JS 打开一个链接
我们知道在 HTML 打开链接的方法就是定义 href
如下面的代码:
<div>
<a href="javascript: void(0);" @click="openBlogDetail(item.id)" class="text-primary">Read
more <i class="mdi mdi-arrow-right"></i></a>
</div>
但是,有时候我们是希望通过单击链接的方法调用一个 JS 函数。
上面就是定义了一个调用函数,并且传递 ID 到函数中。
在函数中打开链接
在函数中打开链接的方法是:
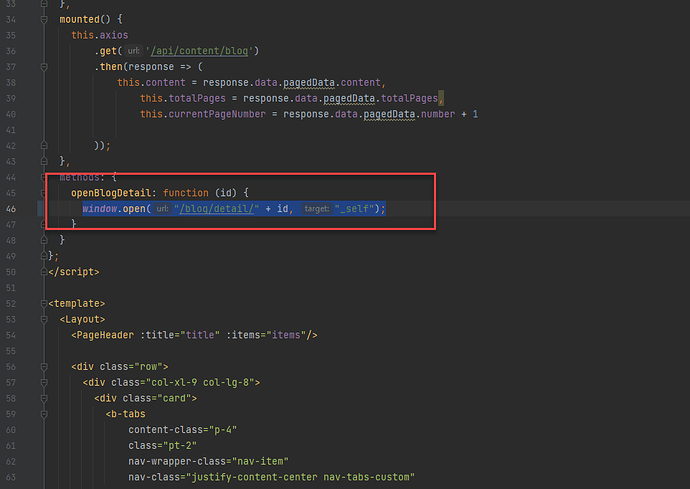
window.open("/blog/detail/" + id, "_self")
需要注意的是,上面的打开方法我们添加了一个参数 _self。
这个参数的意思是在当前的标签页中打开。
按照现代浏览器的配置,如果不添加这个参数,将会把需要打开的链接在一个新的标签页中打开。
使用上面的方法,直接调用就可以了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-09-24 如何用 Java 判断一个给定的数是不是素数
2021-09-24 Java 中的 NaN