uni 自定义导航栏添加按钮使用自定义的icon图标
首先是去阿里图标里面找到自己所要的图标下载SVG的文件;然后去图标制作网站制作,链接地址https://icomoon.io/app/#/
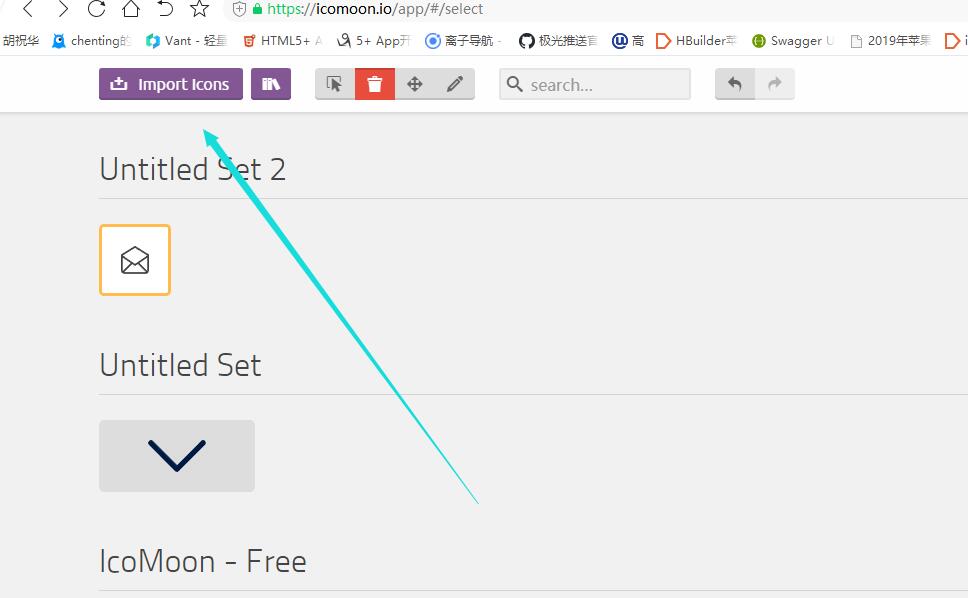
首先引入刚刚下载 的SVG图标文件,引入后选中

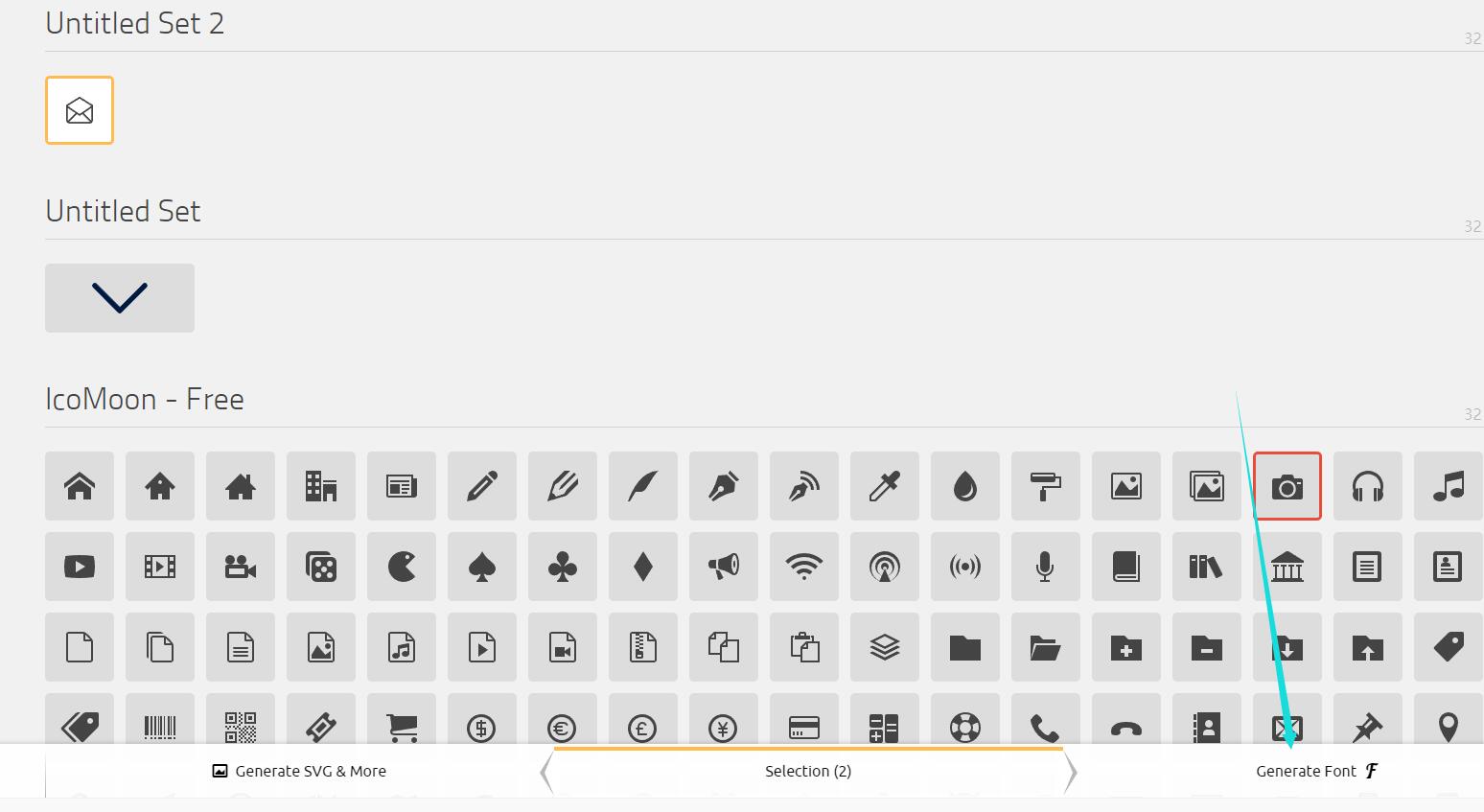
然后点击制作

然后下载就可以了
在把下载的压缩文件就要fonts文件夹里面的。放到static目录下面;然后去page。json里面设置
"style": { "navigationBarTitleText": "自定义按钮图标", "app-plus": { "titleNView": { "buttons": [{ "text": "\ue900", "fontSrc": "/static/fonts/icomoon.ttf", "fontSize": "18px", "float": "right", "width": "30px" }] } } }
就可以了;
注意就是要是\u开头的;因为uni文档里面说明 了只能 是这个开头



