.Net工作流elsa-workflows官方文档学习:安装Elsa设计器
网页:https://elsa-workflows.github.io/elsa-core/docs/installing-elsa-designer
Elsa仪表盘已包含设计器,本节主要是为了帮助那些想自己实现设计器的人。
最简单方法是在HTML文档中包含以下内容:
<script src='https://unpkg.com/@elsa-workflows/elsa-workflow-designer@0.0.61/dist/elsa-workflow-designer.js'></script>
或者您可以使用NPM安装相关软件包,请参看https://www.npmjs.com/package/@elsa-workflows/elsa-workflow-designer
相关依赖
依赖组件Bootstrap,需要先安装。
示例
以下是一个简单HTML文档,其中包含必要的样式和脚本:

<!DOCTYPE html> <html dir="ltr" lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=5.0"> <title>Elsa Designer</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <script src='https://unpkg.com/@elsa-workflows/elsa-workflow-designer@0.0.61/dist/elsa-workflow-designer.js'></script> <style type="text/css"> html { font-size: 14px; } .nav-item { margin-left: 1em; } #header h5 { color: white; } </style> </head> <body> <div id="header" class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-dark border-bottom shadow-sm"> <h5 class="my-0 mr-md-auto font-weight-normal">Workflow Designer</h5> <ul class="nav"> <li class="nav-item"> <button class="btn btn-primary" onclick="addActivity()">Add Activity</button> </li> <li class="nav-item"> <wf-export-button workflow-designer-host="designerHost"></wf-export-button> </li> <li class="nav-item"> <button class="btn btn-secondary" onclick="importWorkflow()">Import</button> </li> <li class="nav-item"> <button class="btn btn-secondary" onclick="createNewWorkflow()">New Workflow</button> </li> </ul> </div> <div class="container-fluid"> <div class="row"> <div class="col-12"> <div class="card"> <wf-designer-host id="designerHost" canvas-height="300vh"></wf-designer-host> </div> </div> </div> </div> <script type="text/javascript"> const designer = document.querySelector("#designerHost"); function addActivity() { designer.showActivityPicker(); } function createNewWorkflow() { if (confirm('Are you sure you want to discard current changes?')) designer.newWorkflow(); } function importWorkflow() { designer.import(); } </script> </body> </html>
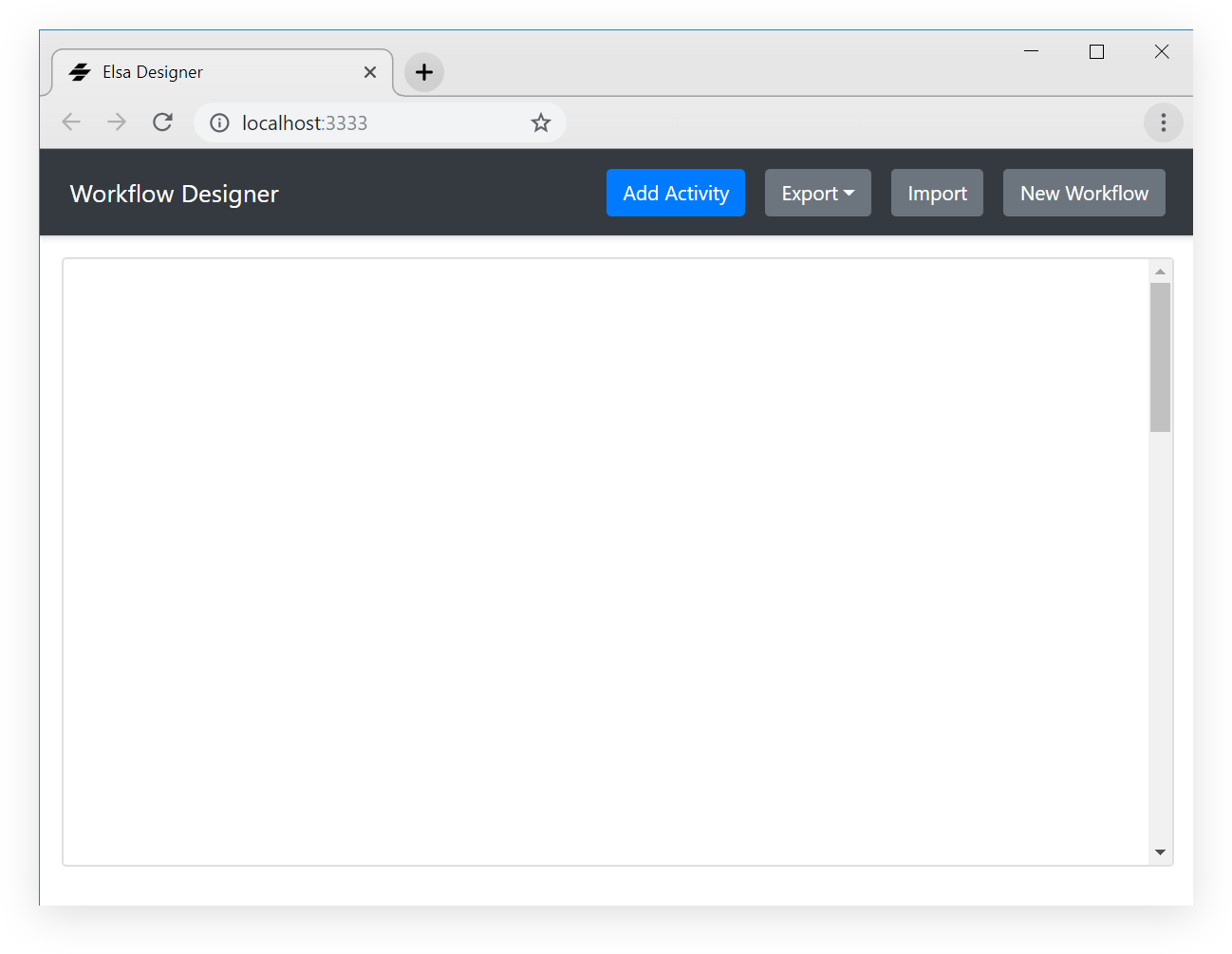
运行
在浏览器中启动此HTML时,显示如下界面:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人