ESP32+LVGL笔记(1):vs2022仿真lv_example_get_started_1
文章目录
刚接触lvgl,看了一些教程,感觉还是无法下手。我还是先跑跑example。这两篇介绍如何使用visual studio 2019仿真lvgl的文章不错:
1.作者:Mculover666,《 LVGL v8学习笔记 | 01 - LVGL PC模拟器初体验》。
2.作者:Wireless_Link,《 LittleVGL Visual Studio 模拟器的使用》。
Mculover666介绍得比较全面,不过他实际使用的模拟器是linux下面的,Wireless_Link详细的介绍了如何在windows10下面使用vs2019仿真lvgl。
下面我把自己的实操步骤记录一下:
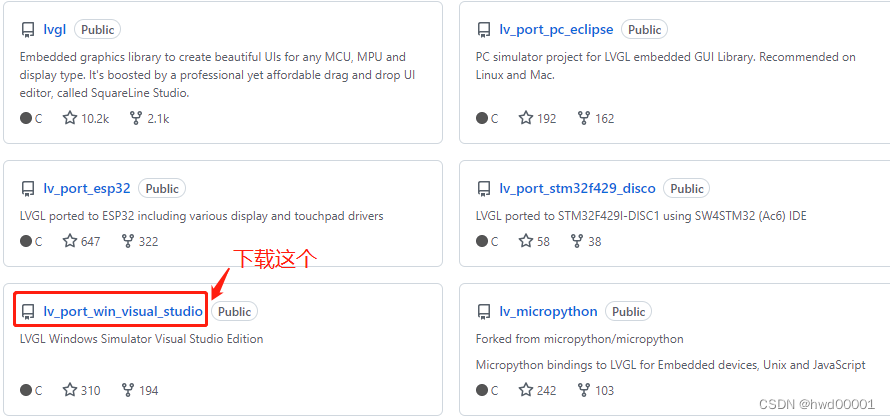
1.下载 lv_port_win_visual_studio
进入lvgl的官方仓库:https://github.com/lvgl,下载 lv_port_win_visual_studio:

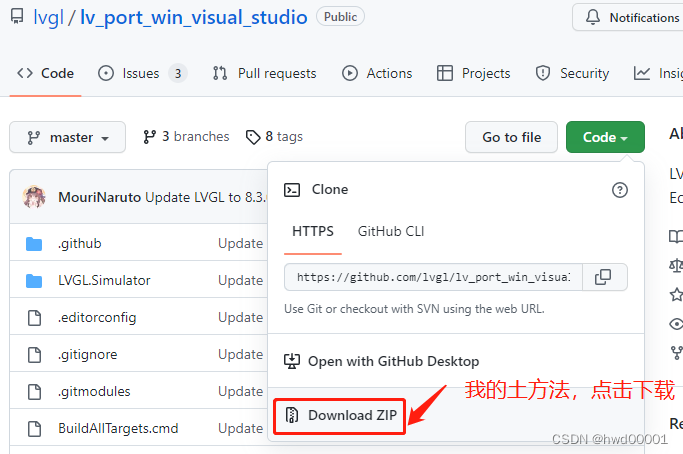
进去页面,点击下载:

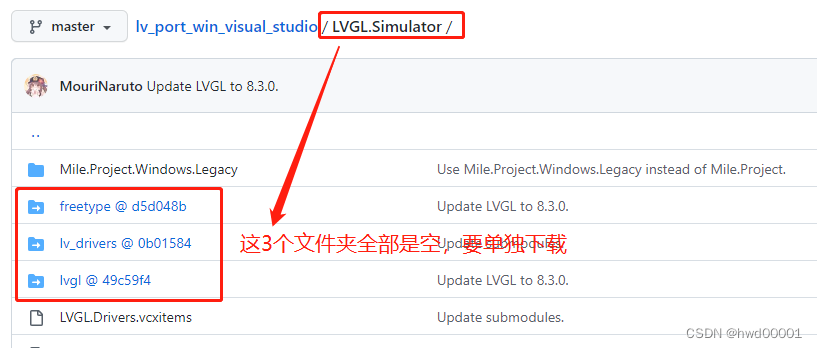
下载完毕,解压,发现有3个子文件夹是空的,要独立下载:

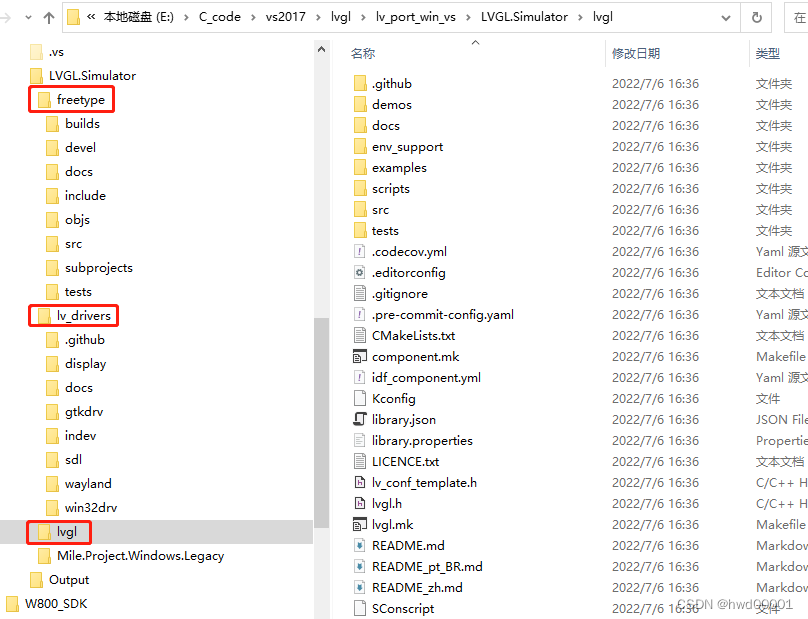
下载完毕,解压放到《LVGL.Simulator》下面,内容如下:

2.编译工程
2.1打开配置工程
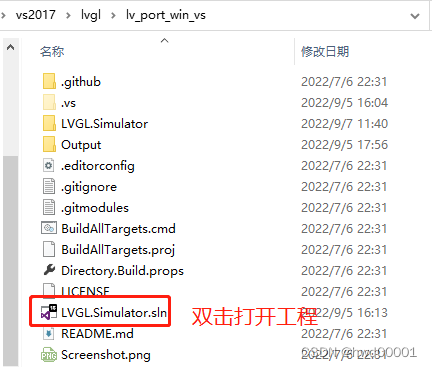
打开工程:

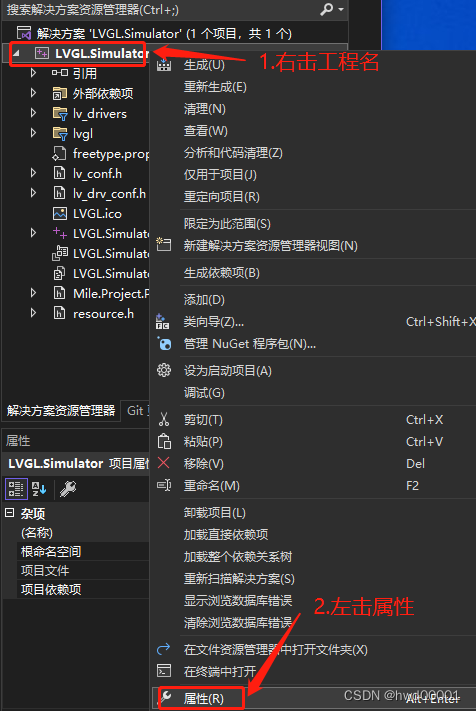
进入工程配置:

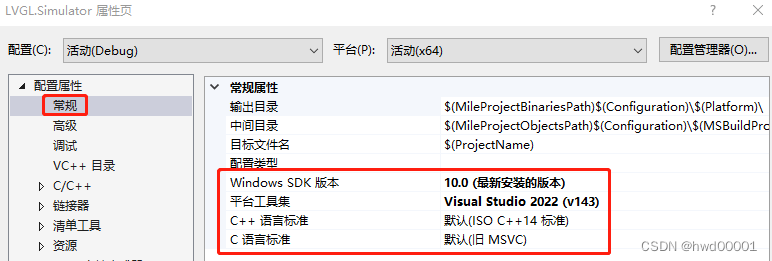
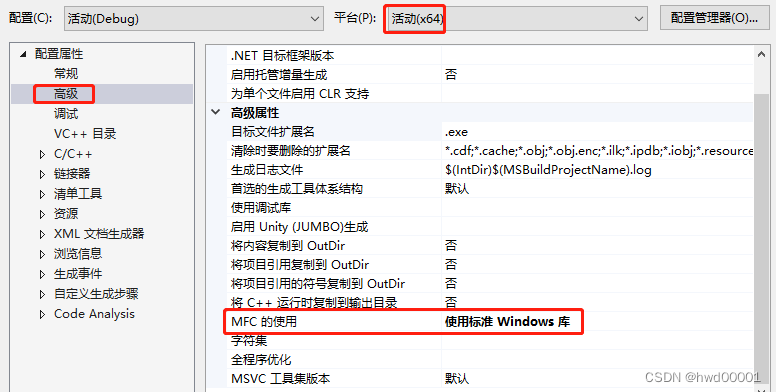
按照下面的配置:


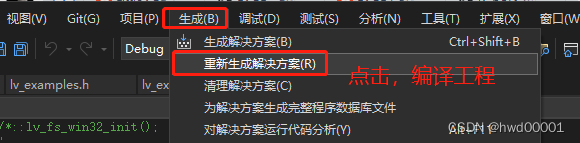
2.2编译工程:

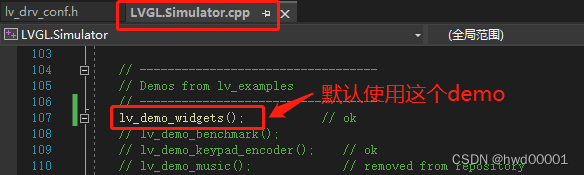
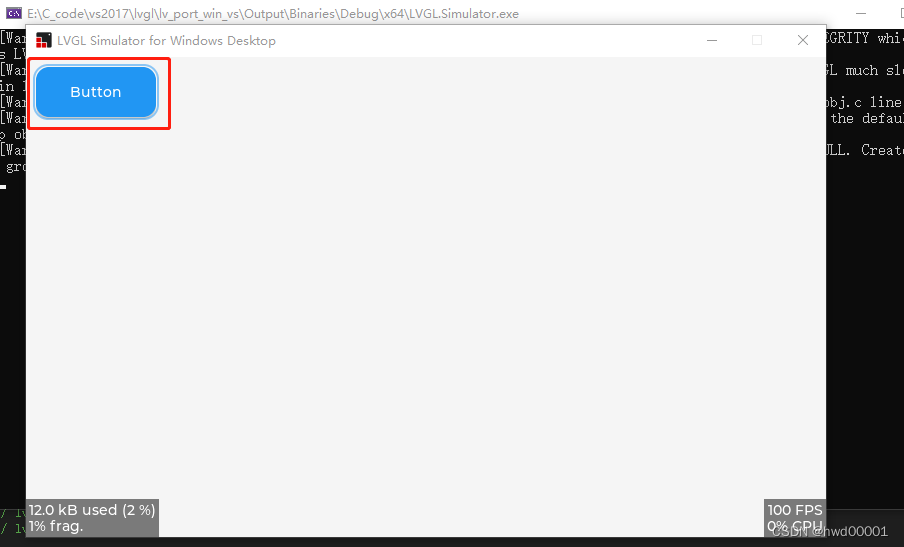
到此为止,我一行代码都没有改动,原来默认的demo是:

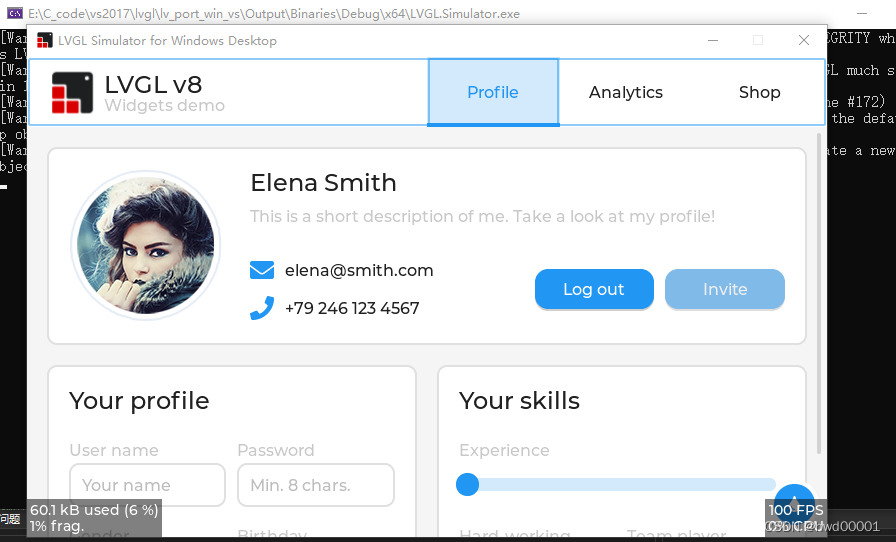
2.3运行工程:

测试结束。
3.进入主题lv_example_get_started_1
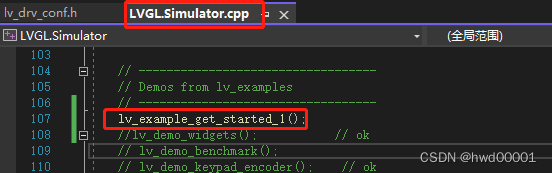
把上面的 lv_demo_widgets 注释,换成 lv_example_get_started_1:

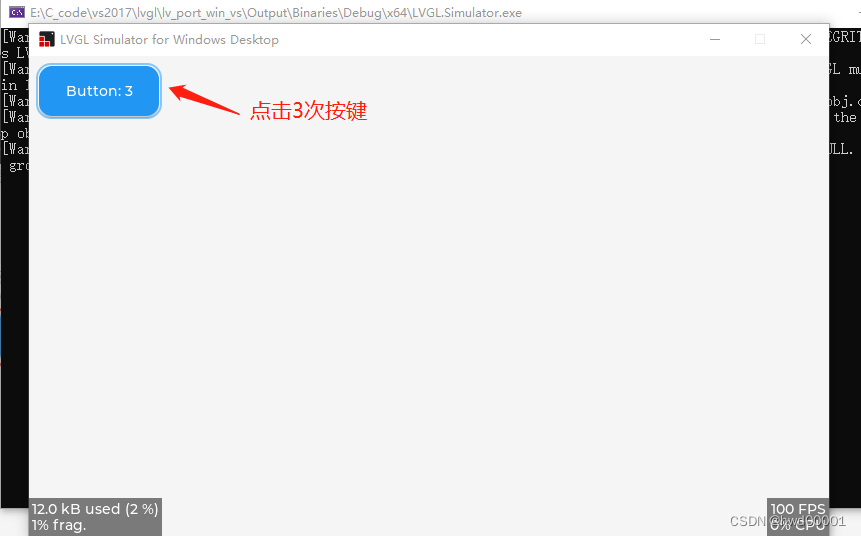
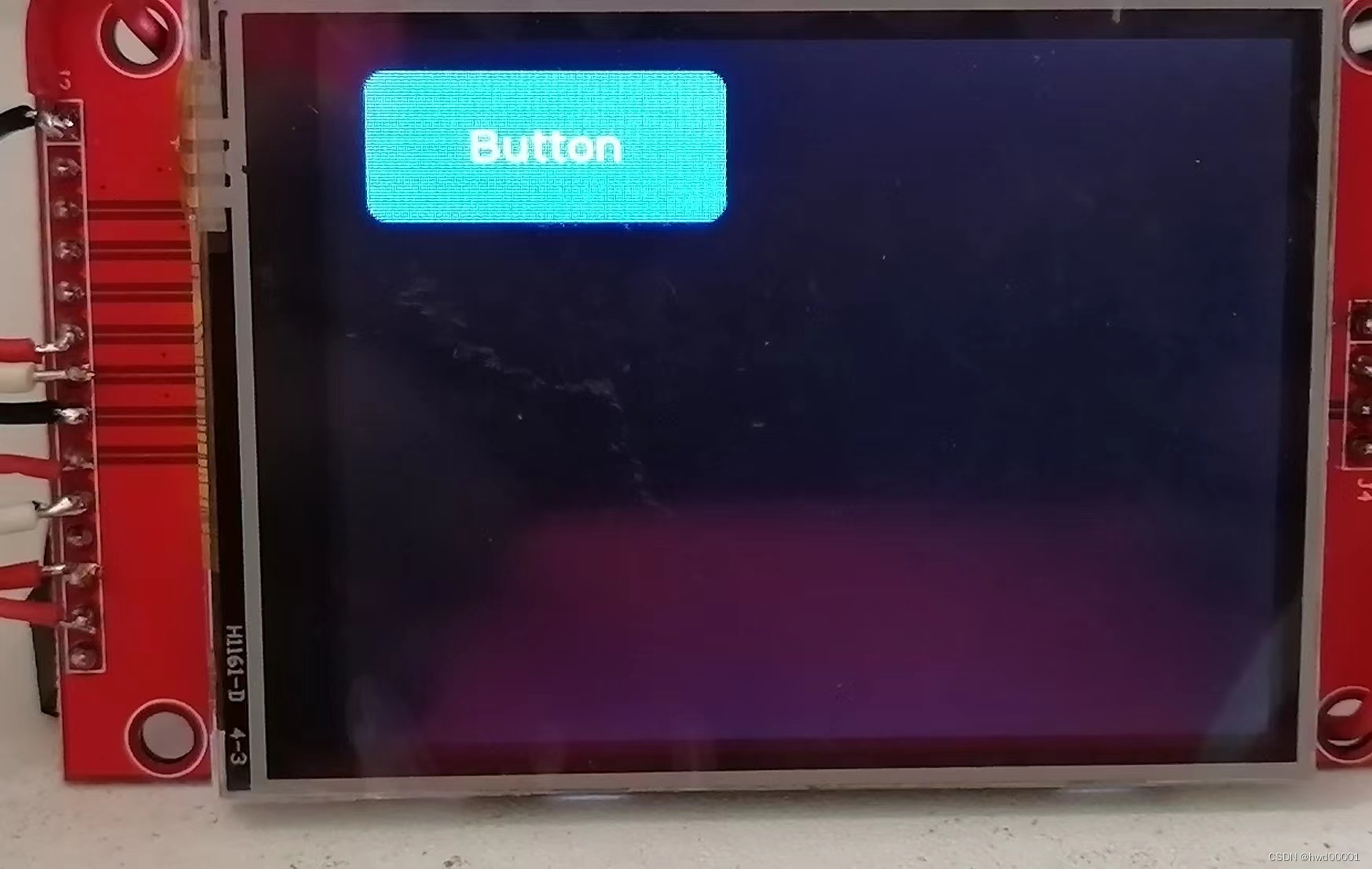
编译运行:

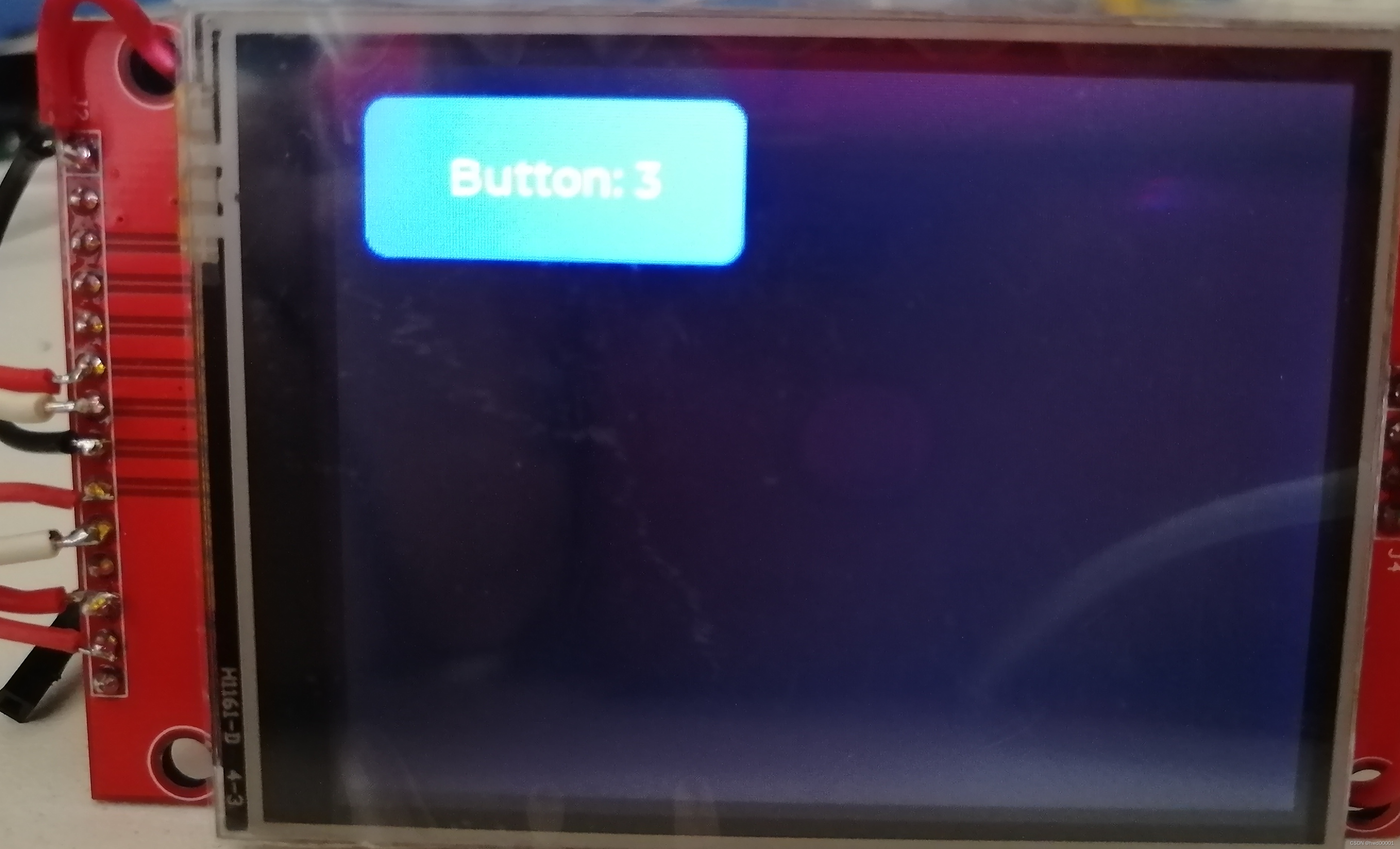
点击按键3次:

4.为何选这个例子入门
这张图可以回答这个问题:

到目前为止,我几乎没有怎么学习过lvgl,现在开始看源码:
《lv_example_get_started_1.c》:
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_USE_BTN
static void btn_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * btn = lv_event_get_target(e);
if(code == LV_EVENT_CLICKED) {
static uint8_t cnt = 0;
cnt++;
/*Get the first child of the button which is the label and change its text*/
lv_obj_t * label = lv_obj_get_child(btn, 0);
lv_label_set_text_fmt(label, "Button: %d", cnt);
}
}
/**
* Create a button with a label and react on click event.
*/
void lv_example_get_started_1(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act()); /*Add a button the current screen*/
lv_obj_set_pos(btn, 10, 10); /*Set its position*/
lv_obj_set_size(btn, 120, 50); /*Set its size*/
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); /*Assign a callback to the button*/
lv_obj_t * label = lv_label_create(btn); /*Add a label to the button*/
lv_label_set_text(label, "Button"); /*Set the labels text*/
lv_obj_center(label);
}
#endif
这样阅读源码,是不是容易理解多了?!
5.esp32 跑lv_example_get_started_1(附源码)
我们使用上一篇文章的例子《vscode+ESP-IDF:编译网友移植好的LVGL工程(ESP32+ili9341+xpt2046笔记)》来修改。
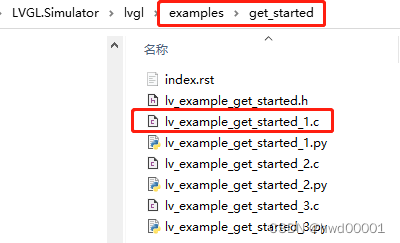
lv_port_win_visual_studio的工程把所有的example下面的c文件全部添加进来,esp32的工程是按需添加的,所以我们要把《lv_example_get_started_1.c》文件添加到工程,修改 main文件夹下面的CMakeLists.txt:
idf_component_register(SRCS "lvgl_init.c" "blink.c" "../components/lvgl/examples/get_started/lv_example_get_started_1.c"
INCLUDE_DIRS ".")
在《lvgl_init.c》增加头文件:
#include "lvgl/examples/lv_examples.h"
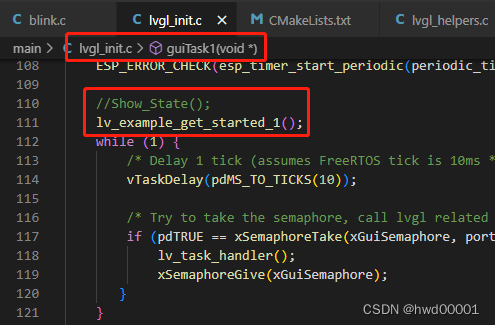
把函数guiTask1主要的代码注释:
//Show_State();
替换为:
lv_example_get_started_1();
如图:

编译,下载,运行:


其实没多大的改动,还是附上源码:
https://gitee.com/huangweide001/esp32_test/tree/master/lvgl_test



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?