在 Discourse 中如何使用输入对话框
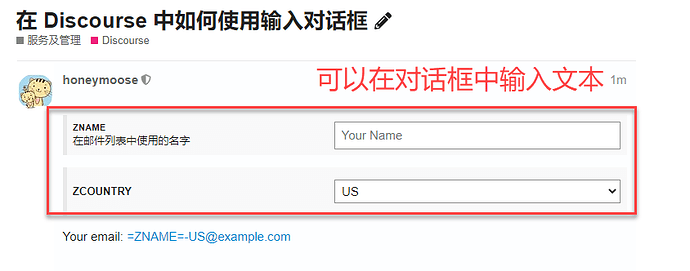
如下图显示的内容,可以在输入框中输入文本,然后在主题中可以根据你输入的文本重新生成字符串:
效果演示
请在下面的输入框中输入文本,然后观察输出的变化
ZNAME在邮件列表中使用的名字
ZCOUNTRY
你的邮件地址: =ZNAME=-US@example.com
需要的插件
如果需要在你的 Discourse 安装中使用这个功能,你需要使用 discourse-placeholder-theme-component 这个仓库。
单击下面的链接来访问这个仓库。
如何安装
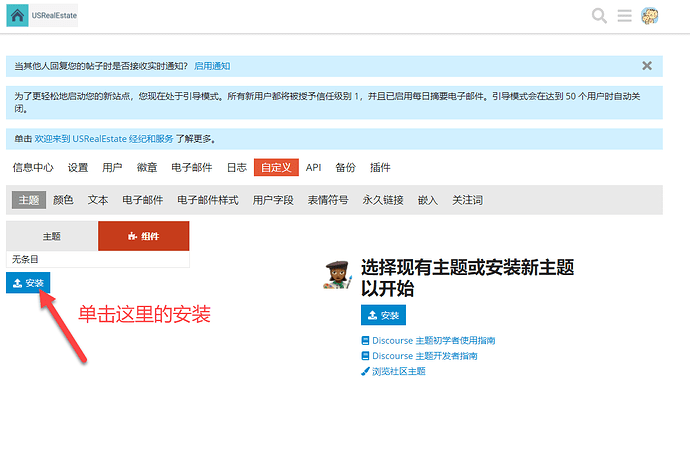
访问你的管理员控制台界面。
然后选择主题的组件,单击 安装按钮。
在弹出的对话框中输入 Git 的仓库地址。
根据官方的仓库,我们 fork 了一个,GitHub - ossez-com/discourse-placeholder-theme-component: discourse-placeholder-theme-component 在这个仓库中在,主要是添加了简体中文的语言文件。
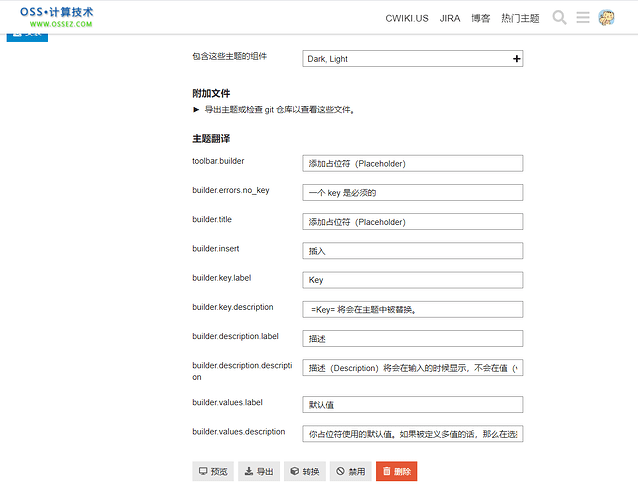
当安装成功后,你就可以看到下面的界面了。
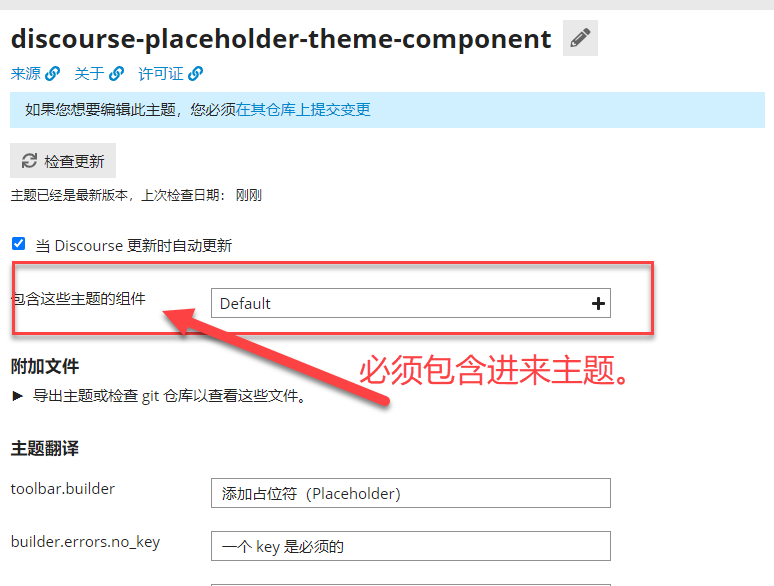
需要注意的是,在配置的界面中,需要将主题选择上。
如果你不选择主题的话,那么你的这个插件就没有办法使用。
根据 Discourse 的设计逻辑,主题下面是组件,我们现在安装的是组件,在组件安装完成后需要和主题进行关联。
因此如果你不选择的话,或者选择部分的话,那么用户在切换主题的时候,可能这个组件就不能用了。




 仓库链接
仓库链接




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-09-08 Confluence 6 移动应用 app 限制和已知的问题
2020-09-08 Confluence 6 移动应用 app 管理员需要考虑什么
2020-09-08 Confluence 6 移动应用 app 你需要什么
2020-09-08 Confluence 6 移动应用 app 你需要什么
2020-09-08 Confluence 6 服务器移动应用 beta 版本