Gitea 如何配置自定义页面
Gitea 安装成功后,我们希望在部署 Gitea 网站上使用访问跟踪代码,或者其他的一些 JS 脚本的话,这个只能通过自定义模板来实现。
配置路径
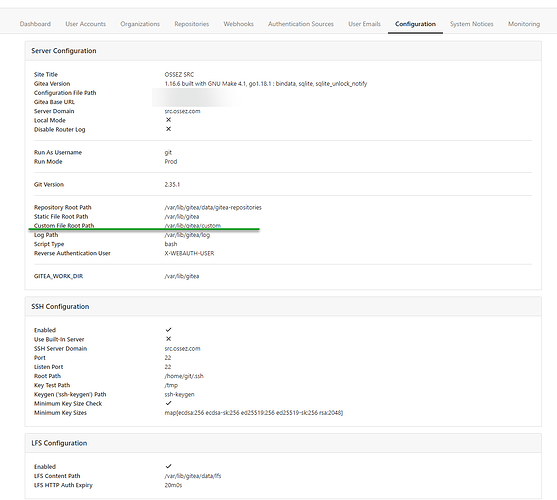
首先需要访问 Gitea 的站点管理界面,然后找到 Custom File Root Path 配置属性。
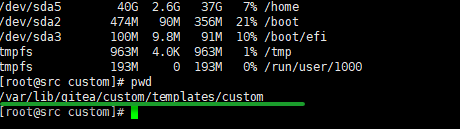
然后的路径就是你需要设置模板的路径,然后在这个路径下面新建 2 个文件夹 templates/custom。
所以完整的路径为: /var/lib/gitea/custom/templates/custom

文件
创建一个 vi header.tmpl 一个文件,然后将需要使用的 JS 跟踪代码放置到这个文件中。
重启
然后重启 Gitea 服务就可以完成针对所有页面的跟踪代码插入了。
校验安装
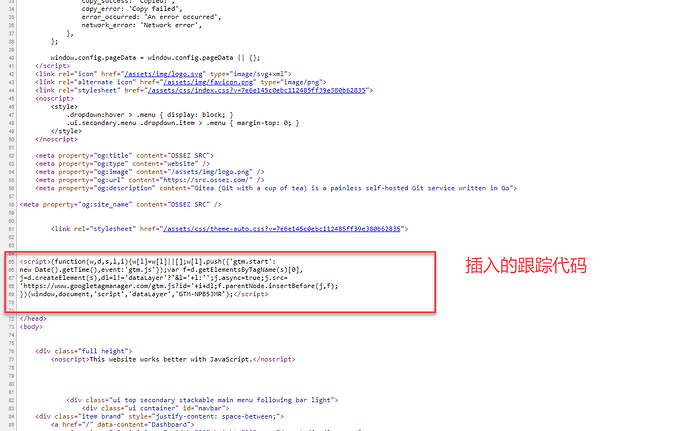
在完成上面的步骤后,单击右键查看网站源代码。
如果能够看到插入的源代码,那就说明配置已经成功了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2018-05-02 Confluence 6 CSS 编辑技巧
2018-05-02 Confluence 6 CSS 指南:修改顶部背景
2018-05-02 Confluence 6 CSS 编辑快速入门
2018-05-02 PrestaShop 1.7 用户用户结账的时候出现承运人错误
2018-05-02 Confluence 6 开始编辑 CSS
2018-05-02 Confluence 6 考虑使用自定义 CSS
2018-05-02 Confluence 6 使用 CSS 样式化 Confluence 的介绍