JavaScript 的 null 和 undefined 判断
null 和 undefined 在 JavaScript 是最常见的空问题。
null 和 undefined 的定义
JavaScript 的最初版本是这样区分的:
- null是一个表示"无"的对象,转为数值时为 0;
- undefined是一个表示"无"的原始值,转为数值时为NaN。
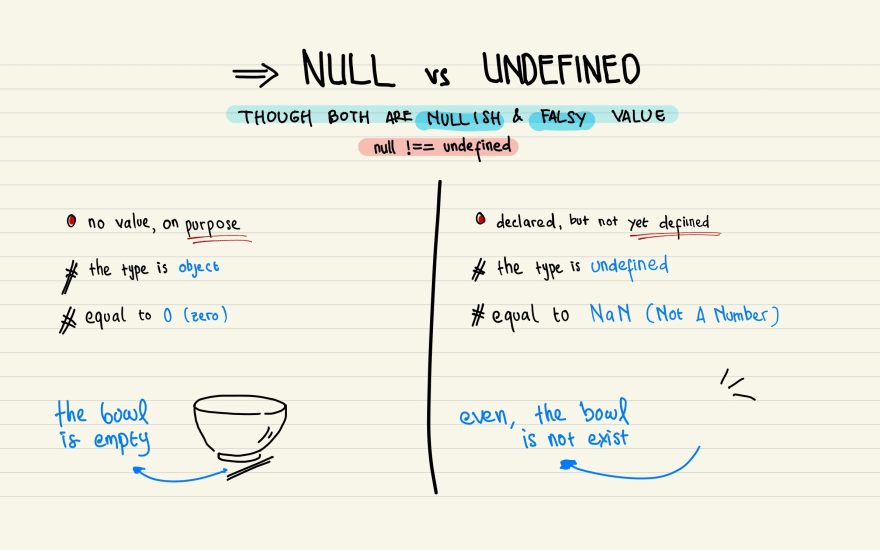
下图对上面的 2 个概念进行了对比:

为什么会出现这个问题
这个和 JavaScript 的语言特性有关。
在最开始的时候,JavaScript 通常会被定义为是一个解释型语言。这个语言的特点是不需要编译,直接解释使用。
同时 JavaScript 为了增强语言的灵活性,又被设计为弱类型语言。
换句话说,在上面的定义的 null 的时候,是可以直接对应整数类型的,这个就对代码在执行的时候带来很多困惑。
针对编译类型和强类型语言来说,这个就非常头疼。
比如说在 Java 中,如果你需要使用一个字符串 string 之前,你必须要先定义这个字符串,你可以给字符串赋 null ,或者初始化一些字符,但是你必须要定义。
否则在后面引用的时候就会报错,JavaScript 就不需要这样,直接用就行,这个时候,如果你压根就没有定义一个变量,然后就直接用,那么就会出现 undefined 的错误。
在强类型语言中,如果你定义变量为字符串,那么你就只能往这个变量里面存字符串,如果你存其他类型的话,编译器会报错。JavaScript 会尝试自动给你类型转换,这个就带来不少困惑的问题,比如说在变量中存的 1 ,这个可能是整数 1 ,也可能是布尔类型。
如何判断
可以使用 _.isNil() 函数来进行判断。
检查 value 是否是 null 或者 undefined。
需要注意的是,如果你的输入值是 '' 的话,这个函数是没有办法判断的。
分类:
Java





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)