Spring API 的 CORS 测试
在开发 API 和前端的时候,最麻烦的就是一个 CORS 测试。
你不知道你的 API 是否允许 CORS,也不知道是不是因为前端的原因。
但是 CORS 这个跨域访问确实让人非常头疼。
## 写个页面
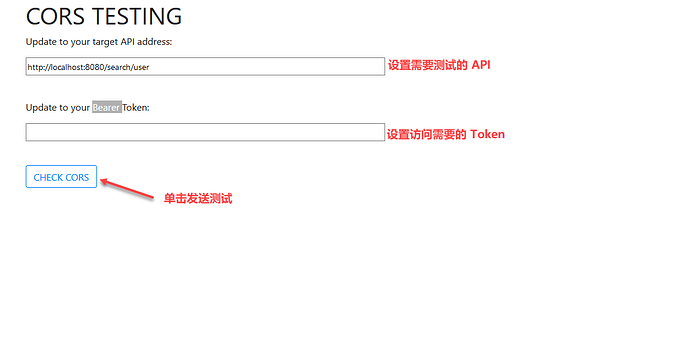
为了解决这个问题,我们用 HTML 写了个页面,这个页面可以对跨域访问进行一些小测试。
请查看页面在 GitHub 上的完整源代码:
https://github.com/cwiki-us-demo/java-tutorials/blob/master/src/main/resources/html/cors.html
上面的代码主要是通过 JQuery 发送一个跨域请求到 API,来判断 API 返回的数据是否能够支持跨域访问。
另外,如果你的的 API 还需要添加 Bearer 访问令牌的话,你可以在输入对话框中输入需要的 Bearer Token。
否则你可以留空,AJAX 的请求将不会设置访问令牌。
如果没有问题,你将会看到弹出成功的对话框。
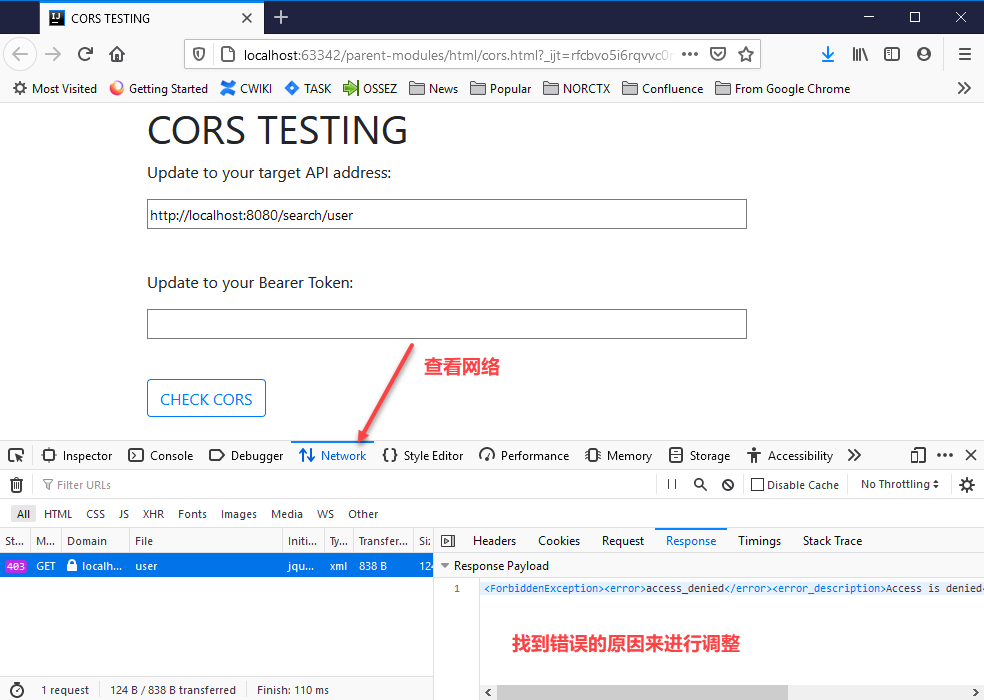
如果没有任何反应,你需要通过浏览器的 F12 ,打开调试对话框,然后查看网络。
比如说,上面的图片中,我们得到的错误代码是 403,这是因为我们没有设置 Token 的值,我们的 API 是需要设置 Token 值的。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)