博客园添加鼠标点击特效
本文从以下三个方面, 阐述在博客园添加鼠标点击特效:
一. 效果展示
二. 权限申请
三. 设置步骤
一. 效果展示
在博客园的页面, 鼠标点击的时候出现 "双心心" 的效果, 如图所示:

二. 权限申请
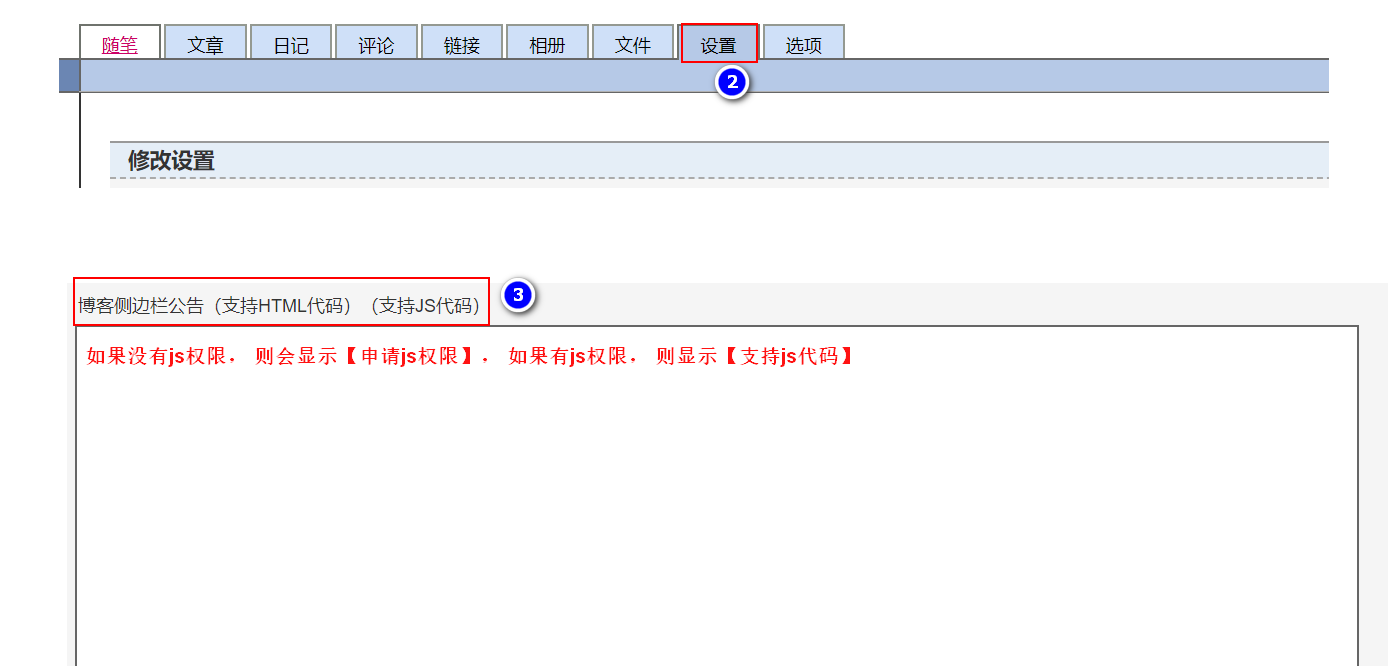
点击博客园的 【管理】 → 【设置】 → 一直往下拉, 找到 【博客侧边栏公告(支持HTML代码)(申请JS权限)】
向contact@cnblogs.com 发送邮件, 为了尽快通过权限申请, 邮件模板如下:
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我需要一些简单的js来解决问题,例如鼠标点击特效、代码高亮等外观调整。
谢谢您的支持!


三. 设置步骤
点击博客园的 【管理】 → 【设置】 → 一直往下拉, 找到 【页首Html代码】,添加如下代码内容, 保存即可:
<script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>

再返回博客园的页面, 鼠标点击就有 “双心心” 的特效了啊。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号