VScode+esp-idf:编译安信可esp32-cam例程(esp32-web-camera)
文章目录
看到网上很多esp32-cam的例程都是基于arduino或者microPython环境,我还是对ESP-IDF环境感到踏实。这是我在VScode+esp-idf下面编译“esp32-web-camera”框架下面的例程《camera_web_server》过程的记录。
1.下载源代码
我选了码云的“ 随遇而安 / esp32-web-camera”。
这里介绍是这样:
安信可ESP32-CAM开发板摄像,浏览器端查看实时视频,基于ESP-IDF4.1版本,包含人脸监测。
这里要求的的ESP-IDF版本是4.1,我用的是ESP-IDFV4.4,也可以正常使用。
1.1把源代码放到example目录下
我的绝对路径是 E:\esp32\esp-idf\examples,放在这里:

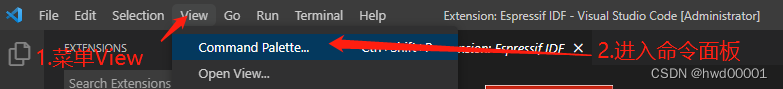
2.创建新工程
因为目录放在example里面,就可以通过命令面板创建新工程:

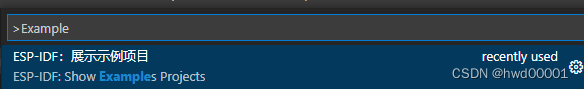
搜索“example”:

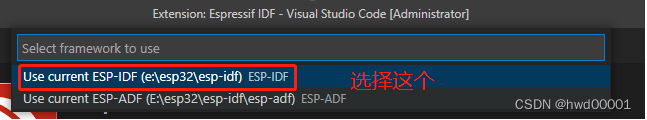
选择Use current ESP-IDF:

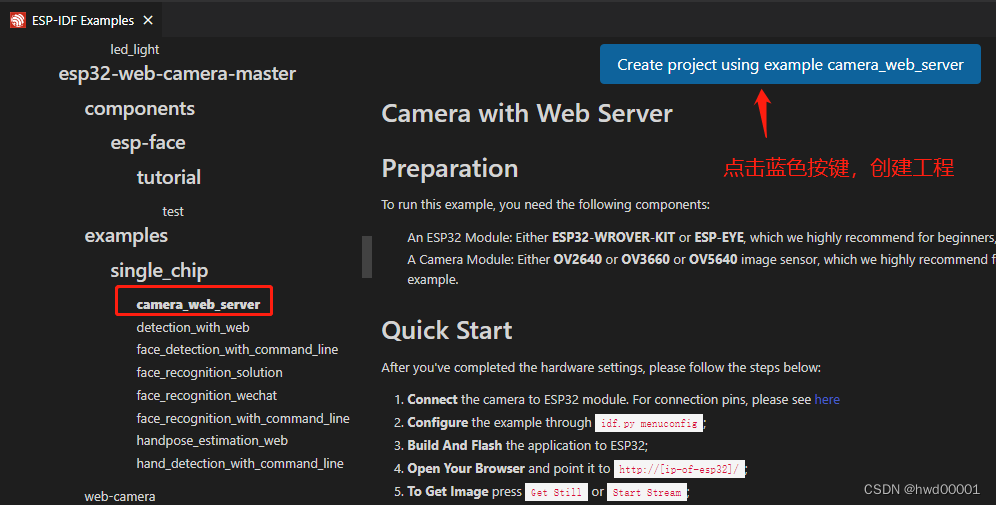
选择《camera_web_server》工程,创建工程时会要求选择工程路径,可以按照自己的喜好来。

3.修改《CMakeLists.txt》
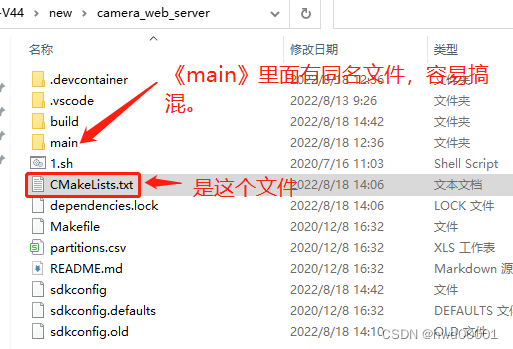
《CMakeLists.txt》这个文件很多,几乎每个文件夹都有一个,不要搞错。
正确的文件:《./camera_web_server/CMakeLists.txt》
错误的文件:《./camera_web_server/main/CMakeLists.txt》

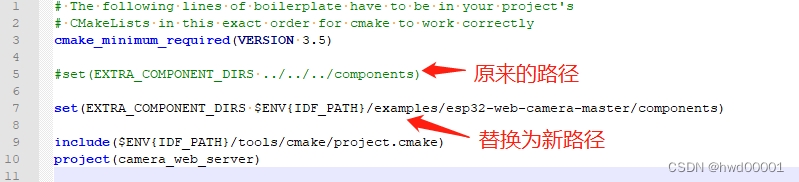
修改的目的是重新指定本工程额外增加的component的路径。
# The following lines of boilerplate have to be in your project's
# CMakeLists in this exact order for cmake to work correctly
cmake_minimum_required(VERSION 3.5)
#set(EXTRA_COMPONENT_DIRS ../../../components)
set(EXTRA_COMPONENT_DIRS $ENV{IDF_PATH}/examples/esp32-web-camera-master/components)
include($ENV{IDF_PATH}/tools/cmake/project.cmake)
project(camera_web_server)
有图有真相,用图表示比较直观。

4.配置工程和编译工程
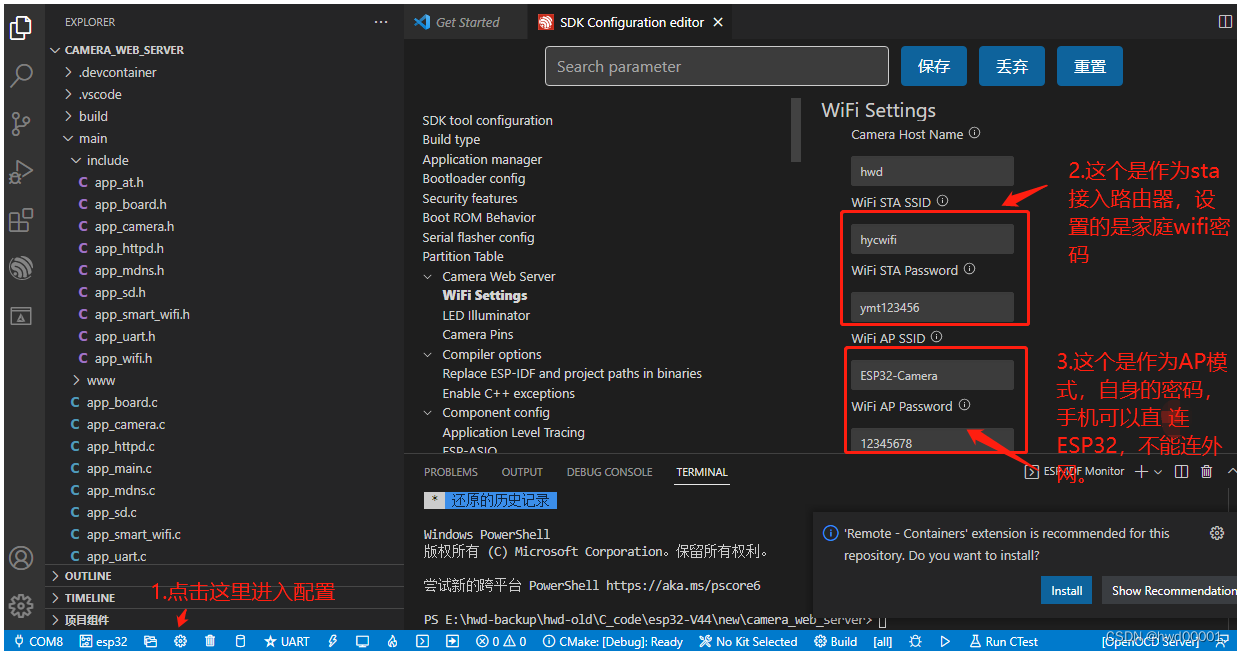
4.1配置工程
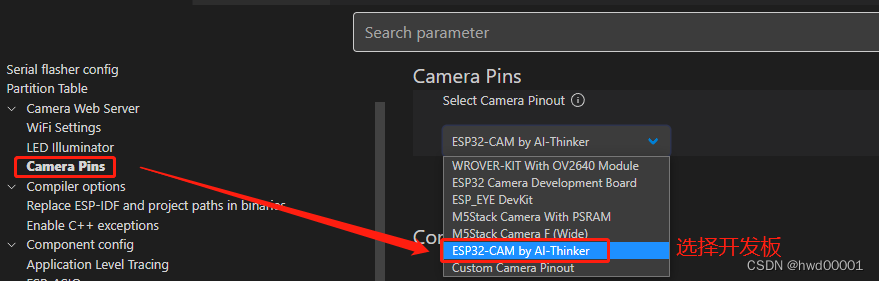
到了这里,可以开始配置工程,主要是配置wifi,选择开发板。

我的板子是安信可的:

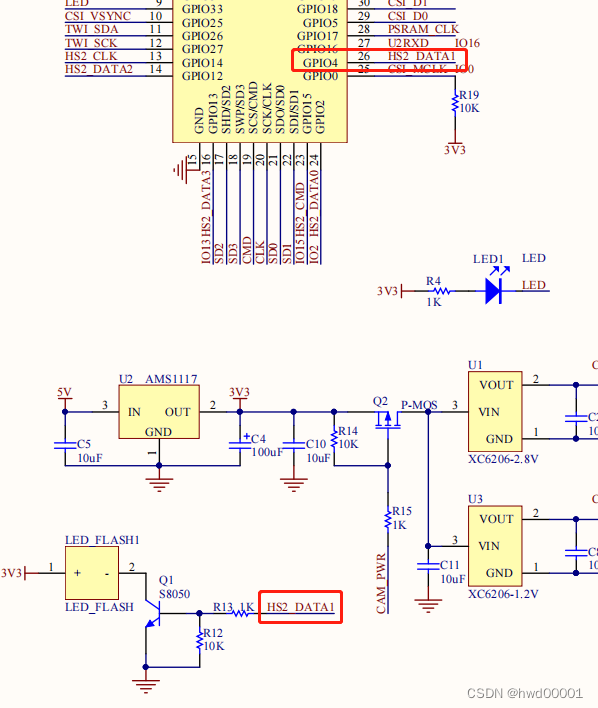
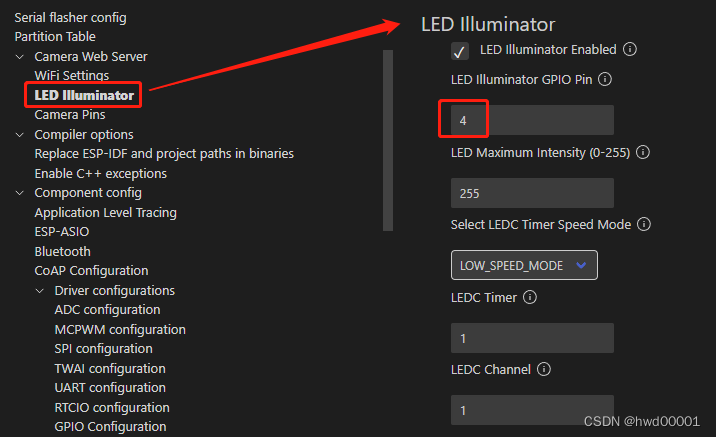
闪光灯GPIO选择,根据原理图,GPIO4用来控制LED:

对应的配置,LED的其他设置不变:

配置完毕可以开始编译。
4.2编译工程
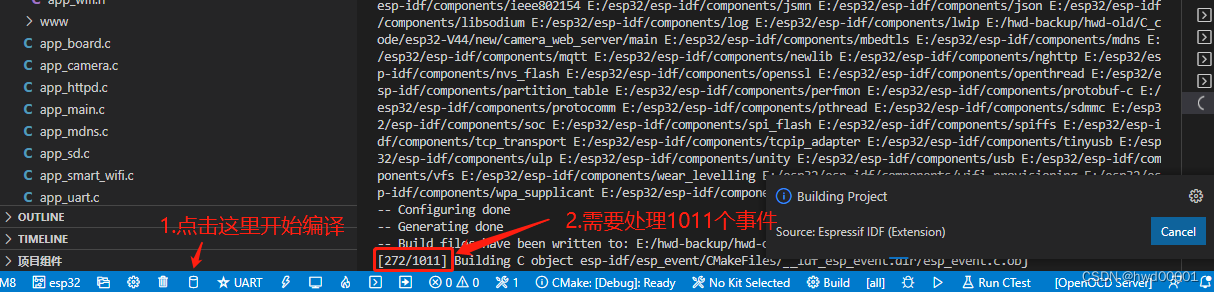
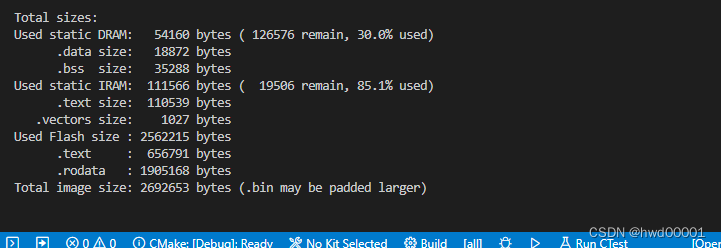
开始编译:

编译完成:

5.烧录bin文件,打开浏览器测试
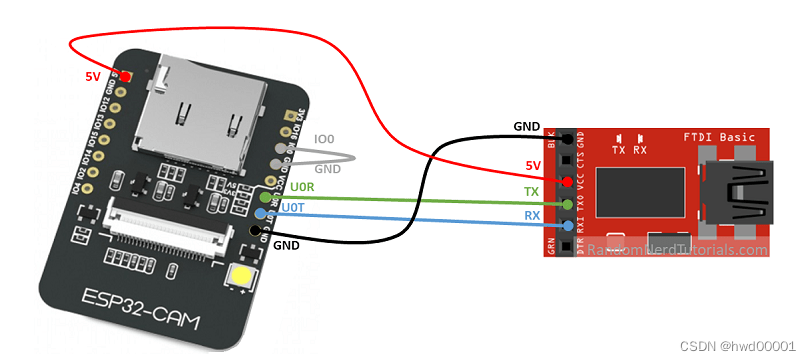
连接好串口,使ESP32-cam进入烧录状态(IO0接地,复位):
这里借用别人的硬件连接图:

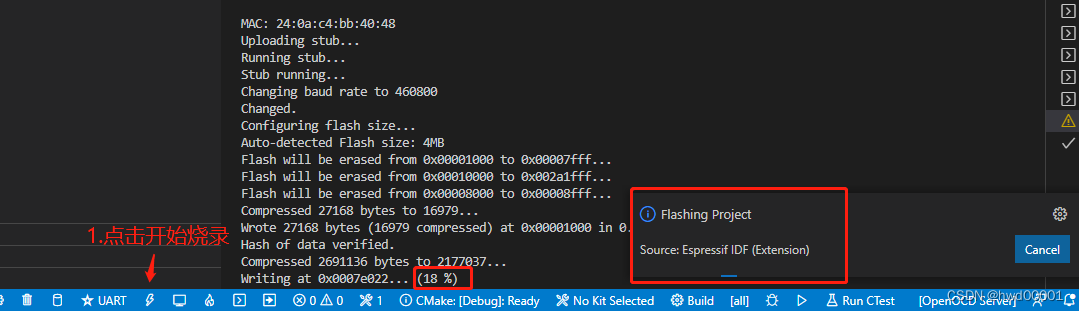
点击烧录按键,开始烧录:

烧录完成后,取消IO0的接地,复位,运行程序:

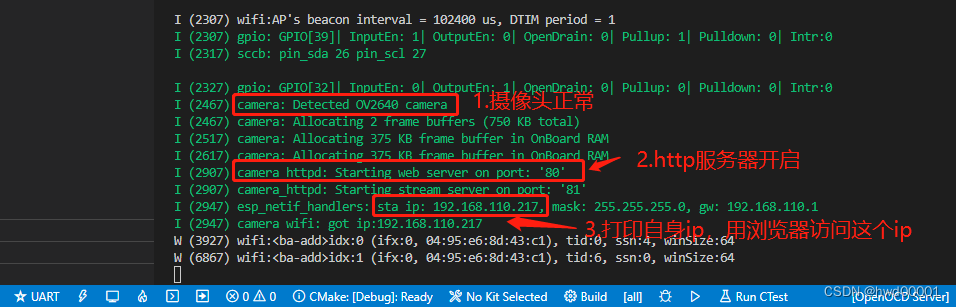
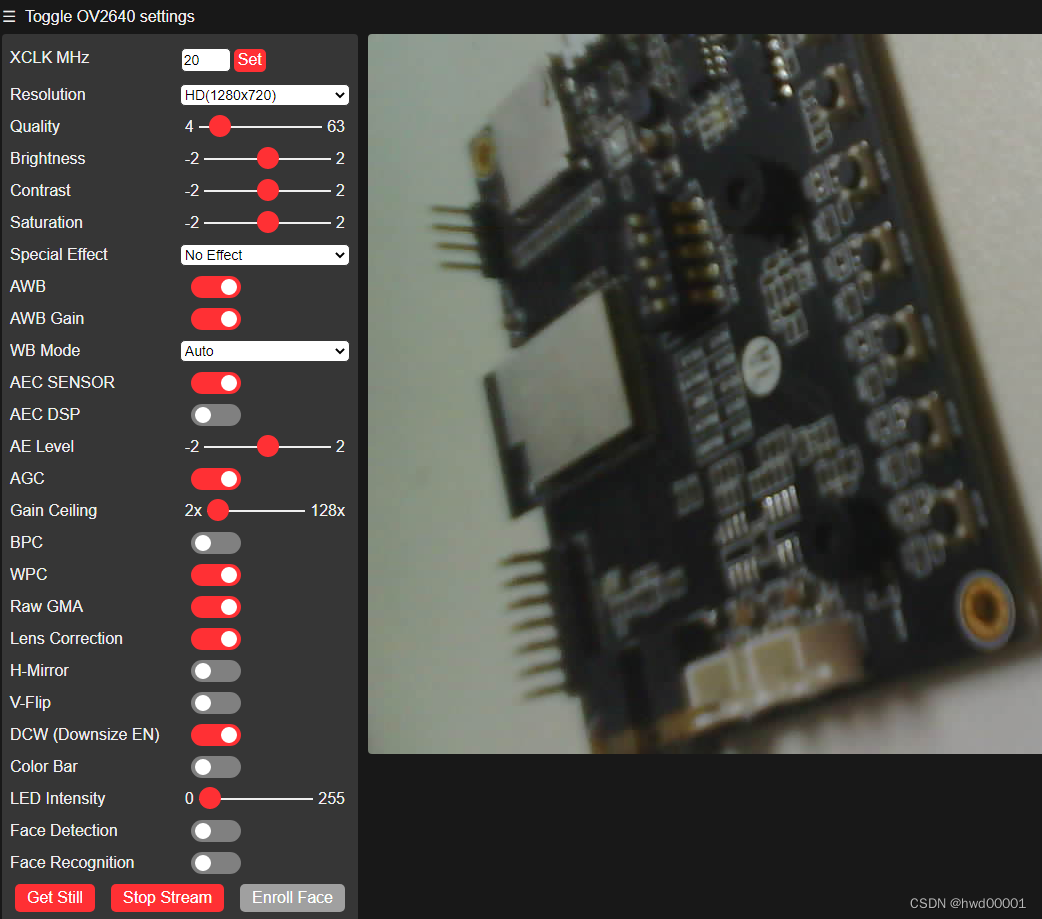
联网成功后会打印的ip地址,根据这个地址,在浏览器地址栏输入 “http://192.168.110.217/”:

到此,本文结束。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?