记录下用axios遇到的问题
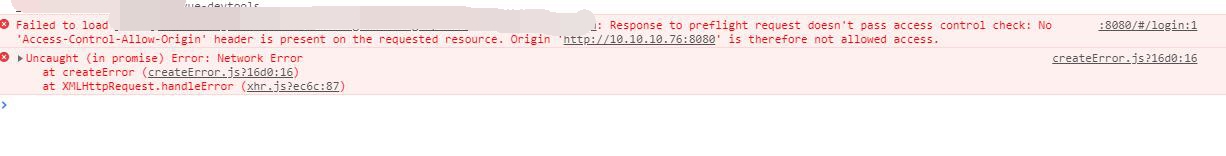
这两天用axios做页面登录。遇到了N多问题,。首先是报Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://10.10.10.76:8080' is therefore not allowed access.

好明显就是说跨域的问题,查了N久没有找到答案,后来看到说是请求头问题。然后设置了下请求头为
const headers = {
"Content-Type": "application/x-www-form-urlencoded"
};
axios({ url: cUrl + url, method: "post", data:data, headers: headers })
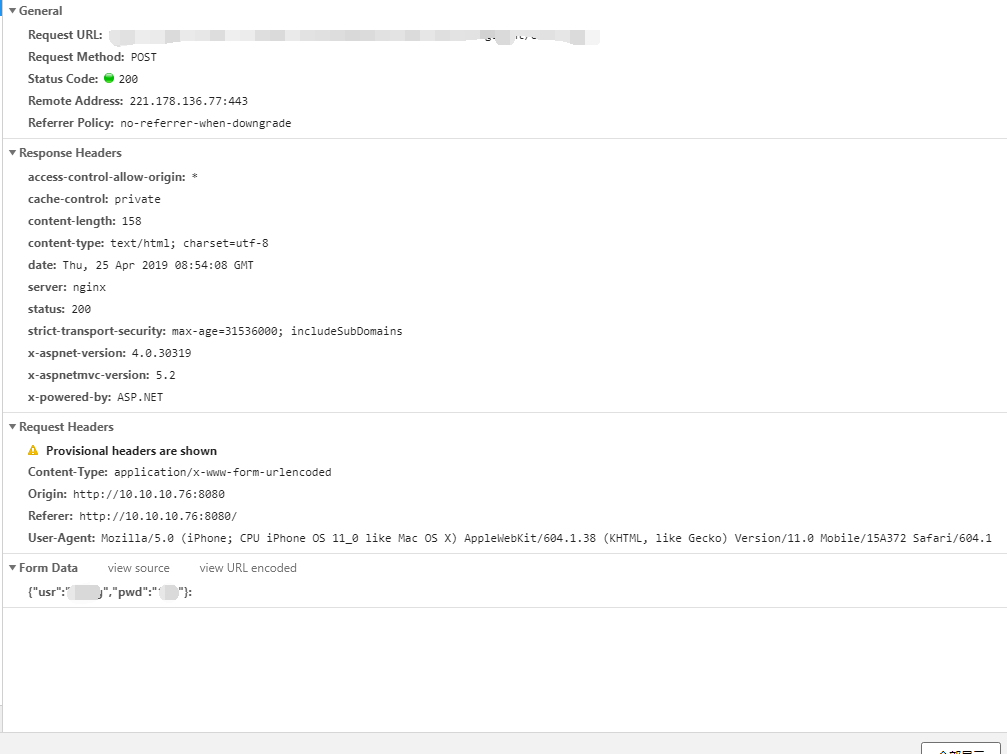
嗯 。居然可以了,但是提交的form data格式 明明是JSON格式却转成了字符串格式

以至于后台 获取到只有一个参数说值不能为空。百思不得其解。后来发现必须要转换。用new URLSearchParams()来代替,用法如下
const params = new URLSearchParams();
params.append("usr", data.usr);
params.append("pwd", data.pwd);
axios({
url: cUrl + url,
method: "post",
data:params, headers: headers
})
然后就可以了,用了URLSearchParams之后 貌似直接 不用设置请求头也能可以了



