.Net工作流elsa-workflows官方文档学习:建立仪表盘和工作流主机
网页:https://elsa-workflows.github.io/elsa-core/docs/guides-dashboard
本节包括以下内容:
- 创建一个新的ASP.NET Core Web应用程序,该应用程序承载Elsa仪表盘和各种Elsa服务。
- 配置实体框架提供程序。
- 创建一些工作流。
创建ASP.NET Core项目
创建一个名为Elsa.Guides.Dashboard.WebApp的新的空ASP.NET Core 3.0项目,并添加以下程序包:
- Elsa
- Elsa.Dashboard
- Elsa.Persistence.EntityFrameworkCore
更新Startup文件
用一下代码来替换Startup.cs文件:

using Elsa.Activities.Email.Extensions; using Elsa.Activities.Http.Extensions; using Elsa.Activities.Timers.Extensions; using Elsa.Dashboard.Extensions; using Elsa.Persistence.EntityFrameworkCore.DbContexts; using Elsa.Persistence.EntityFrameworkCore.Extensions; using Microsoft.AspNetCore.Builder; using Microsoft.EntityFrameworkCore; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; namespace Elsa.Guides.Dashboard.WebApp { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } private IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services // Add services used for the workflows runtime. .AddElsa(elsa => elsa.AddEntityFrameworkStores<SqliteContext>(options => options.UseSqlite(Configuration.GetConnectionString("Sqlite")))) .AddHttpActivities(options => options.Bind(Configuration.GetSection("Elsa:Http"))) .AddEmailActivities(options => options.Bind(Configuration.GetSection("Elsa:Smtp"))) .AddTimerActivities(options => options.Bind(Configuration.GetSection("Elsa:Timers"))) // Add services used for the workflows dashboard. .AddElsaDashboard(); } public void Configure(IApplicationBuilder app) { app .UseStaticFiles() .UseHttpActivities() .UseRouting() .UseEndpoints(endpoints => endpoints.MapControllers()) .UseWelcomePage(); } } }
更新appsettings.json文件
配置HTTP,Email和Timer活动,您也可以手动配置:

{
"ConnectionStrings": {
"Sqlite": "Data Source=c:\\data\\elsa-dashboard.db;Cache=Shared"
},
"Elsa": {
"Http": {
"BaseUrl": "http://localhost:59862"
},
"Smtp": {
"Host": "localhost",
"Port": "2525"
},
"Timers": {
"SweepInterval": "0:00:00:10"
}
}
}
运行EF迁移
在应用程序开始运行之前,我们需要创建Sqlite数据库。 Elsa.Persistence.EntityFrameworkCore软件包附带了我们可以运行的必要迁移,实现了IDesignTimeDbContextFactory接口。
需要先安装EF工具,dotnet tool install --global dotnet-ef --version 3.1.0(注:当前最新版本号已经更新到5.0.3)
打开一个终端窗口,然后导航到Elsa.Guides.Dashboard.WebApp项目文件夹。IDesignTimeDbContextFactory实现期望存在环境变量:EF_CONNECTIONSTRING。
我们将从终端窗口设置此变量,然后执行EF Core命令。 输入以下命令:
SET EF_CONNECTIONSTRING=Data Source=c:\data\elsa-dashboard.db;Cache=Shared
dotnet ef database update --context SqliteContext
如果一切顺利,现在应该在c:\ data中存在一个elsa-dashboard.db文件。
(注:我踩了一个坑,提示SQLite Error 14: 'unable to open database file'。折腾了许久,最后手工创建了c:\data目录,才OK)
运行仪表盘
运行应用程序,您将看到ASP.NET Core欢迎页面。导航到/ elsa/home可以显示仪表板:

创建工作流
从左侧菜单中,选择“Workflows”菜单项,此时workflow definitions列表是空的,点击Create Workflow按钮。
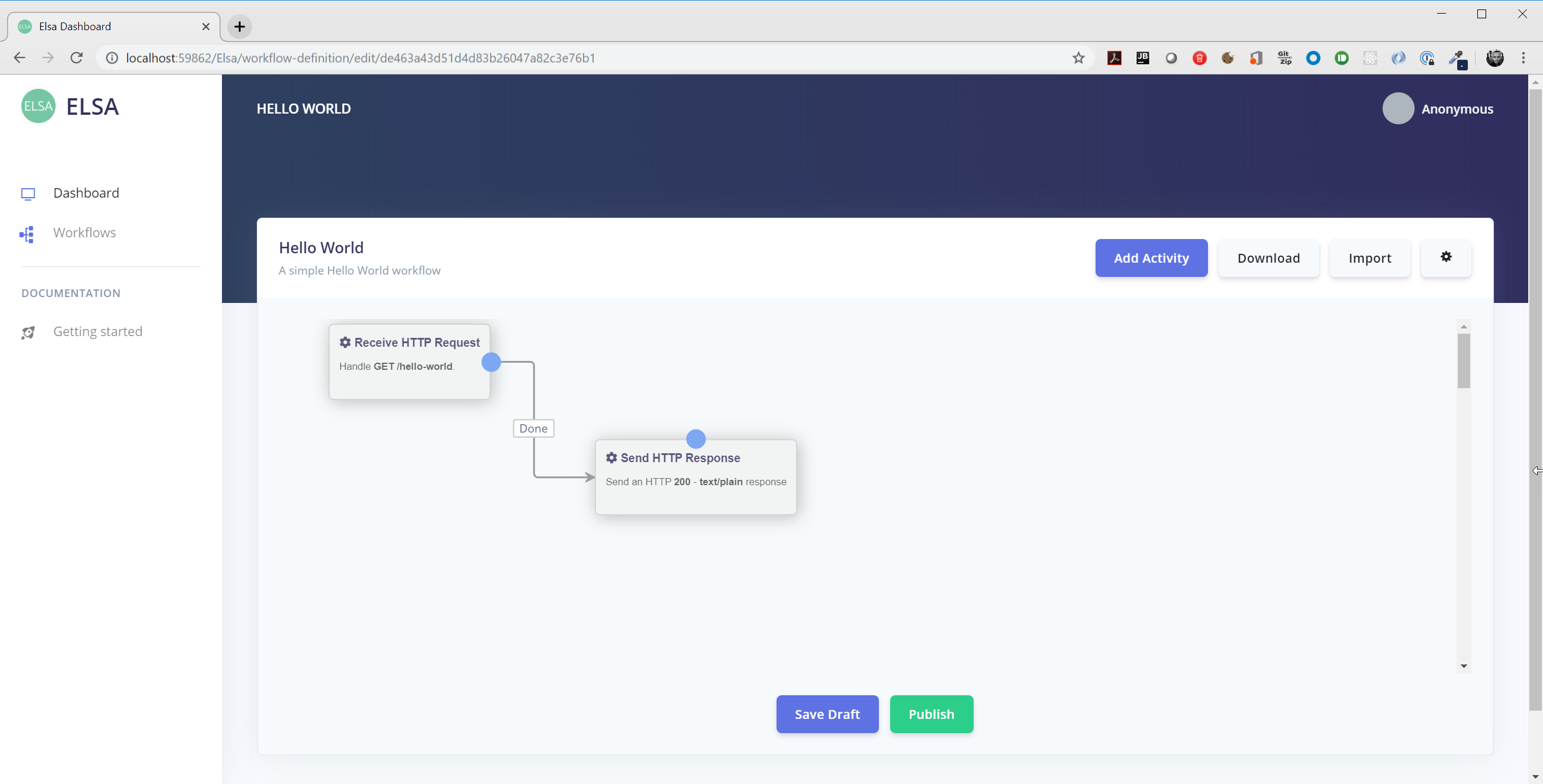
右键单击画布上的任意位置,然后单击Add Activity以添加第一个活动。 选择Receive HTTP Request活动,添加后,双击该活动以配置其属性,如下所示:
- Path:
/hello-world - Method:
GET - Read Content:
unchecked
然后增加另外一个工作流Send HTTP Response(注:最新版本是Send HTTP Response),配置如下:
- Status Code:
200 - Content:
Hello World! - Content Type;
text/plain - Response Headers:
x-powered-by:Elsa Workflows
然后连接这两个工作流。
在单击“Publish”之前,单击设计器右上方的齿轮,补充工作流的名称和说明。 例如:
- Name:
Hello World - Description:
A simple Hello World workflow
如下图所示:

执行工作流
要使用刚才建立的工作流(注:刚才的工作流需要先Publish),请打开浏览器并导航到http://localhost:59862/hello-world(注:依赖于你自己的应用程序地址,我的是http://localhost:5001/hello-world)。
如下所示:

查看工作流的执行情况
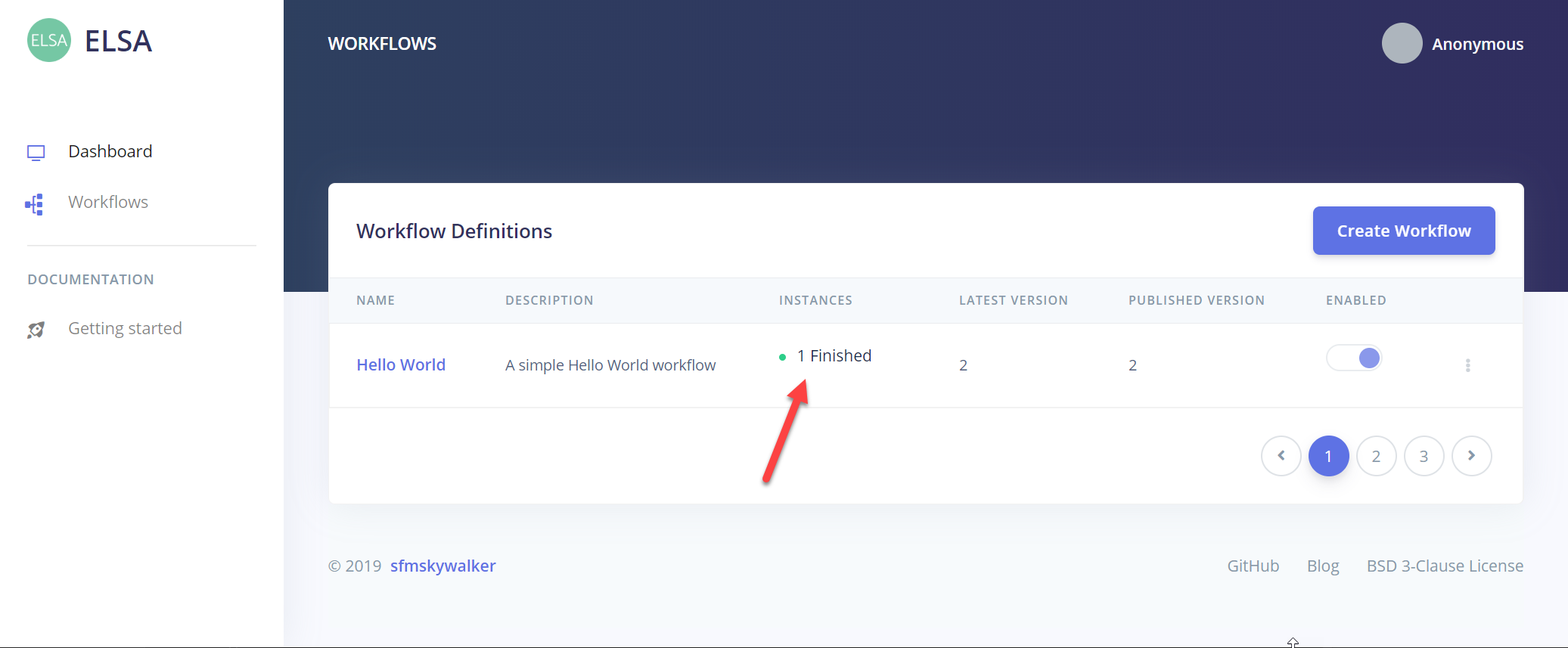
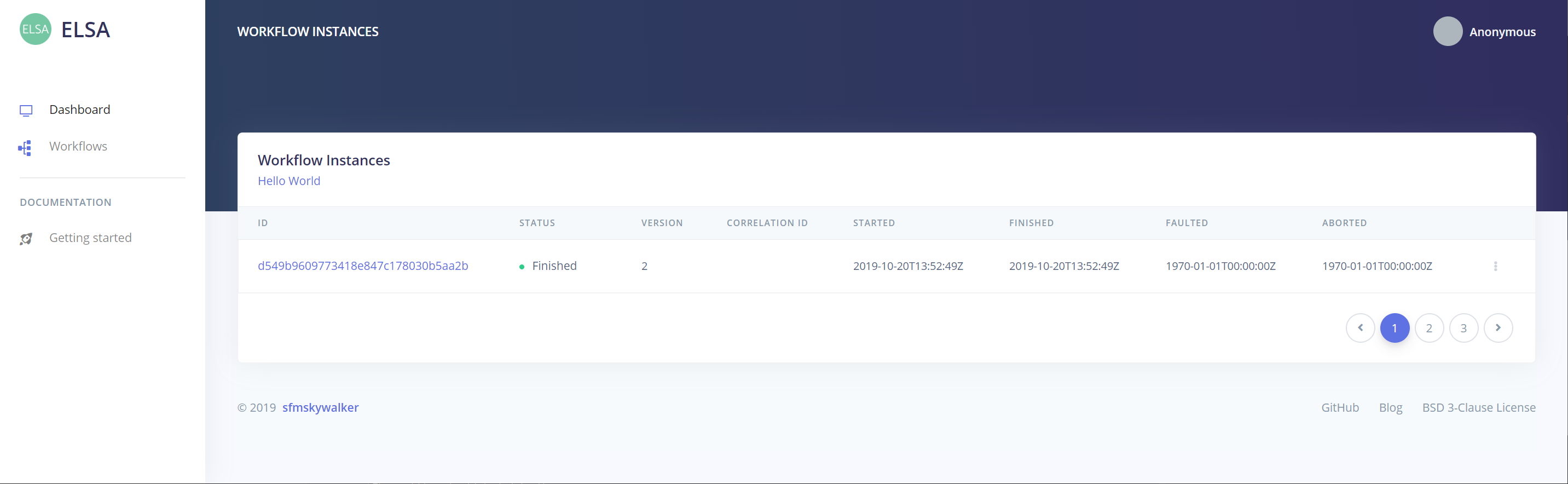
返回仪表盘,然后从左侧菜单中选择“工作流”。 您应该看到一个工作流列表,其中只有一个工作流名为Hello World和一个完成的实例。

单击“已完成”以查看已完成的工作流实例的列表:

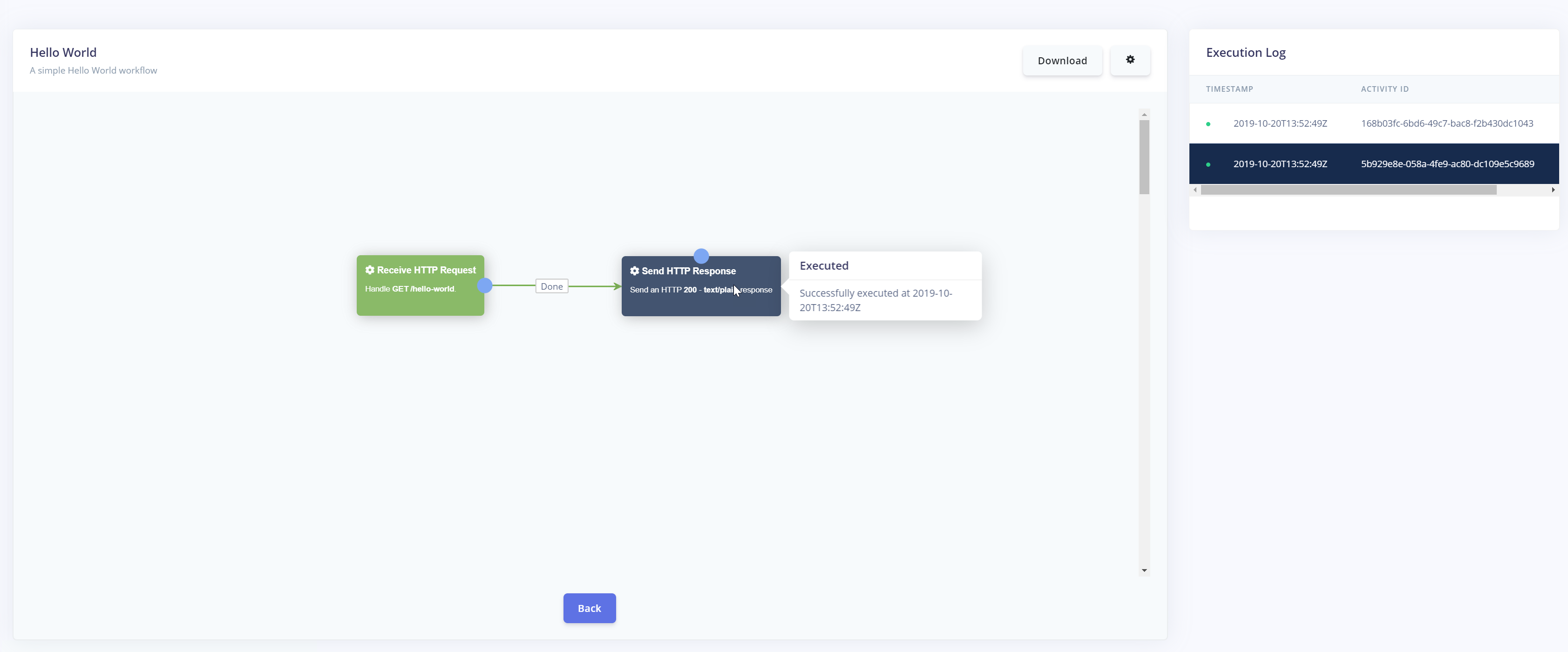
单击超链接的工作流实例ID,以获取其详细信息:

请注意,当您将鼠标悬停在每个活动上时,相应的活动执行日志条目也会突出显示,从而可以轻松检查哪些活动以什么顺序运行。
总结
你也可以导入工作流,比如你可以导入this workflow definition workflow ,它描述的是A Simple Document Approval Workflow。
尽管我们在同一ASP.NET Core应用程序中托管了Dashboard和Workflow Host,但这不是强制性的。 将仪表板与工作流运行时分开是很常见的。 只需确保两个应用程序连接到相同的数据库,除非您采用不同的策略将工作流定义发布到运行时。
源码
https://github.com/elsa-workflows/elsa-guides/tree/master/src/Elsa.Guides.Dashboard.WebApp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人