JavaScript原型与原型链
一、原型
构造函数新建实例对象
//User就是一个构造函数 function User(name, password) { this.name = name; this.password = password; } var user1 = new User('admin','123456')
Javascript规定,每一个函数都有一个prototype对象属性,里面放置的是共有、公有的属性或者方法,prototype就是调用构造函数所创建的那个实例对象的原型(proto)。注意:只有函数才有prototype属性,对象是没有的。
每个原型都有一个 constructor 属性指向关联的构造函数。
任何对象都有一个原型对象,这个原型对象由对象的内置属性_proto_指向它的构造函数的prototyoe指向的对象。

//只有函数才有prototype属性 console.log(User.prototype);//Object{} console.log(user1.prototype);//undefined //每个原型都有一个 constructor 属性指向关联的构造函数 console.log(User===User.prototype.constructor);//true //对象(user1)的proto属性会指向该对象的原型 console.log(Object.getPrototypeOf(user1) === User.prototype);//true
其中Object.getPrototypeOf(obj)是ES5中用来获取obj对象的原型对象的标准方法,在不支持ES5的环境中,也可以考虑用_proto_来代替。
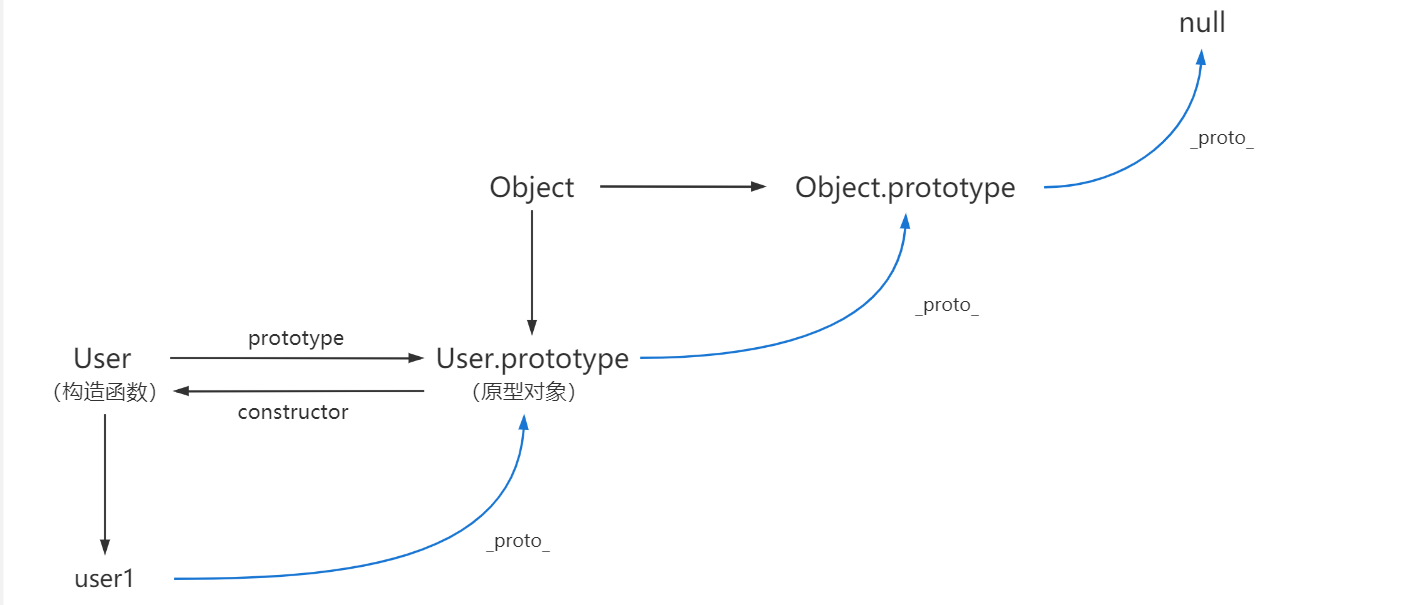
二、原型链
原型链的核心就是依赖对象的_proto_的指向,当调用一个对象本身不存在的方法时,它会一层一层往上去找,直到找到Object.prototype。Object.prototype是没有_proto_属性的,等于null。

console.log(Object.getPrototypeOf(user1) === User.prototype)//true console.log(Object.getPrototypeOf(User.prototype)===Object.prototype)//true console.log(Object.getPrototypeOf(Object.prototype))//null User.prototype.showName = function(){ console.log("username:"+this.name); } Object.prototype.showPassword = function(){ console.log("password:"+this.password); } user1.showName() //username:admin user1.showPassword()//password:123456
上面这个例子中,user1调用showName()方法时,发现user1没有这两个方法,于是就去User.prototype中找,找到了后就调用User.prototype中的showName()方法。user1调用showPassword中,也是先在自身找,没有之后就沿着原型链指向的对象的构造函数的prototype中找,直到找到了Object.prototype中的showPassword()方法于是调用,若是还没有找到就会返回undefined或者报错。
user1能调用这两个方法就是依赖原型链的机制。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号