NodeJs在windows上安装配置测试
Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
安装环境
本机系统:Windows 7
NODEJS版本:node-v10.14.0-x64
步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
一、下载

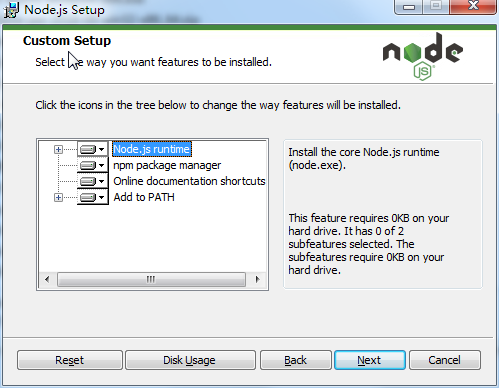
二、安装
Windows上安装时务必选择全部组件,包括勾选Add to Path。更改自己需要的安装目录。

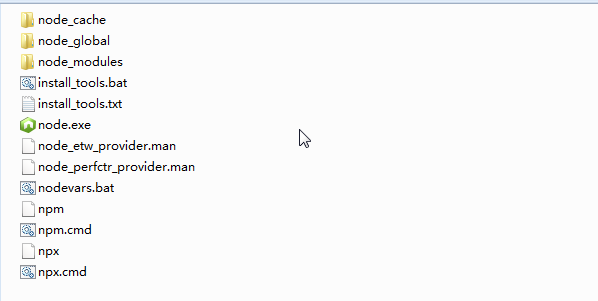
安装完成后安装目录有nodejs的文件:

测试安装是否成功了:
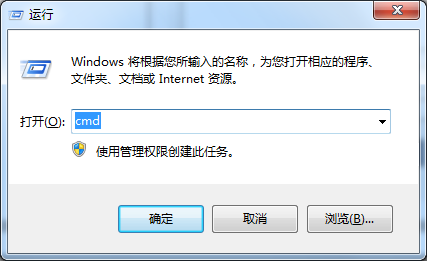
【win+R】键,输入cmd,然后回车,打开cmd窗口。

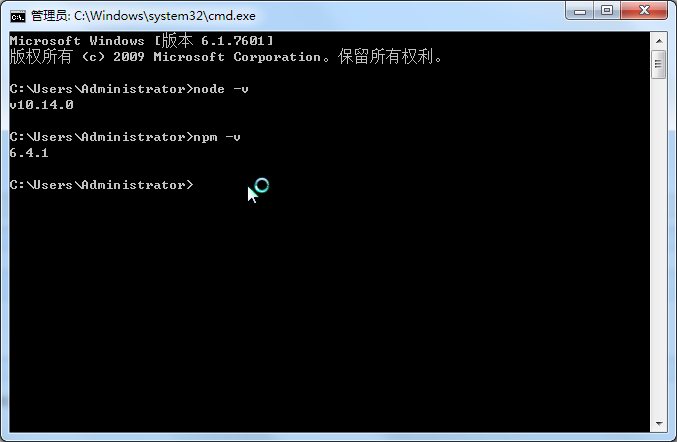
分别输入:
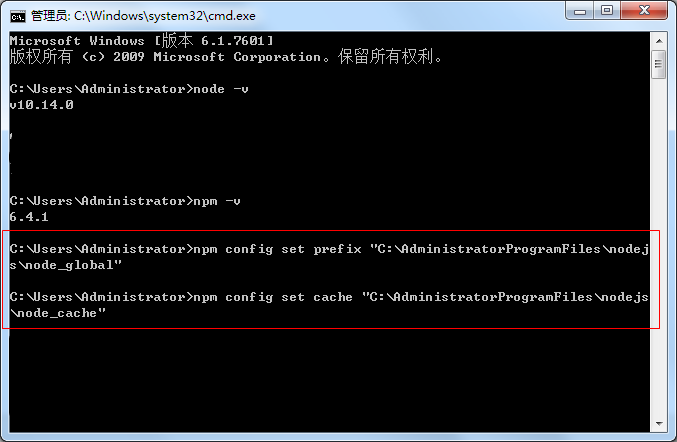
node -v
npm -v

显示出版本信息,说明安装成功!
NPM
npm是什么?
npm是Node.js的包管理工具(package manager)。npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
在Node.js上开发时,会用到很多别人写的JavaScript代码包。如果我们要使用别人的包,每次都要去搜索——>下载——>解压——>使用,这样非常麻烦。
于是出现了这个集中管理的工具,大家都把自己开发的模块打包后放到npm官网上,如果别人需要,直接通过npm安装就可以使用了。
npm还可以根据包的依赖关系,把所有依赖的包都下载并管理起来。
新版的Node.js已自带npm,安装Node.js时会一起安装。
三、配置
主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径。
是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】默认路径中。
我将全模块所在路径和缓存路径放在我node.js安装的文件夹中,再安装目录下创建两个文件夹【node_global】及【node_cache】:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "XXXXXX\nodejs\node_global"
npm config set cache "XXXXX\nodejs\node_cache"
XXXXX是你nodejs文件路径

设置环境变量
window7等老版本windows的编辑环境变量的方式,很麻烦,一不小心,漏了个分号,都会弄得自己怀疑人生。
下载了 Rapid Environment Editor 这个小工具,就可以很方便的在window7及以下版本编辑环境变量了。
下载地址:https://www.rapidee.com/en/download 按计算机是32还是64位下载对应版本
打开软件
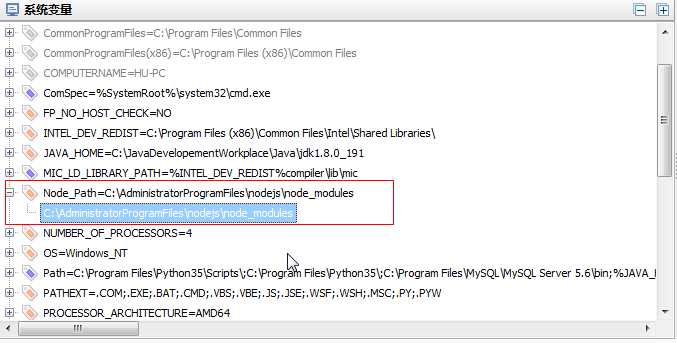
【系统变量】下右键新建一个变量【NODE_PATH】,值为C:\AdministratorProgramFiles\nodejs\node_modules

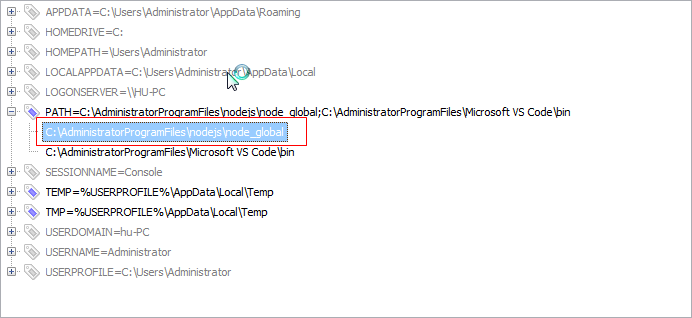
【用户变量】下的【Path】中的这一项C:\Users\用户名\AppData\Roaming\npm 修改为C:\AdministratorProgramFiles\nodejs\node_global

配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
安装完成后可以看到C:\AdministratorProgramFiles\nodejs\node_global\node_modules下有express模块
四、测试
此时,nodejs安装环境配置完毕,由于nodejs是运行在服务端的,所以编写的JavaScript代码将不能在浏览器环境中执行了,而是在Node环境中执行。
因此,JavaScript代码将直接在你的计算机上以命令行的方式运行,所以,我们要先选择一个文本编辑器来编写JavaScript代码,并且把它保存到本地硬盘的某个目录,才能够执行。
用电脑上安装的编辑器编写代码测试。我用Notepad++,注意用UTF-8格式保存。
输入以下代码:
1 'use strict'; 2 3 console.log('Hello, world!');
第一行写上'use strict',是因为我们总是以严格模式运行JavaScript代码,避免各种潜在陷阱。
然后,选择一个目录保存为helloworld.js,必须要以.js结尾,就可以打开命令行窗口,把当前目录切换到helloworld.js所在目录,运行这个程序:
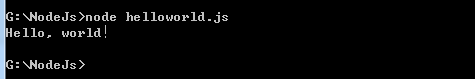
G:\NodeJs>node helloworld.js
Hello, world!

至此,NodeJS下载安装配置环境,测试都完成。



