Echarts-画堆积柱状图
导入echarts包
<script src='../scripts/libraries/echarts/echarts-all.js'></script>
堆积图js
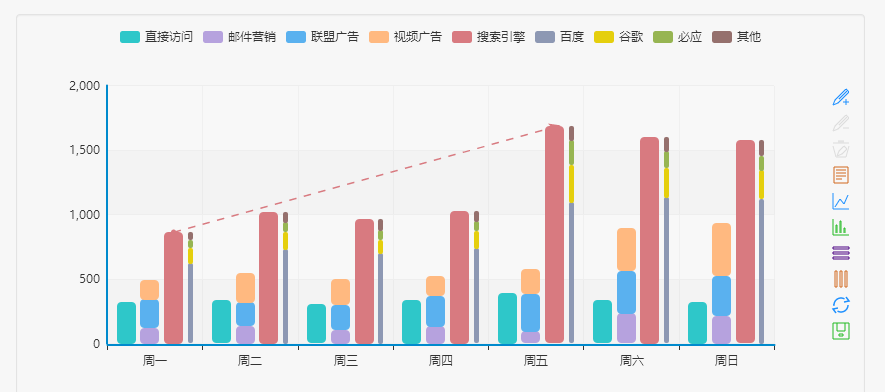
$(function () { var myChart = echarts.init(document.getElementById('main1')); myChart.setOption({ title : { text : "" }, tooltip : { trigger : 'axis', showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data:['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'value' } ], yAxis : [ { type : 'category', data : ['周一','周二','周三','周四','周五','周六','周日'] } ], series : [ { name:'直接访问', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[320, 302, 301, 334, 390, 330, 320] }, { name:'邮件营销', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[120, 132, 101, 134, 90, 230, 210] }, { name:'联盟广告', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[220, 182, 191, 234, 290, 330, 310] }, { name:'视频广告', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[150, 212, 201, 154, 190, 330, 410] }, { name:'搜索引擎', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[820, 832, 901, 934, 1290, 1330, 1320] } ] }); });
以上堆积柱状图为横着这摆放,如需要竖着摆放这将xAxis 和yAxis兑换就可
html页面
<div class="chart" id="main1" style="margin-bottom:-70px;margin-top:-50px;"></div>

知识只有共享才能传播,才能推崇出新的知识,才能学到更多,这里写的每一篇文字/博客,基本都是从网上查询了一下资料然后记录下来,也有些是原滋原味搬了过来,也有时加了一些自己的想法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架