记录下vue keep-alive IOS下无法保存滚动scroll位置的问题
最近 做的项目,遇到了一点小麻烦,就是我一个页面A页面是加载 列表数据 ,B页面是展示详细信息的。A进去B时,缓存A页面。
效果 做出来 后,缓存是缓存数据 了,但是当我A页面的列表数据 好多,要滚动浏览时,点击到B详细信息的再次返回A页面时,
在安卓下面貌似没什么 问题,滚动到哪里 还是到原来 的位置。在IOS下滚动的位置变了,经自己IP6测试滚动位置都是222,
后来用百度各种方法,vuex什么的自己也试过还是不行。。后面还是找到了解决方法,
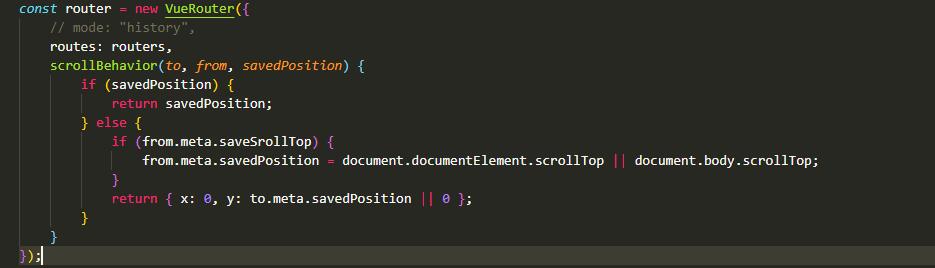
main.js里面,生成 router时添加以下代码。
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition;
} else {
if (from.meta.saveSrollTop) {
from.meta.savedPosition = document.documentElement.scrollTop || document.body.scrollTop;
}
return { x: 0, y: to.meta.savedPosition || 0 };
}
}

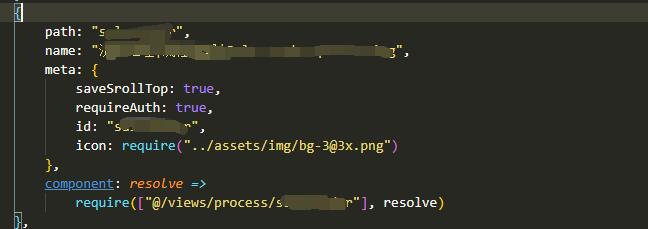
在自己router配置文件里面添加指定 的缓存属性就可以了