Html-Css-iframe的自适应高度方案
先看一个示例,有两个页面,1.html通过iframe嵌入2.html,两个页面都是同域的
a.html
<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title>1.html</title> </head> <body> <iframe id="ifr" src="b.html" frameborder="0" width="100%"></iframe> </body> </html>
b.html,很多P元素将高度撑高一些
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>b.html</title> </head> <body> <p>这是一个ifrmae,嵌入在http://snandy.github.io/lib/iframe/1.html里 </p> <p>根据自身内容调整高度</p> <p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p> </body> </html>
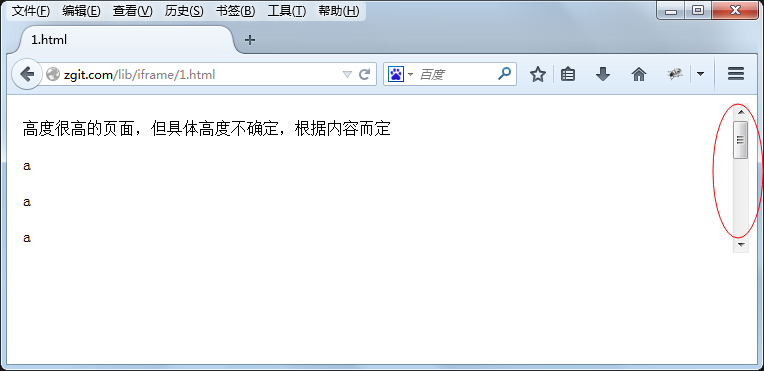
此时,浏览器访问1.html,效果如图

可以看到,嵌入的iframe出现了滚动条,需求是不想出现滚动条,页面多高就显示多少。我们不能随便给iframe设个高度,因为你不知道嵌入的iframe会有多高(内容是动态生成的)。
解决方法
解决方法其实很简单,无非是给1.html里的iframe设个高度,高度的值即为2.html的内容高度。要注意的是2.html的内容高度需要页面完全载入(onload)后获取。
有两种方式
A. JS代码写在父页面,即父页面(1.html)里获取子页面(2.html)文档对象,当iframe载入后(load)获取高度,将此高度值赋值给iframe标签
开始测试时使用iframe的contentWindow的load事件,但所有浏览器均不执行。最后使用iframe的load事件,在父页面1.html底部加入如下JS代码
<script type="text/javascript"> // 计算页面的实际高度,iframe自适应会用到 function calcPageHeight(doc) { var cHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight) var sHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight) var height = Math.max(cHeight, sHeight) return height } var ifr = document.getElementById('ifr') ifr.onload = function() { var iDoc = ifr.contentDocument || ifr.document var height = calcPageHeight(iDoc) ifr.style.height = height + 'px' } </script>
这里有两个细节:
1. 取iframe内的文档对象,标准浏览器使用contentDocument属性,IE低版本(IE6,7,8)使用document属性。
2. calcPageHeight函数计算页面的实际高度,标准浏览器使用document.documentElement,低版本IE使用document.body,默认取clientHeight,出现滚动条的取scrollHeight,最后取两个值中最大的。
B. JS代码写在子页面,即子页面在window load后计算高度,将此高度值赋值给父页面的iframe
在子页面(2.html)底部加入如下代码
<script> // 计算页面的实际高度,iframe自适应会用到 function calcPageHeight(doc) { var cHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight) var sHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight) var height = Math.max(cHeight, sHeight) return height } window.onload = function() { var height = calcPageHeight(document) parent.document.getElementById('ifr').style.height = height + 'px' } </script>
通过这两种方式都可以实现iframe的高度自适应,可以看到重新设置iframe的高度后,其滚动条都去掉了。
另总结:
第一种方法:
function SetWinHeight(obj) { var win=obj; if (document.getElementById) { if (win && !window.opera) { if (win.contentDocument && win.contentDocument.body.offsetHeight) win.height = win.contentDocument.body.offsetHeight; else if(win.Document && win.Document.body.scrollHeight) win.height = win.Document.body.scrollHeight; } } }
最后,加入iframe,不能丢掉onload属性,当然了,id也必须也函数中的win匹配
<iframe width="778" align="center" height="200" id="win" name="win" onload="Javascript:SetWinHeight(this)" frameborder="0" scrolling="no" src="1.htm"></iframe>
这么的这种也是跟上面的解决方法类似的代码
经典代码 iFrame 自适应高度,在IE6/IE7/IE8/Firefox/Opera/Chrome/Safari通过测试。
HTML代码:
<iframe src="http://www.fufuok.com/" id="iframepage" name="iframepage" frameBorder=0 scrolling=no width="100%" onLoad="iFrameHeight()" ></iframe>Javascript代码: <script type="text/javascript" language="javascript"> function iFrameHeight() { var ifm= document.getElementById("iframepage"); var subWeb = document.frames ? document.frames["iframepage"].document : ifm.contentDocument; if(ifm != null && subWeb != null) { ifm.height = subWeb.body.scrollHeight; } } </script>
下面这个兼容性更好一些
<script language="javascript" type="text/javascript"> function dyniframesize(down) { var pTar = null; if (document.getElementById){ pTar = document.getElementById(down); } else{ eval('pTar = ' + down + ';'); } if (pTar && !window.opera){ //begin resizing iframe pTar.style.display="block" if (pTar.contentDocument && pTar.contentDocument.body.offsetHeight){ //ns6 syntax pTar.height = pTar.contentDocument.body.offsetHeight +20; pTar.width = pTar.contentDocument.body.scrollWidth+20; } else if (pTar.Document && pTar.Document.body.scrollHeight){ //ie5+ syntax pTar.height = pTar.Document.body.scrollHeight; pTar.width = pTar.Document.body.scrollWidth; } } } </script> <iframe src ="/default2.aspx" frameborder="0" marginheight="0" marginwidth="0" frameborder="0" scrolling="auto" id="ifm" name="ifm" onload="javascript:dyniframesize('ifm');" width="100%"> </iframe>
另一种情况的iframe解决方案(超简单)
重要提示:src=中你必须填写的网页地址,一定要和本页面在同一个站点上,否则,会抱错,说“拒绝访问!”(实际上这是因为Js的跨域问题导致拒绝访问的)
之前自己也碰到过这个问题,为了得到答案去网上搜索,发现有不少人也遇到了这样的问题,现在就把解决方法共享一下
1、建立一个bottom.js的文件,然后输入下面的代码(只有两行哦)
parent.document.all("框架ID名").style.height=document.body.scrollHeight;
parent.document.all("框架ID名").style.width=document.body.scrollWidth;
这里的 框架ID名 就是Iframe的ID,比如:
<IFRAME id="框架ID名" name="left" frameBorder=0 scrolling=no src="XXX.asp" width="100%"></IFRAME>
2、给你网站里所有的被包含文件里面每个都加入
<script language = "JavaScript" src = "bottom.js"/></script>
3、OK,收工!
在WINXP、IE6下面测试通过。很简单吧!
实现 iframe 的自适应高度
实现 iframe 的自适应高度,能够随着页面的长度自动的适应以免除页面和 iframe 同时出现滚动条的现象。
<script type="text/javascript"> //** iframe自动适应页面 **// //输入你希望根据页面高度自动调整高度的iframe的名称的列表 //用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。 //定义iframe的ID var iframeids=["test"] //如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏 var iframehide="yes" function dyniframesize() { var dyniframe=new Array() for (i=0; i<iframeids.length; i++) { if (document.getElementById) { //自动调整iframe高度 dyniframe[dyniframe.length] = document.getElementById(iframeids); if (dyniframe && !window.opera) { dyniframe.style.display="block" if (dyniframe.contentDocument && dyniframe.contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape dyniframe.height = dyniframe.contentDocument.body.offsetHeight; else if (dyniframe.Document && dyniframe.Document.body.scrollHeight) //如果用户的浏览器是IE dyniframe.height = dyniframe.Document.body.scrollHeight; } } //根据设定的参数来处理不支持iframe的浏览器的显示问题 if ((document.all || document.getElementById) && iframehide=="no") { var tempobj=document.all? document.all[iframeids] : document.getElementById(iframeids) tempobj.style.display="block" } } } if (window.addEventListener) window.addEventListener("load", dyniframesize, false) else if (window.attachEvent) window.attachEvent("onload", dyniframesize) else window.onload=dyniframesize </script>
第三中方法批量iframe自适应:
工作中遇到iframe随所含内容自适应高度的问题,以前在网上看到过类似问题的解决方法,于是搜索一下,找到了一个比较完整的能够兼容浏览器的解决方法,省得自己写了。
虽然不用自己写,思路还是要明白,基本上就是取得iframe属性src所指定的包含文档中内容的高度,然后用来设置iframe自身的高度,在iframe所在页面载入时对页面中的所有需要自适应高度的iframe进行自动设置,省时省力,如果确定页面中全部iframe都需要自适应高度,直接取得iframe数组给代码,就连ID都不用自己写了,完成程序搞定。(代码贴上来:)
<script language="javascript"> //输入你希望根据页面高度自动调整高度的iframe的名称的列表 //用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。 //定义iframe的ID var iframeids=["test"]; //如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏 var iframehide="yes"; function dyniframesize() { var dyniframe=new Array() for (i=0; i<iframeids.length; i++) { if (document.getElementById) { //自动调整iframe高度 dyniframe[dyniframe.length] = document.getElementById(iframeids[i]); if (dyniframe[i] && !window.opera) { dyniframe[i].style.display="block"; if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight; else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight) //如果用户的浏览器是IE dyniframe[i].height = dyniframe[i].Document.body.scrollHeight; } } //根据设定的参数来处理不支持iframe的浏览器的显示问题 if ((document.all || document.getElementById) && iframehide=="no") { var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]); tempobj.style.display="block"; } } } if (window.addEventListener) window.addEventListener("load", dyniframesize, false); else if (window.attachEvent) window.attachEvent("onload", dyniframesize); else window.onload=dyniframesize; </script>
网上有人改进了方法,解决了当iframe所包含文档内容高度动态变化时自动调整iframe高度的问题,原理是在iframe所在页面不断扫描iframe包含文档的内容高度并改变iframe自身高度,这种方法貌似解决了问题,但是对页面速度和系统资源占用是否有影响还很难说,感觉方法有些偏执,应该有更好的解决方法。
第四种方法,只针对知道的iframe的ID调用 不推荐
function iframeAutoFit(iframeObj){ setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200) }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架