VSCode插件 Todo Tree --TODO标记
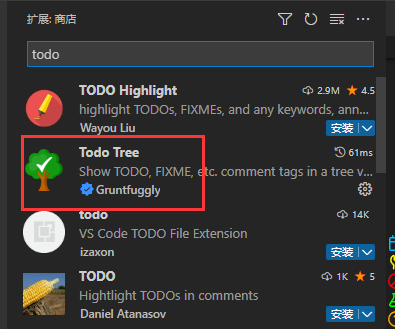
1、安装

2、自定义配置
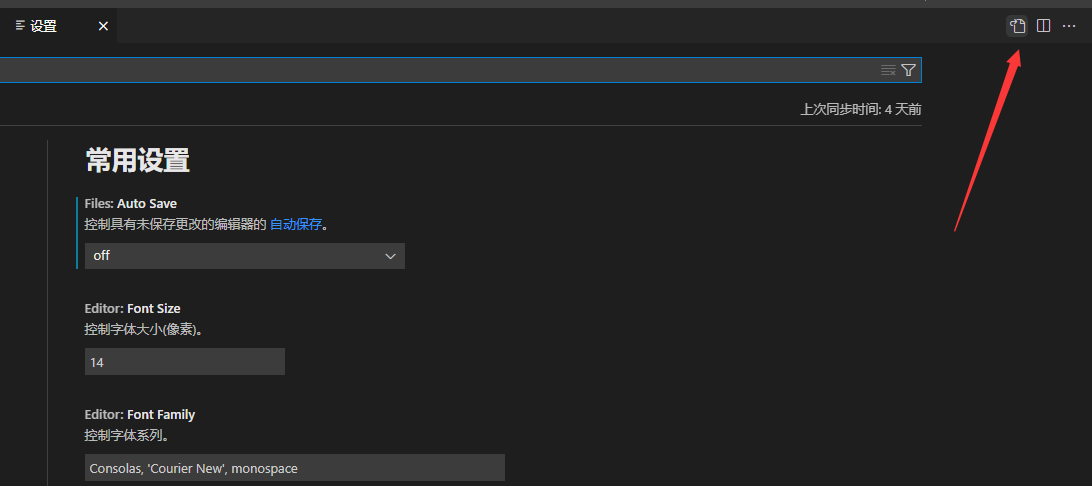
ctrl+, 打开vscode设置,打开json文件

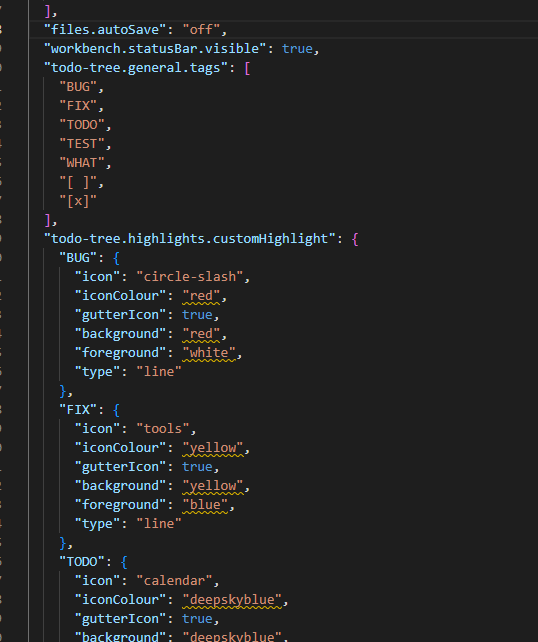
按需配置

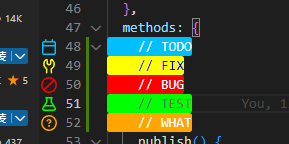
"todo-tree.general.tags": [ "BUG", "FIX", "TODO", ], "todo-tree.highlights.customHighlight": { "BUG": { "icon": "circle-slash", "iconColour": "red", "gutterIcon": true, "background": "red", "foreground": "white", "type": "line" }, "FIX": { "icon": "tools", "iconColour": "yellow", "gutterIcon": true, "background": "yellow", "foreground": "blue", "type": "line" }, "TODO": { "icon": "calendar", "iconColour": "deepskyblue", "gutterIcon": true, "background": "deepskyblue", "foreground": "white", "type": "line" }, },








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)