VUE 如何格式化数字
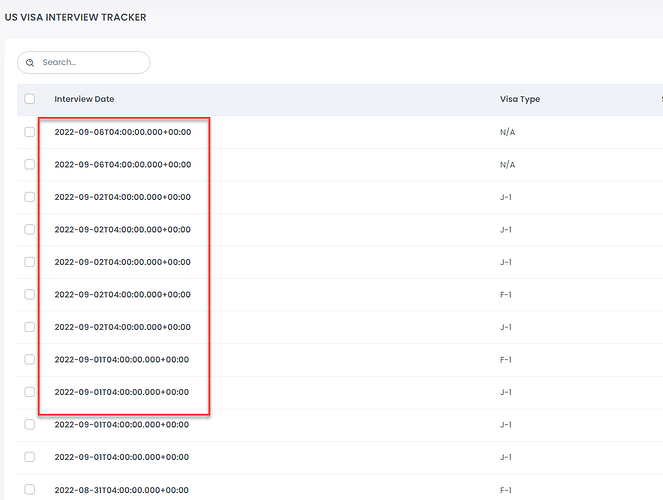
在一个 VUE 的项目中,前端数字被显示为下面的长格式。
这个格式显然不是我们想要的。
我们需要将这一串数组进行格式化。
问题和解决
我们可以使用函数来进行解决。
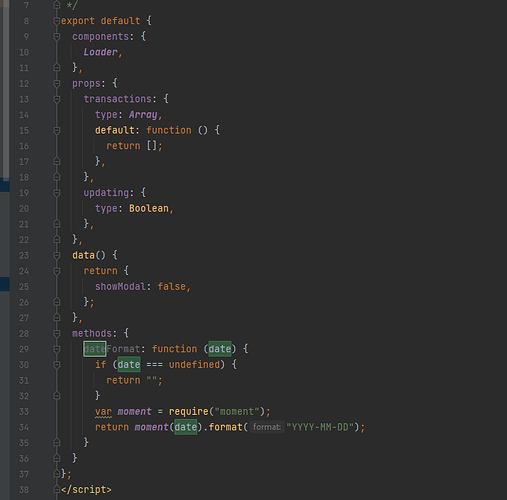
定义一个方法。
dateFormat: function (date) {
if (date === undefined) {
return "";
}
var moment = require("moment");
return moment(date).format("YYYY-MM-DD");
}
在这个方法是被用来进行格式化的,我们使用了 moment 这个组件。
完整的定义为下面的格式。
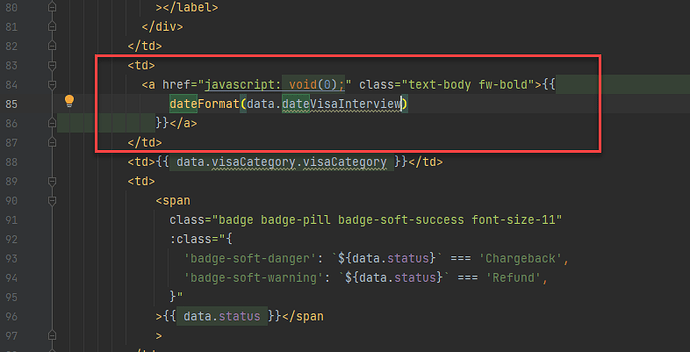
然后在数据中直接用这个方法就可以了。
在表格的数据中直接使用。
这样我们就可以对字段进行格式化了。
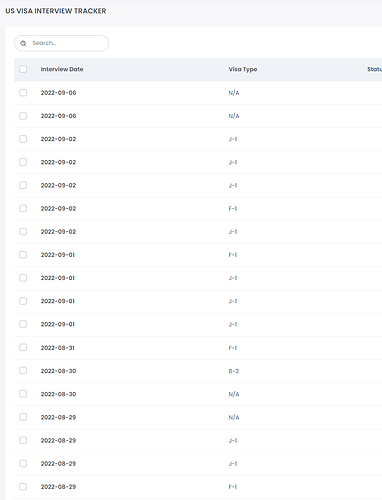
格式化后的界面显示为:
如果希望在 VUE 中定义一些可以使用的方法,直接定义使用就可以了。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-09-08 使用 Jackson – 将字符串转换为 JsonNode 对象
2021-09-08 Java 8 及其后续版本的新遍历 forEach
2021-09-08 IntelliJ IDEA 快速插入 for 循环
2021-09-08 在 Discourse 中如何使用输入对话框
2021-09-08 如何修改 Discourse 的域名
2020-09-08 Confluence 6 移动应用 app 限制和已知的问题
2020-09-08 Confluence 6 移动应用 app 管理员需要考虑什么