Echarts-柱状图柱图宽度设置
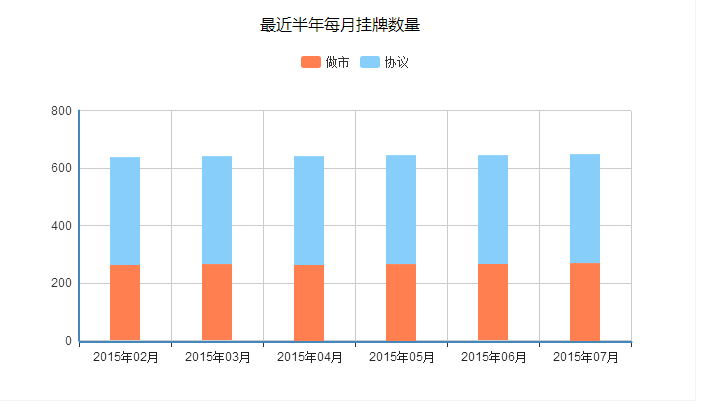
先看两张图


图中柱图只需要设置series中的坐标系属性barWidth就可以,
这种图柱状图,折叠柱状图都适应
eg:
/** * 堆积柱状图 * @param xaxisdata x轴:标签(数组) * @param serieszs 柱状图图数据(数组) * @param seriesyx 柱状图图数据(数组) */ function drawDJZZT(xaxisdata,serieszs,seriesyx){ var myChart = echarts.init(document.getElementById('main1')); myChart.setOption({ title : { text : "" }, tooltip : { trigger : 'axis', showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data:['做市', '协议'] }, xAxis : [{ type : 'category', data : xaxisdata, axisLabel:{ textStyle:{ color:"#222" } } }], yAxis : [{ type : 'value' }], series : [ { name:'做市', type:'bar', stack: '总量', /*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/ data:serieszs }, { name:'协议', type:'bar', stack: '总量', barWidth : 30,//柱图宽度 /*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/ data:seriesyx } ] }); }
调用方式
//console.log(data); var xaxisdata = [];//月份 var serieszs = []; var seriesyx = []; var year = new Date().format("yyyy"); for(var i=(data.list.length-1);i>=0;i--){ var monthDate = data.list[i].month_date; //if( year == monthDate.substring(0,4)){ //xaxisdata.push(monthDate.substring(4)+"月"); //}else{ xaxisdata.push(monthDate.substring(0,4)+"年"+monthDate.substring(4)+"月"); //} serieszs.push(data.list[i].zszrmygpsl); seriesyx.push(data.list[i].xyzrmygpsl); } drawDJZZT( xaxisdata, serieszs, seriesyx);
知识只有共享才能传播,才能推崇出新的知识,才能学到更多,这里写的每一篇文字/博客,基本都是从网上查询了一下资料然后记录下来,也有些是原滋原味搬了过来,也有时加了一些自己的想法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架