Discourse 自定义头部链接(Custom Header Links)
Discourse 的头部链接是没有办法自定义的,我们使用下面的这个插件来进行配置
可以从 Git 代码仓库中进行安装,有关这个插件的官方讨论地址为:Custom Header Links - theme-component - Discourse Meta
我们 Fork 了这个插件:Fork 后的插件的地址为:GitHub - Discourse-C/discourse-custom-header-links
安装效果
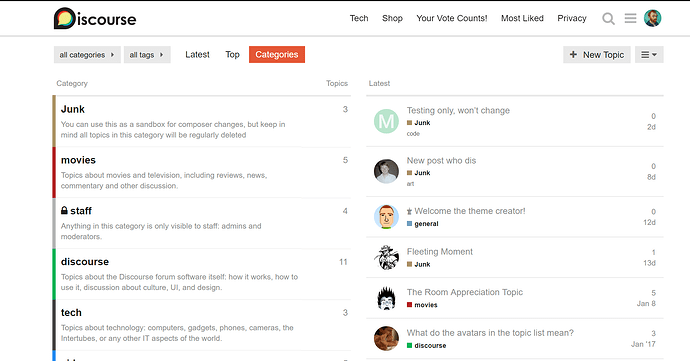
安装后的效果如下面的图片。
桌面
移动界面
因为移动空间的限制,我们不建议在移动界面中显示更多的内容。
安装方法
从 Git 代码仓库中进行安装。
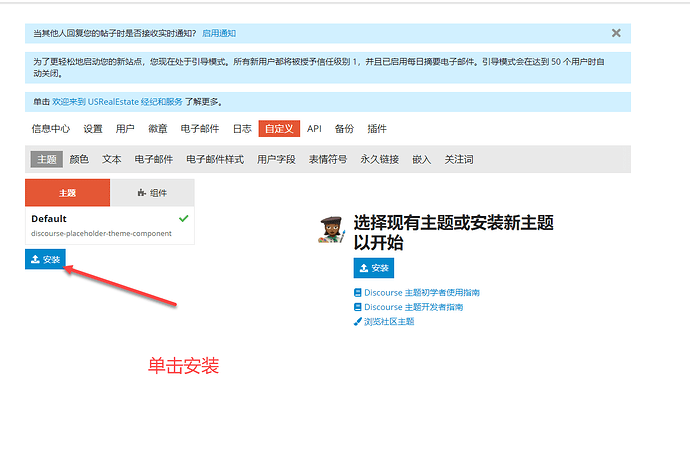
进入后台中的主题管理,然后选择安装。
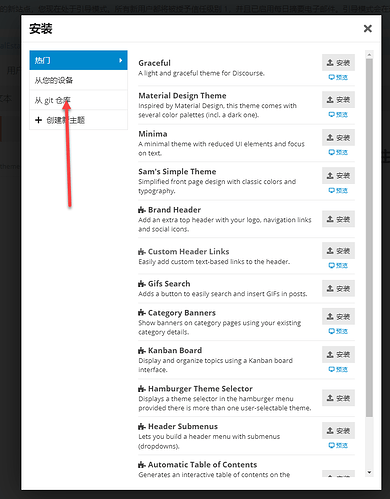
然后可以选择从 Git 仓库中进行安装。
在仓库地址中,输入你需要安装的仓库地址。
在本例中,我们使用的地址为:Discource-C/discourse-custom-header-links - discourse-custom-header-links - OSSEZ SRC
当然,你也可以使用官方的地址来进行安装的。
如果一切顺利,则显示安装成功。
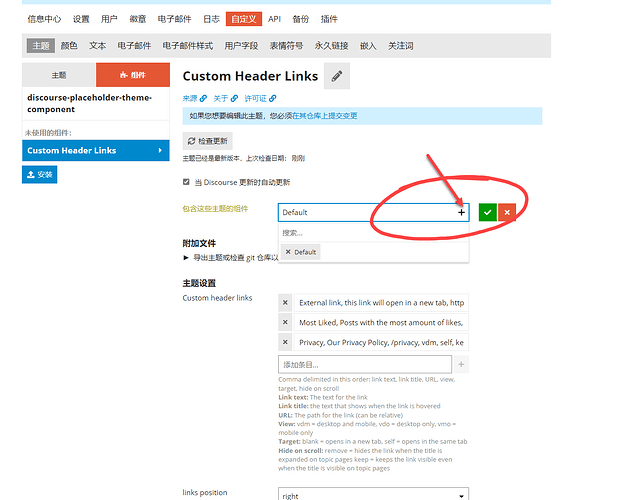
当然,在这里,你需要选择应用的主题才可以让你安装的插件生效。
然后你就可以在你的界面中看到启用的插件了,并查看产生的效果。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-07-30 Confluence 6 指定日志选项和已知问题
2018-07-30 Confluence 6 修改日志文件的大小数量和级别
2018-07-30 Confluence 6 修改日志文件的目标位置
2018-07-30 找到 Confluence 6 的日志和配置文件
2018-07-30 设置 Confluence 6 日志