DiscoTOC - 自动内容表格
示例
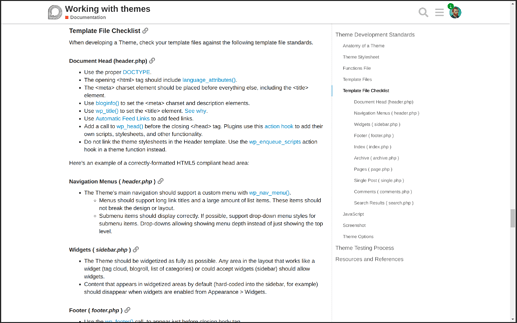
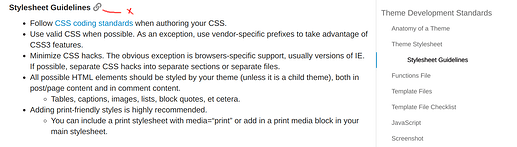
桌面

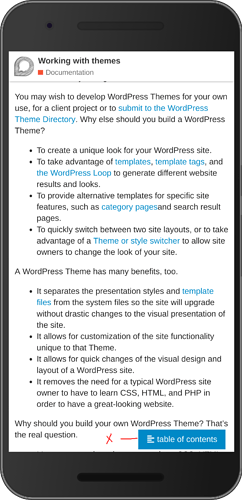
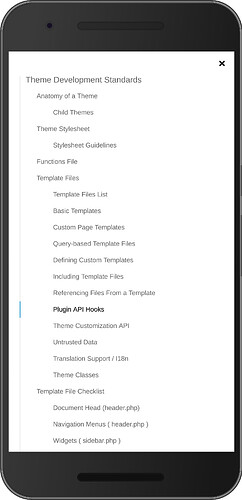
移动终端
特性
toc = table of contents(内容列表)
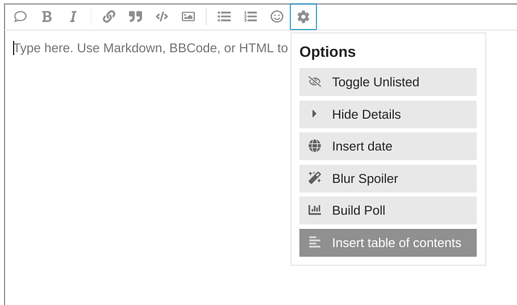
- 通过菜单上面的设置按钮,根据当前内容的状况一键生成 toc 列表
- Toc 将会一直在页面中尽显显示 —— 滚动内容与 topic 的链接是同步的
- 当你滚动过当前页面中中的主题的时候,对应这个主题的内容列表将会使用高亮来进行显示(显示为绿色)
- 针对标题添加属性(你可以从其他的 topic / post 中来链接到特定的内容)
- 通过单击 toc 的主题链接,浏览器将会导航到正文内容的对应位置上(同步滚动)
- 针对每一个标题添加一个可以拷贝的链接(当然是在你期望的情况下)
- RTL 支持
- 配色方案基于你当前使用的配色方案
是如何进行工作的
在默认情况下,当前的内容的标题将会被标记为 toc(通过 composer 按钮来完成上面的操作的),同时如果你的当前主题是被标记的话,这个也将会被转换为 toc(这个与当前标题的层次有关),所有的内容标题都会被转换为 TOC —— 这就意味着,你的 MD 文件的标题设置是必须正确的,如果你的标题设置层级有错误,那么转换的结果也会出错.。
# heading 1
## heading 2
### heading 3
#### heading 4
##### heading 5
###### heading 6
针对层级,你可以随意进行调整,但是你必须要保证层级的正确。
# heading 2
## heading 3
## heading 3
### heading 4
## heading 3
# heading 2
etc...
为了保证链接能够正常工作,所有的标题必须要有 Id 属性。
这个组件将会自动对标题的 Id 进行校验,如果标题是存在的话,那么这个组件将能够更加有效的执行。同时 Id 在你手动创建主题的时候也更加有用。
如果你的标题没有 Id 的话,这个组件将会根据标题的内容来自动创建 Id(对不需要的字符将会自动的被忽略)。
当上面的所有内容完成后,TOC 将会根据标题创建一个链接到正文的链接,如下图:

设置
这个组件只有一个设置,就是 Toc 的图标(这个图片将会在后面的设置中使用,官方不建议对这个图标进行修改。)
翻译和本地化
这个组件需要翻译的内容也非常少,只有下面 3 个字段需要翻译。
table_of_contents: "table of contents(内容列表)"
这个将会在移动终端上打开 TOC 的时候显示

insert_table_of_contents: "Insert table of contents(插入内容列表)"
这个是在内容列表被插入到主题页面的时候来进行显示的。

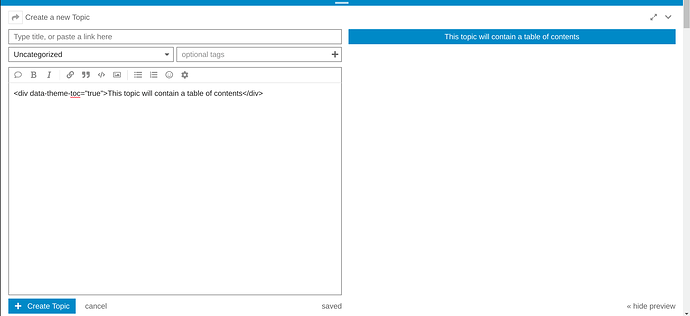
topic_will_contain_a_table_of_contents: "This topic will contain a table of contents(本内容将会提供主题列表)"
这个内容将会在你对主题内容进行编辑的时候,在右侧进行预览的时候显示在预览页面上。This is the text that shows up in the composer preview to indicate that the a toc will be generated for the topic

如何创建一个标题
- 有关内容的标题在创建的时候需要创建有正确的语法。
- 单击页面中的菜单选项(这个只针对常规主题和帖子进行显示,如果你试回复和私信的话,这个选项将不会被显示)。
- 插入到主题页面中
当我们使用 Toc 的时候,阅读进度小组件会发生什么
你可能知道,在页面中我们没有办法同时显示阅读进程和 TOC 。
官方的解决方案是,如果你再阅读第一个帖子的时候,TOC 存在的话,那么页面上将只会显示 TOC,而将阅读进度组件忽略而不显示。
当你的阅读超过第一个帖子的时候,TOC 将不会进行显示,取而代之的是整个内容的阅读进度显示条。
简单来说,TOC 只针对第一个帖子有效,后续的帖子将会使用阅读进度条。
针对移动终端盒桌面应用的显示是相同的。
使用这个组件会有什么问题
针对作者和官方的说法,使用这个组件目前还没有遇到任何问题。
所有的内容显示是在客户端完成的,用行话来说,就是所有的内容是在前端完成的,所以后端的数据提供没有受到任何的影响。
当你禁用这个组件以后,所有的内容将会恢复成原样。
使用限制
这个组件使用的是标准的主题布局。
如果你使用的布局对对标题的使用进行了修改的话,那么这个 TOC 组件将没有办法正常工作。
例如已知的,如果使用了 Vincent theme 这个主题的情况下,这个组件是没有办法正常工作的。
针对一些非常流行的主题支持,对官方这个插件来说是下一个需要考虑的内容和反向。
Credit
官方的作者是基于 Greg Franko’s tocify.js 库进行开发的。
但是,非常不幸的是,这个库已经很长时间没有更新了,所以作者针对这个库的内容删除了很多不需要的内容和没有必要的特性和代码后把相关的特性整合到 Discourse 中了。
整个组件的大小在 ~ 4kb 左右(使用 gzip 压缩的情况)。
作者也感谢 @erlend_sh 提出了很多很好的建议和 @david 帮助完成了翻译工作。
需要改进的(TODO)
- 在编辑的时候,实时对照显示 TOC (这个可能对资源的消耗非常大)
- 支持一些主流的主题来显示 TOC
- 单击标题的链接按钮同时还自动拷贝到剪贴板中。
针对这个版本的发布,作者表示的是:这个发布还是比较早期的发布,如果你对这个组件有什么问题,建议和改进的话,欢迎直接和原作者取得联系。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-06-01 Discourse 备份时间的设置
2020-06-01 Discourse 如何限制存储到 S3 的备份文件数量
2020-06-01 如何运行 O’Reilly 书 Python for Finance 的源代码
2020-06-01 IntelliJ 中配置 Anaconda
2018-06-01 Confluence 6 安装 PostgreSQL
2018-06-01 Confluence 6 PostgreSQL 设置准备
2018-06-01 Confluence 6 MySQL 问题解决