Melis4.0[D1s]:9.测试cedar多媒体解码库,视频和lvgl混合显示
文章目录
参考资料:
1.全志官方文档:RTOS_Display_开发指南.pdf
2.全志官方文档:Melis_RTOS_多媒体解码_开发指南.pdf
3.《Melis4.0[D1s]:8.显示测试:图片格式和透明度》
4.《Melis4.0[D1s]:6.mango-MQ-R基于Melis移植lvgl》
跟踪了一下多媒体部分的源码,水平有限,看得晕头转向;发挥拿来主义的精神,能用就好,放弃深入阅读源码的尝试。
1.测试audio_test命令播放mp3
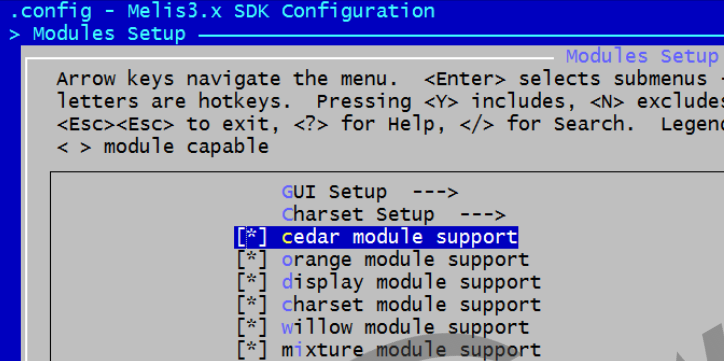
首先要把cedar模块编译进内核:在 melis 的根目录执行 make menuconfig 命令,选中 cedar 模块。
Modules Setup
-->cedar module support

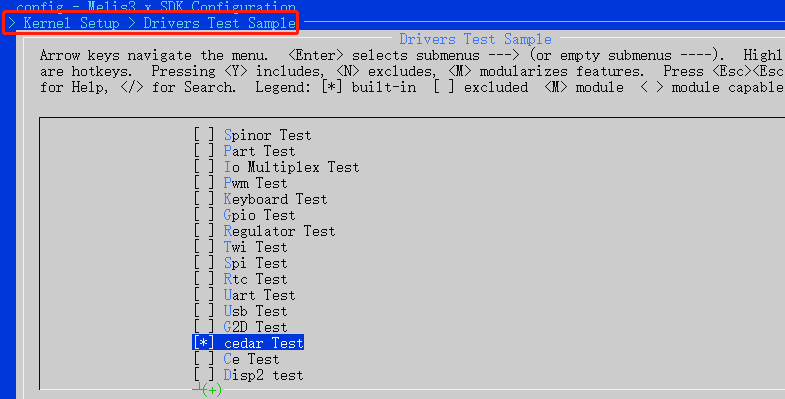
测试命令也包含进来:
Kernel Setup
--> Drivers Test Sample
--> cedar Test

编译,烧录,运行,输入help命令可以看到下面的命令:
msh />help
......
cedar_close - cedar_close
cedar_test - cedar_test
audio_close_test - audio_close_test
audio_test - audio_play_test
......
1.1 finish命令中文件路径的写法(测试)
audio_test命令的格式为:
audio_test [文件名]
我的sd卡目录下有个 mp3 文件夹,在finish中进入文件夹后的路径为:
cd /mnt/F/mp3
msh /mnt/F/mp3>ls
1906.真的爱你-Beyond.mp3 1912.千千阙歌-陈慧娴.mp3 1916.红日-李克勤.mp3 1917.都是你的错-陈慧琳.mp3 1917.都是你的错65k.mp3
distance.mp3
这时,我要播放distance.mp3,我使用了下面4种路径:
audio_test /mnt/F/mp3/distance.mp3 ------- 播放失败
audio_test \\mnt\\F\\mp3\\distance.mp3 ------- 播放失败
audio_test F:\\mp3\\distance.mp3 ======= 播放成功
audio_test F:/mp3/distance.mp3 ------- 播放失败
只有一种路径是正确的:
audio_test F:\\mp3\\distance.mp3
测试播放纯音频文件不用考虑图层,比较简单。
2.测试cedar_test 命令播放mp4
先禁止melis桌面加载,在《startup.sh》注释掉相关内容:
packecho "Execute startup script begin.............."
#insmod d:\mod\orange.mod
#insmod d:\apps\desktop.mod
echo "...............Execute startup script end"
此时开机只显示全志logo。查询一下此时的图层信息:
msh />disp
screen 0:
# allwinner logo使用 ch[0] lyr[0]图层,alpha_mode = 0 (pixel alpha),alpha = 255,zorder 为 0
BUF enable ch[0] lyr[0] z[0] prem[N] a[pixel 255] fmt[ 0] fb[ 640, 480; 640, 480; 640, 480] crop[ 0, 0, 640, 480] frame[ 80, 0, 640, 480] addr[0x4132b000,0x00000000,0x00000000] flags[0x 0] trd[0,0]
alpha = 255属于全覆盖,不和其他图层混合显示。zorder=0表示最底层,其他图层只要大于0就会覆盖它。当然,覆盖是在图层都是alpha=255的情况下。
2.1 不清除logo图层,无法显示视频
在这种情况下,使用cedar_test 播放视频,只有声音,没有图像。
msh />cedar_test F:\\hanfu02.mp4
这种情况下,查看一下图层信息(可以看到2个图层都属于ch[0],图层格式一个是RGB,一个是YUV):
msh />disp
screen 0:
BUF enable ch[0] lyr[0] z[0] prem[N] a[pixel 255] fmt[ 0] fb[ 640, 480; 640, 480; 640, 480] crop[ 0, 0, 640, 480] frame[ 80, 0, 640, 480] addr[0x4132b000,0x00000000,0x00000000] flags[0x 0] trd[0,0]
BUF enable ch[0] lyr[1] z[1] prem[N] a[pixel 0] fmt[ 72] fb[1280, 720; 640, 360; 640, 360] crop[ 0, 0,1280, 720] frame[ 0, 15, 800, 450] addr[0x42b2d000,0x00000000,0x4273a000] flags[0x 0] trd[0,0]

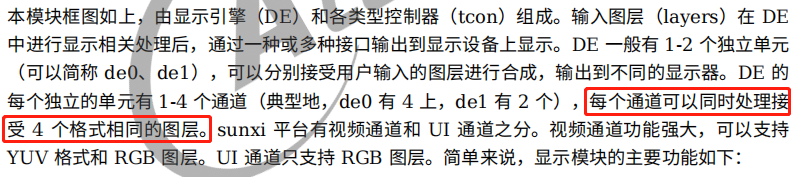
这里是不是说同一通道的4图层,只能使用相同的格式?
2.2 使用disp_layer_alpha_test命令清除logo图层,正常播放视频
在上篇文章《Melis4.0[D1s]:8.显示测试:图片格式和透明度》的disp_layer_alpha_test命令再修改一下:
int disp_layer_alpha_test(int argc, char **argv)
{
......
if (argc == 2) { // 如果带有一个参数,不用理会参数是什么,清除所有图层
disp_layer_clear_all(0);
return 0;
}else if(argc == 4){ // 带3个参数,分别是: [1]=mode [2]=alpha [3]=zorder
mode = atoi(argv[1]);
alpha = atoi(argv[2]);
i = atoi(argv[3]);
show_ui_layer(&test_cfg, 1, mode, alpha,(unsigned char)i);
return 0;
} else
g_screen_index = 0;
......
}
输入下面的命令,注意:只带一个参数。
msh />disp_layer_alpha_test 0
查询图层信息(可以看到没有图层信息):
msh />disp
screen 0:
de_rate 300000000 hz, ref_fps: 59
mgr0: 800x480 fmt[rgb] cs[0x204] range[full] eotf[0x4] bits[8bits] err[0] force_sync[0] unblank direct_show[false]
dmabuf: cache[0] cache max[0] umap skip[0] overflow[0]
lcd output backlight(192) fps:58.4 800x 480
err:77961 skip:16 irq:124292 vsync:0 vsync_skip:0
现在才可以正常播放视频。播放完毕后,查询图层信息:
msh />disp
screen 0:
# vi图层ch[0] lyr[1]是,alpha_mode = 0 (pixel alpha),alpha = 0,format = 72,zorder 为 1
BUF enable ch[0] lyr[1] z[1] prem[N] a[pixel 0] fmt[ 72] fb[1280, 720; 640, 360; 640, 360] crop[ 0, 0,1280, 720] frame[ 0, 15, 800, 450] addr[0x42b2d000,0x00000000,0x4273a000] flags[0x 0] trd[0,0]
3. lvgl设置
3.1 ui图层配置
lvgl属于ui图层,所以使用ch[1] lyr[0] ,alpha_mode = 2 (global pixel alpha),alpha = 255,format = 0(ARGB),zorder 为 2(zorder可以改变,其他参数固定)。仿照 show_ui_layer() 写一个show_lvgl_layer() 的函数:
int request_lvgl_layer(unsigned char zorder)
{
static int isMemInited=0; //
struct test_layer_cfg test_cfg;
struct test_layer_cfg *cfg = &test_cfg;
memset(&test_cfg, 0, sizeof(struct test_layer_cfg));
printf("request mem_id 0,800, 480,\n");
// 第一次初始化,清除所有图层,申请内存;后面就不用了,只是改变zorder
if(isMemInited == 0){
disp_layer_clear_all(g_screen_index);
disp_mem(0, 800, 480, 0, "r");
memset(g_p_mem_base,0,800*480*4);
}
isMemInited = 1;
cfg->mem_id = 0;
cfg->screen_id = 0;
cfg->layer_cfg.channel = 1;
cfg->layer_id = 0;
cfg->layer_cfg.layer_id = 0;
cfg->layer_cfg.info.fb.format = 0;
cfg->layer_cfg.info.fb.size[0].width = 800;
cfg->layer_cfg.info.fb.size[0].height = 480;
cfg->layer_cfg.info.fb.crop.x = 0;
cfg->layer_cfg.info.fb.crop.y = 0;
cfg->layer_cfg.info.fb.crop.width = 800;
cfg->layer_cfg.info.fb.crop.height = 480;
cfg->layer_cfg.info.fb.align[0] = 4;
cfg->layer_cfg.info.mode = 0;
cfg->layer_cfg.info.alpha_mode = 2;
cfg->layer_cfg.info.alpha_value = 255;
cfg->layer_cfg.info.zorder = zorder;
cfg->layer_cfg.info.screen_win.x = 0;
cfg->layer_cfg.info.screen_win.y = 0;
return disp_layer_cfg(cfg);
}
3.2 lvgl本身配置
参考 DOT小文哥 的文章《LVGL视频播放界面实现方法》。
需要在lv_conf.h中设置参数:
#define LV_COLOR_SCREEN_TRANSP 1
然后设置界面背景色的透明度,LV_OPA_0 为透明,LV_OPA_COVER为覆盖,根据需要配置:
/* init screen style */
static lv_style_t style_scr_act;
lv_style_init(&style_scr_act);
/* set style to LV_OPA_0 为透明,LV_OPA_COVER为覆盖*/
lv_style_set_bg_opa(&style_scr_act, LV_OPA_0);
lv_obj_add_style(lv_scr_act(), &style_scr_act, 0);
测试界面源码:
void lv_example_btn_1(void)
{
// 创建一个组,稍后将需要使用键盘或编码器或按钮控制的部件(对象)添加进去,并且将输入设备和组关联
// 如果将这个组设置为默认组,那么对于那些在创建时会添加到默认组的部件(对象)就可以省略 lv_group_add_obj()
lv_group_t * g = lv_group_create();
// 将上面创建的组设置为默认组
// 如果稍后创建的部件(对象),使用默认组那必须要在其创建之前设置好默认组,否则不生效
lv_group_set_default(g);
// 将输入设备和组关联(使用前先打开上面注释掉的头文件)
lv_indev_set_group(g_keypad_device_object, g); // 键盘
//lv_indev_set_group(lv_win32_encoder_device_object, g); // 鼠标上的滚轮(编码器)
/* init screen style */
static lv_style_t style_scr_act;
lv_style_init(&style_scr_act);
/* set style to LV_OPA_0,no cover*/
lv_style_set_bg_opa(&style_scr_act, LV_OPA_0);
lv_obj_add_style(lv_scr_act(), &style_scr_act, 0);
#define RIGHT_OFFSET 40
/* 创建一个btn部件(对象) */
lv_obj_t * btn1 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象
lv_obj_set_size(btn1, 100, 50);
lv_obj_align(btn1, LV_ALIGN_LEFT_MID, 140, 165);
lv_obj_t * btn2 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象
lv_obj_set_size(btn2, 100, 50);
lv_obj_align_to(btn2, btn1, LV_ALIGN_OUT_RIGHT_MID, RIGHT_OFFSET, 0);
lv_obj_t * btn3 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象
lv_obj_set_size(btn3, 100, 50);
lv_obj_align_to(btn3, btn2, LV_ALIGN_OUT_RIGHT_MID, RIGHT_OFFSET, 0);
lv_obj_t * btn4 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象
lv_obj_set_size(btn4, 100, 50);
lv_obj_align_to(btn4, btn3, LV_ALIGN_OUT_RIGHT_MID, RIGHT_OFFSET, 0);
lv_obj_t * slider = lv_slider_create(lv_scr_act());
lv_obj_align(slider, LV_ALIGN_BOTTOM_MID, 0, -20);
}
3.3 播放视频效果
播放视频效果(按键切换):




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?