Typora主题自定义化配置
注:官方主题可以在文件\(\rightarrow\)偏好设置\(\rightarrow\)外观\(\rightarrow\)更多主题处查看
以下步骤以主题为例
[typora-vue-theme]为例
-
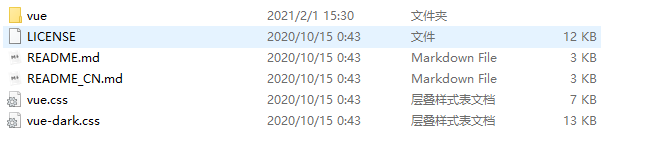
从GitHub上下载项目相关文件,你将会得到两个文件
vue.css,vue-dark.css和一个文件夹thevue

-
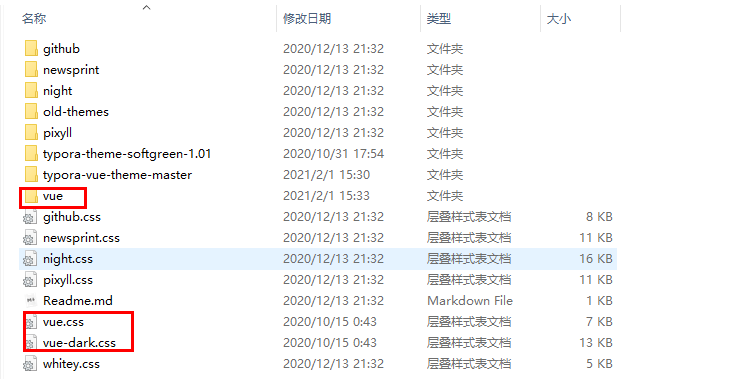
文件\(\rightarrow\)偏好设置\(\rightarrow\)外观\(\rightarrow\)打开主题文件夹找到主题文件夹,将项目中的两个文件和一个文件夹放入主题文件夹中。如下图

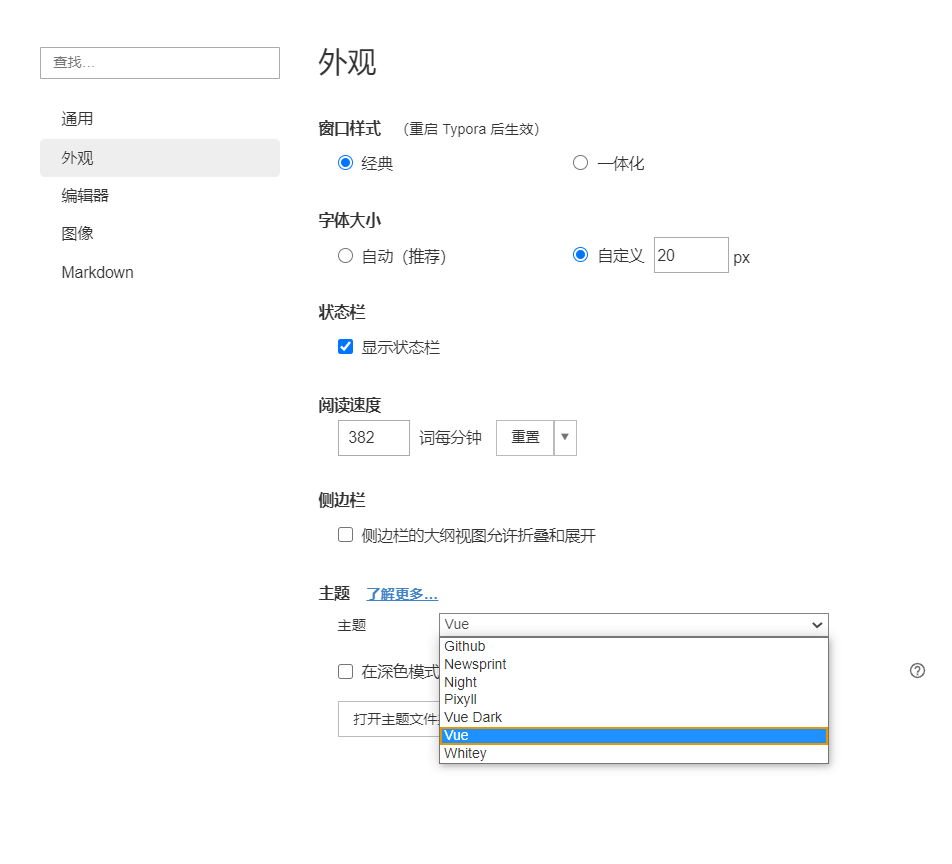
- 重启 Typora 在
文件\(\rightarrow\)偏好设置\(\rightarrow\)外观处便可以选择主题vue了