VSCode 插件之 - GitLens
Visual Studio Code 因为相对小巧和扩展性,使用的人越来越多。
很多聪明的孩子总是不安于现状,Git 代码管理目前已经几乎是标准配置了,但是 VSCode 针对 Git 部分的配置总是感觉很弱鸡。
现隆重介绍下GitLens 插件,超过 8百万的下载量,可见欢迎程度。
安装
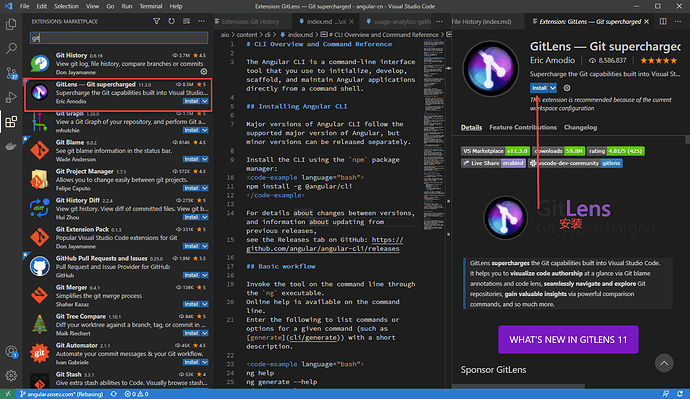
在市场中,直接搜索 git,出现的前面几个就是你需要的。
在弹出的界面中进行安装即可。
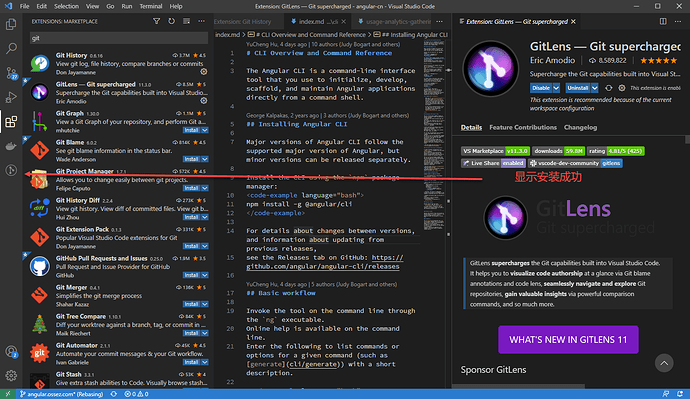
当你的 VSCode 左侧出现有上面显示的图标后,显示 GitLens 已经安装成功了。
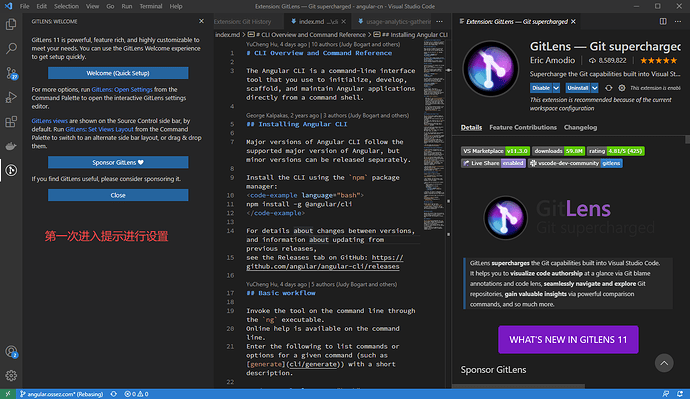
当你第一次进入的时候,将会提示进行设置。
这个时候,你使用默认设置即可。
边栏丢失问题
有时候你可能会遇到左侧边栏丢失的情况。
这是因为设置中默认使用了 VSCode 的代码视图。
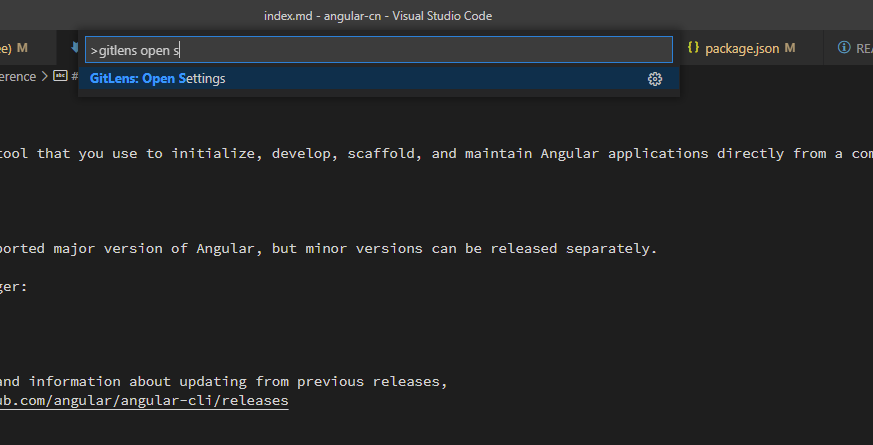
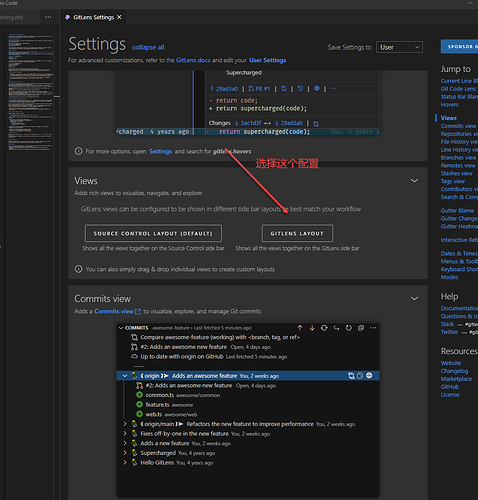
可以进行下面的修改,输入,打开 GitLens 的设置。
然后找到视图,在视图中选择 GITLENS LAYOUT 的配置。
在完成上面的配置后,你就可以重新在左侧看到 GitLens 的边栏了。
上面的配置选择后,将会在左侧边栏下面添加一个 GitLens 的快捷使用对话框。
分类:
Java










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-04-07 Confluence 连接到一 LDAP 目录,权限对本地用户组设置为只读
2018-04-07 Confluence 6 连接到一个 LDAP 目录
2018-04-07 Confluence 6 LDAP 成员结构设置
2018-04-07 Confluence 6 LDAP 用户组结构设置
2018-04-07 Confluence 6 LDAP 用户结构设置
2018-04-07 Confluence 6 LDAP 高级设置
2018-04-07 Confluence 6 自动添加用户到用户组