uni-app隐藏H5的头部导航栏page-head的两种方式
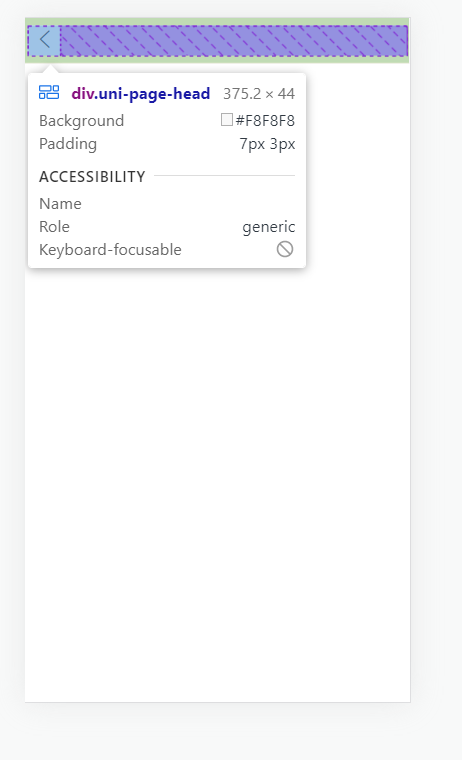
在使用uni-app生成页面时,会发现默认生成的页面是带了导航栏

如果我们想隐藏这个导航栏,可以用如下方式:
1.如果所有页面都不需要这个导航栏了,可以在App.vue的公共样式代码中添加
/* #ifdef H5 */ uni-page-head { display: none; } /* #endif */
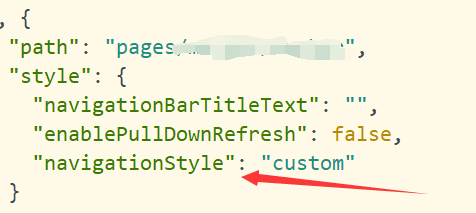
2.如果只是当前页面不需要,可以在pages.json中添加代码
1 | "navigationStyle":"custom" |
如图所示

将navigationStyle设置为custom是指自定义导航栏,系统会关闭默认的原生导航栏






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现