VUE v-for 循环的 2 个使用
在项目中,需要使用 VUE 的 v-for 循环对列表进行输出。
直接在标签中使用。
<li v-for="data in totalPages" :key="data">
<a class="page-link" href="javascript: void(0);" @click="pageSearch(data )">{{data}}</a>
</li>
上面的代码是直接在标签中输出。
根据 totalPages 中的数据大小循环 1 次输出 li 标签。
使用 template
因有时候我们可能还需要对标签进行操作和控制。
如果直接在标签中输出的话,不好对标签进行控制。
因此我们还可以使用 template。
代码如下:
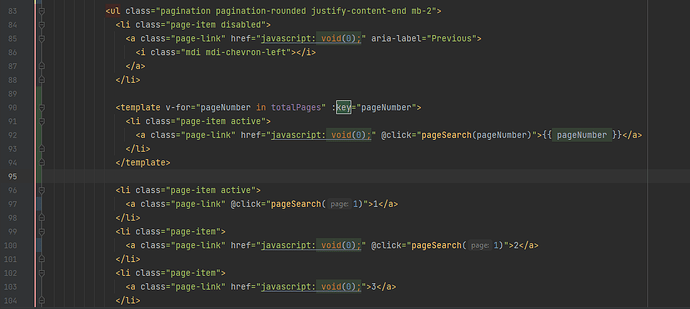
<template v-for="pageNumber in totalPages" :key="pageNumber">
<li class="page-item active">
<a class="page-link" href="javascript: void(0);" @click="pageSearch(pageNumber)">{{ pageNumber }}</a>
</li>
</template>
直接进行使用就可以了。
根据项目中需求,直接进行按照需要进行编码就可以了。
https://www.ossez.com/t/vue-v-for-2/14093






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-09-11 Node 的 cross-env 模块
2021-09-11 如何禁用 Gmail 的分类(Categories )标签
2021-09-11 JavaScript 的 Math.floor() 函数
2021-09-11 JavaScript 的 Math.ceil() 函数
2021-09-11 NVM 如何切换版本
2021-09-11 Npm 安装提示 EUNSUPPORTEDPROTOCOL 错误
2020-09-11 Docsify 初始化文件夹