ESP32+LVGL笔记(2):学习B站的计算器例程
文章目录
up主沧御kirto的《十几分钟学会如何使用lvgl设计器gui guider和模拟器编写一个简单计算器应用》的教程,做得很好,浅显易懂,我照着源码敲了一遍,做个记录,重点记录如何把gui guider生成的源码移植到code::blocks(韦东山老师的lvgl工程)和esp32。
1.按照沧御老师的视频生成代码,并在gui guider运行
此处略去。
2.先在code::blocks模拟器完成逻辑调试
在韦东山老师的lvgl windows模拟器工程上面添加代码。模拟器工程地址:《https://gitee.com/weidongshan/lvgl_100ask_course_materials》。
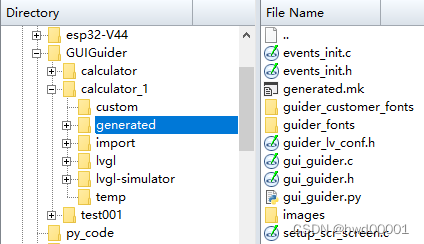
2.1拷贝文件夹《generated》到工程,并加入工程
把下面gui guider生产的文件《generated》拷贝到《00_lv_100ask_sim_codeblocks_win》工程目录下,

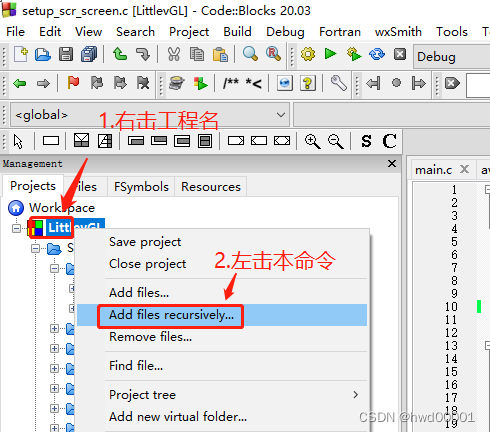
使用递归添加文件的命令,把文件夹所有子文件添加到工程,.c文件自动添加到sources;.h 文件自动添加到 headers:

然后把包含的头文件各种找不到的问题,根据工程的实际相对路径关系进行调整。
2.2 计算器的逻辑代码
我找不到沧御视频上的 custom.c 源码,只好自己看着视频敲。
int get_result(int old,int value,char opr)
{
int res;
switch (opr)
{
case 0:
res = value;
break;
case 3://'+'
res = old+value;
break;
case 7://'-':
res = old-value;
break;
case 11://'*':
res = old*value;
break;
case 15://'/':
res = old/value;
break;
default:break;
}
return res;
}
static void calc_btnm_changed_event_cb(lv_event_t *e)
{
lv_obj_t * obj = lv_event_get_target(e);
lv_event_code_t code = lv_event_get_code(e);
lv_ui * ui = lv_event_get_user_data(e);
uint32_t id = lv_btnmatrix_get_selected_btn(obj);
const char * txt = lv_btnmatrix_get_btn_text(obj, id);
static char sbuf[9]={0};
static char opr;
static int old;
int value;
if(code == LV_EVENT_VALUE_CHANGED)
{
printf("id=%d,txt=%s",id,txt);
switch (id)
{
case 3://'+'
case 7://'-':
case 11://'*':
case 15://'/':
sscanf(sbuf,"%d",&value);
old = value;
opr = id;
memset(sbuf,0,sizeof(sbuf));
break;
case 14://'=':
sscanf(sbuf,"%d",&value);
old = get_result(old,value,opr);
lv_label_set_text_fmt(ui->screen_label_1,"%d",old);
old = 0;
opr = 0;
memset(sbuf,0,sizeof(sbuf));
break;
case 12://clean:
old = 0;
opr = 0;
memset(sbuf,0,sizeof(sbuf));
lv_label_set_text_fmt(ui->screen_label_1,"%d",old);
break;
default: // 0-9
if(strlen(sbuf)< sizeof(sbuf)-1){
strcat(sbuf,txt);
lv_label_set_text(ui->screen_label_1,sbuf);
}
break;
}
}
}
void custom_init(lv_ui *ui)
{
/* Add your codes here */
lv_obj_add_event_cb(ui->screen_btnm_1, calc_btnm_changed_event_cb, LV_EVENT_VALUE_CHANGED, ui);
}
2.3 测试代码逻辑正常
在main.c增加测试代码:
/*Create a GUI-Guider app */
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);
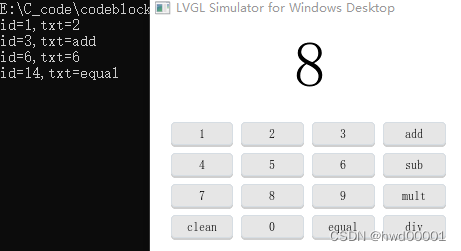
运行测试2+6=8,正常。

3.移植到esp32
移植的工程以另外一篇文章《vscode+ESP-IDF:编译网友移植好的LVGL工程(ESP32+ili9341+xpt2046笔记)》为基础。
3.1 《generated》文件夹拷贝到《components》下面
这样,generated就相当于一个组件。
3.2 generated文件夹下添加CMakeLists.txt
esp-idf的工程是使用 CMakeLists.txt 文件来组织文件,我们在《generated》里面要放一个这样的文件 CMakeLists.txt:
if(ESP_PLATFORM)
file(GLOB_RECURSE SOURCES *.c ./images/*.c)
idf_component_register(SRCS ${SOURCES}
INCLUDE_DIRS . ./guider_customer_fonts ./guider_fonts ./images ../lvgl/src/font
REQUIRES lvgl)
else()
message(FATAL ERROR "LVGL LV generated: ESP PLATFORM is not defined. Try reinstalling ESP-IDF.")
endif()
3.3 custom.c、 custom.h放到《main》文件夹
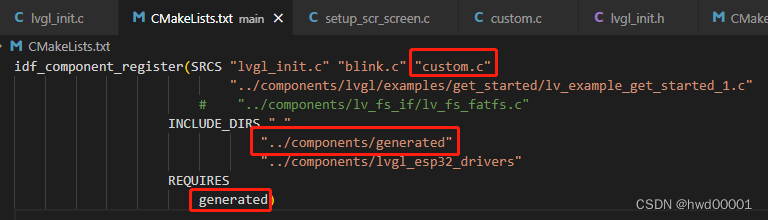
把《main》文件夹里的CMakeLists.txt修改为 :
idf_component_register(SRCS "lvgl_init.c" "blink.c" "custom.c"
"../components/lvgl/examples/get_started/lv_example_get_started_1.c"
INCLUDE_DIRS "."
"../components/generated"
"../components/lvgl_esp32_drivers"
REQUIRES
generated)
用图片来表示增加的内容:

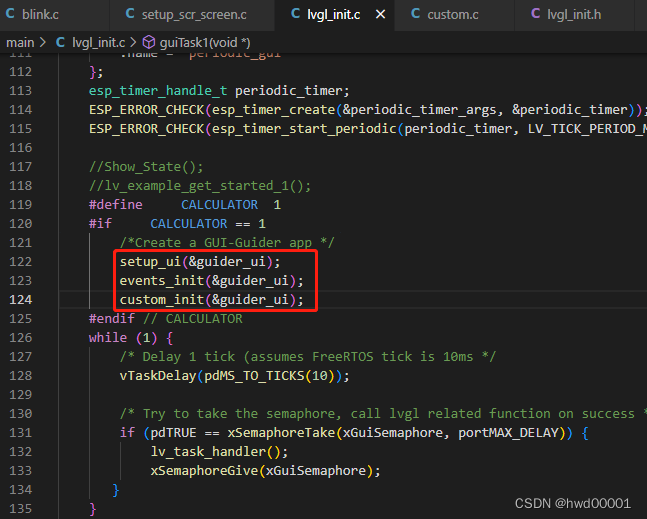
我们这个工程的guitask在lvgl_init.c里面,在这里增加测试代码:
/*Create a GUI-Guider app */
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);

现在编译一下:

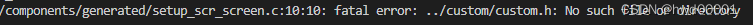
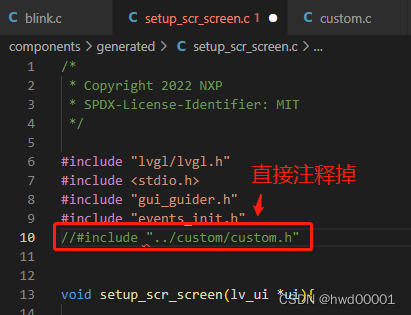
出现一个错误,custom.h的函数应该没有被setup_scr_screen.c调用,直接注释:

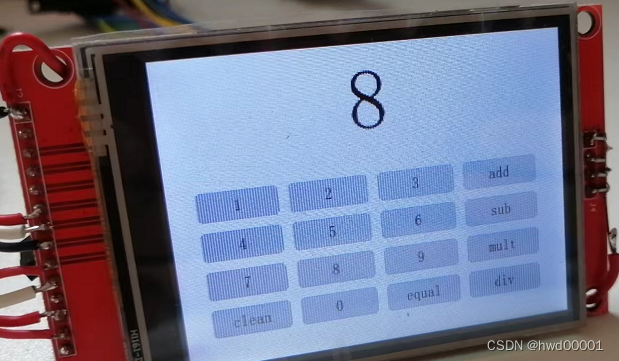
再编译,这次成功;烧录,运行:

4.源代码
esp源代码:
https://gitee.com/huangweide001/esp32_test/tree/master/lvgl_calculator
codeblocks源代码:
https://gitee.com/huangweide001/lvgl_cb_xin




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具