使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之二
用户管理源码分享
在上一篇文章《使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享》我们分享了使用Jquery EasyUI来进行开发的相关方法,同时对入群的用户提供了使用Jquery EasyUI开发的框架案例提供了测试地址进行在线测试,文章发表后得到了非常多的反馈,对后期版本的改进提供了很好的帮助,在此感谢!整个文章皆在说明如何使用RIDFramework.NET进行管理类信息系统的开发,EasyUI也只是做个界面,业务核心都是调用的框架的核心接口。
通过上一篇文章,我们讲解了如何使用EasyUI中的tree、datagrid、linkbutton等常用UI组件、组件的特殊应用方法、数据加载技巧等等。
这一篇文章我们来分享一下使用EasyUI开发的用户管理模块的核心代码,用户管理模块主要是对可登录系统的用户进行管理。后续的工作如:用户归属角色、权限的分配、用户所拥有的相应功能模块、各业务系统权限的分配等都是以此为基础。用户管理的主要操作有:新增用户、修改用户、删除用户、设置用户的默认角色、设置用户密码、设置用户的有效性、用户排序等。在用户管理主界面,有用户管理相应操作权限的登录用户可以添加、修改、删除(单个或批量删除)、设置密码、查询用户。此模块一般分配给具有系统管理员角色的用户,以防误操作,超级管理员用户不允许被修改与删除。当然,对于框架核心数据删除操作都是逻辑删除而非物理删除。即删除是在相应记录上打上了删除标志。若要恢复误删的数据,可以联系具有操作数据库的用户(如:DBA)进行数据恢复。用户管理的主界面如下图所示:

首先是用户管理的UI界面aspx代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"CodeBehind="UserAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.UserAdmin" %><asp:Content ID="Content2" ContentPlaceHolderID="head" runat="server"> <script src="../Scripts/jquery-checkbox.js" type="text/javascript"></script> <script src="../Scripts/date.js" type="text/javascript"></script> <script src="../Scripts/jquery-checkbox.js" type="text/javascript"></script> <script src="../Scripts/jQuery.Select.js" type="text/javascript"></script> <script src="../Scripts/jquery.easyListSplitter.js" type="text/javascript"></script> <script src="../Scripts/Business/UserAdmin.js" type="text/javascript"></script> <script src="../Scripts/easyui/plugins/jquery.linkbutton.js" type="text/javascript" /> </asp:Content> <asp:Content ID="Content1" runat="server" contentplaceholderid="ContentPlaceHolder1"> <div class="toolbar"><%=base.BuildToolBarButtons() %></div> <table id="list" class="scroll" cellpadding="0" cellspacing="0"></table> <div id="w"></div> <div id="d"></div> <script type="text/javascript"> var curUserinfo = { "id": <%=base.UserInfo.Id %>, "name": '<%=base.UserInfo.RealName %>', "username": '<%=base.UserInfo.UserName %>' }; var varPermission = { "varPermissionAdd": '<%=permissionAdd %>', "varPermissionEdit": '<%=permissionEdit %>', "varPermissionDelete": '<%=permissionDelete %>' }; $(function () { $('#a1').linkbutton('disable'); }); </script></asp:Content> |
绑定当前登录用户所拥有的功能按钮列表代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /// <summary>/// 获得权限/// </summary>private void GetPermission(){ this.permissionAdd = this.IsAuthorized("UserManagement.Add"); this.permissionEdit = this.IsAuthorized("UserManagement.Edit"); this.permissionSetPassword = this.IsAuthorized("UserManagement.SetUserPassword"); this.permissionDelete = this.IsAuthorized("UserManagement.Delete");}/// <summary>/// 绑定页面功能按钮列表/// </summary>public override string BuildToolBarButtons(){ StringBuilder sb = new StringBuilder(); string linkbtn_template = "<a id=\"a_{0}\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"{1}\" {2} title=\"{3}\">{4}</a>"; sb.Append("<a id=\"a_refresh\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"icon-reload\" title=\"重新加载\">刷新</a> "); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "add", "icon-user_add", permissionAdd ? "" : "disabled=\"True\"", "添加用户", "添加")); sb.Append(string.Format(linkbtn_template, "edit", "icon-user_edit", permissionEdit ? "" : "disabled=\"True\"", "修改用户", "修改")); sb.Append(string.Format(linkbtn_template, "delete", "icon-user_delete", permissionDelete ? "" : "disabled=\"True\"", "删除用户", "删除")); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "editpassword", "icon-user_key", permissionSetPassword ? "" : "disabled=\"True\"", "设置选中用户密码", "设置密码")); sb.Append("<div class='datagrid-btn-separator'></div> "); sb.Append(string.Format(linkbtn_template, "export", "icon-user_go", permissionExport ? "" : "disabled=\"True\"", "导出用户数据", "导出")); return sb.ToString();} |
核心业务逻辑完整JS代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 | $(function () { grid.bind(); AddUser(); //添加用户 EditUser(); //编辑用户 DeleteUser(); //删除用户 SetUserPassword(); //设置用户密码 $('#a_refresh').click(function () { $('#list').datagrid('reload'); });});/* 方法一绑定数据var initList = function () { var winSize = { width: $(window).width() - 4, height: $(window).height() - 40 }; $('#list').datagrid({ url: "handler/UserAdminHandler.ashx", title: "系统用户列表", iconCls: 'icon icon-list', width: winSize.width, height: winSize.height, nowrap: false, //折行 rownumbers: true, //行号 striped: true, //隔行变色 idField: 'Id', //主键 singleSelect: true, //单选 checkOnSelect: true, frozenColumns: [[]], columns: [[ { title: '主键', field: 'Id', hidden: true }, { title: '编号', field: 'Code', width: 150 }, { title: '登录名', field: 'UserName', width: 150, sortable: true }, { title: '用户名', field: 'RealName', width: 150 }, { title: '部门', field: 'DepartmentName', width: 150 }, { title: '角色主键', field: 'RoleId', hidden: true }, { title: '有效', field: 'Enabled', width: 50, formatter: imgcheckbox }, { title: '邮箱地址', field: 'Email', width: 150 }, { title: '手机号码', field: 'Mobile', width: 150 }, { title: '描述', field: 'Description', width: 200 } ]] });}*/var grid = { bind: function () { var winSize = { width: $(window).width() - 4, height: $(window).height() - 40 }; $('#list').datagrid({ url: "handler/UserAdminHandler.ashx", title: "系统用户列表", iconCls: 'icon icon-list', width: winSize.width, height: winSize.height, nowrap: true, //false:折行 rownumbers: true, //行号 striped: true, //隔行变色 idField: 'Id', //主键 singleSelect: true, //单选 checkOnSelect: true, //frozenColumns: [[]], columns: [[ { title: '主键', field: 'Id', hidden: true }, { title: '编号', field: 'Code', width: 150 }, { title: '登录名', field: 'UserName', width: 150, sortable: true }, { title: '用户名', field: 'RealName', width: 150 }, { title: '部门', field: 'DepartmentName', width: 150 }, { title: '角色主键', field: 'RoleId', hidden: true }, { title: '有效', field: 'Enabled', width: 50, formatter: imgcheckbox }, { title: '邮箱地址', field: 'Email', width: 150 }, { title: '手机号码', field: 'Mobile', width: 150 }, { title: '描述', field: 'Description', width: 200 }, { title: 'Enabled', field: 'Enabled', hidden: true }, { title: 'Gender', field: 'Gender', hidden: true }, { title: 'UserPassword', field: 'UserPassword', hidden: true }, { title: 'Birthday', field: 'Birthday', formatter: date2str, hidden: true }, { title: 'Telephone', field: 'Telephone', width: 200, hidden: true }, { title: 'Duty', field: 'Duty', hidden: true }, { title: 'QICQ', field: 'QICQ', hidden: true }, { title: 'Title', field: 'Title', hidden: true }, { title: 'RoleId', field: 'RoleId', hidden: true }, { title: 'CompanyId', field: 'CompanyId', hidden: true }, { title: 'CompanyName', field: 'CompanyName', hidden: true }, { title: 'DepartmentId', field: 'DepartmentId', hidden: true }, { title: 'DepartmentName', field: 'DepartmentName', hidden: true }, { title: 'WorkgroupId', field: 'WorkgroupId', hidden: true }, { title: 'WorkgroupName', field: 'WorkgroupName', hidden: true }, { title: 'HomeAddress', field: 'HomeAddress', hidden: true } ]] }); }, getSelectedRow: function () { return $('#list').datagrid('getSelected'); }}var imgcheckbox = function (cellvalue, options, rowObject) { return cellvalue ? '<img src="/css/icon/ok.png" alt="正常" title="正常" />' : '<img src="/css/icon/stop.png" alt="禁用" title="禁用" />';}var date2str = function (cellvalue, options, rowObject) { if (cellvalue) return $D(cellvalue).strftime("%Y-%m-%d"); else return '';}var initUIform = function () { top.$('#w').hWindow({ html: pform, width: 640, height: 520, title: '添加用户', iconCls: 'icon-add', submit: function () { var flag = true; top.$('#uiform input').each(function () { if ($(this).attr('required') || $(this).attr('validType')) { if (!top.$(this).validatebox('isValid')) { flag = false; return; } } }); var vRoleId = top.$('#txtRoleId').combobox('getValue'); var vCompanyId = top.$('#txtCompanyName').combobox('getValue'); var vDepartmentId = top.$('#txtDepartmentName').combobox('getValue'); var vWorkgroupId = top.$('#txtWorkgroupName').combobox('getValue'); var vCompanyName = top.$('#txtCompanyName').combobox('getText'); var vDepartmentName = top.$('#txtDepartmentName').combobox('getText'); var vWorkgroupName = top.$('#txtWorkgroupName').combobox('getText'); var queryString = top.$('#uiform').serialize() + '&action=add'; queryString = queryString + '&vRoleId=' + vRoleId + '&vCompanyId=' + vCompanyId + '&vDepartmentId=' + vDepartmentId + '&vWorkgroupId=' + vWorkgroupId; queryString = queryString + '&vCompanyName=' + vCompanyName + '&vDepartmentName=' + vDepartmentName + '&vWorkgroupName=' + vWorkgroupName; $.ajaxtext('handler/UserAdminHandler.ashx', queryString, function (msg) { if (msg == "1") { top.$('#notity').jnotifyAddMessage({ text: '添加成功.', permanent: false, type: 'message' }); top.$('#w').window('close'); $('#list').datagrid('reload'); } else if (msg == "0") { top.$('#notity').jnotifyAddMessage({ text: '用户名已存,请更换用户名.', permanent: false, type: 'warning' }); top.$('#txtUsername').select(); return false; } else { alert(msg); } }); return false; } }); top.$('#uiform input').each(function () { if ($(this).attr('required') || $(this).attr('validType')) top.$(this).validatebox(); }); top.$('#txtBirthday').datebox();}//添加用户var AddUser = function () { $('#a_add').click(function () { if ($(this).linkbutton('options').disabled == true) { return; } initUIform(); //绑定各数据字典 pubMethod.bindCategory('txtGender', 'Gender'); pubMethod.bindCategory('txtRoleId', 'null'); pubMethod.bindCategory('txtCompanyName', 'Company'); pubMethod.bindCategory('txtDepartmentName', 'Department'); pubMethod.bindCategory('txtWorkgroupName', 'Workgroup'); top.$('#chkEnabled').attr("checked", true); top.$('#txtUserName').focus(); top.$('#txtDescription').val(""); });}//修改用户var EditUser = function () { $('#a_edit').click(function () { if ($(this).linkbutton('options').disabled == true) { return; } var selectRow = grid.getSelectedRow(); if (selectRow != null) { if (selectRow.UserName != '' && selectRow.UserName == 'Administrator' && curUserinfo.username != 'Administrator') { $.messager.alert('警告提示', '你不能修改超级管理员用户!', 'warning'); return false; } //弹窗 top.$('#w').hWindow({ html: pform, width: 640, height: 520, title: '修改用户', iconCls: 'icon-edit', submit: function () { var flag = true; top.$('#uiform input').each(function () { if ($(this).attr('required') || $(this).attr('validType')) { if (!top.$(this).validatebox('isValid')) { flag = false; return; } } }); var vRoleId = top.$('#txtRoleId').combobox('getValue'); var vCompanyId = top.$('#txtCompanyName').combobox('getValue'); var vDepartmentId = top.$('#txtDepartmentName').combobox('getValue'); var vWorkgroupId = top.$('#txtWorkgroupName').combobox('getValue'); var vCompanyName = top.$('#txtCompanyName').combobox('getText'); var vDepartmentName = top.$('#txtDepartmentName').combobox('getText'); var vWorkgroupName = top.$('#txtWorkgroupName').combobox('getText'); var queryString = top.$('#uiform').serialize() + '&action=edit&id=' + selectRow.Id; queryString = queryString + '&vRoleId=' + vRoleId + '&vCompanyId=' + vCompanyId + '&vDepartmentId=' + vDepartmentId + '&vWorkgroupId=' + vWorkgroupId; queryString = queryString + '&vCompanyName=' + vCompanyName + '&vDepartmentName=' + vDepartmentName + '&vWorkgroupName=' + vWorkgroupName; $.ajaxtext('handler/UserAdminHandler.ashx', queryString, function (msg) { if (msg == "1") { top.$('#notity').jnotifyAddMessage({ text: '修改成功.', permanent: false, type: 'message' }); top.$('#w').window('close'); $('#list').datagrid('reload'); } else alert(msg); }); return false; } }); top.$('#uiform input').each(function () { if ($(this).attr('required') || $(this).attr('validType')) top.$(this).validatebox(); }); //绑定各数据字典 pubMethod.bindCategory('txtGender', 'Gender'); pubMethod.bindCategory('txtRoleId', 'null'); pubMethod.bindCategory('txtCompanyName', 'Company'); pubMethod.bindCategory('txtDepartmentName', 'Department'); pubMethod.bindCategory('txtWorkgroupName', 'Workgroup'); //初始化相关数据 top.$('#txtUserName').val(selectRow.UserName); top.$('#txtRealName').val(selectRow.RealName); top.$('#txtCode').val(selectRow.Code); top.$('#txtUserPassword').after('******').remove(); top.$('#txtGender').combobox('setValue', selectRow.Gender); top.$('#txtMobile').val(selectRow.Mobile); top.$('#txtBirthday').val(selectRow.Birthday); top.$('#txtTelephone').val(selectRow.Telephone); top.$('#txtDuty').val(selectRow.Duty); top.$('#txtQICQ').val(selectRow.QICQ); top.$('#txtTitle').val(selectRow.Title); top.$('#txtEmail').val(selectRow.Email); top.$('#txtRoleId').combobox('setValue', selectRow.RoleId); top.$('#txtCompanyName').combobox('setValue', selectRow.CompanyId); top.$('#txtDepartmentName').combobox('setValue', selectRow.DepartmentId); top.$('#txtWorkgroupName').combobox('setValue', selectRow.WorkgroupId); top.$('#txtHomeAddress').val(selectRow.HomeAddress); top.$('#txtDescription').val(selectRow.Description); top.$('#chkEnabled').attr("checked", selectRow.Enabled == "1"); } else { top.$('#notity').jnotifyAddMessage({ text: '请选择要修改的用户.', permanent: false, type: 'warning' }); return false; } });}//删除用户var DeleteUser = function () { $('#a_delete').click(function () { if ($(this).linkbutton('options').disabled == true) { return; } var selectRow = grid.getSelectedRow(); if (selectRow) { if (selectRow.Id != '' && selectRow.Id == curUserinfo.id) { $.messager.alert('警告提示', '不能删除当前登录用户!', 'warning'); return false; } if(selectRow.UserName != '' && selectRow.UserName == 'Administrator') { $.messager.alert('警告提示', '不能删除超级管理员用户!', 'warning'); return false; } $.messager.confirm('询问提示', '确认要删除所选用户吗?', function (data) { if (data) { $.ajaxtext('handler/UserAdminHandler.ashx', 'action=delete&id=' + selectRow.Id, function (msg) { if (msg == '1') { $.messager.alert('成功提示', '所选用户删除成功!'); $('#list').datagrid('reload'); } else { $.messager.alert('错误提示', msg, 'error'); } }); } }); } else { top.$('#notity').jnotifyAddMessage({ text: '请选择要删除的用户。', permanent: false, type: 'warning' }); return; } });}//设置用户密码var SetUserPassword = function () { $('#a_editpassword').click(function () { if ($(this).linkbutton('options').disabled == true) { return; } var selectRow = grid.getSelectedRow(); if (selectRow != null) { top.$('#d').hDialog({ width: 300, height: 160, title: '设置用户密码', iconCls: 'icon-key', html: formeditpass, submit: function () { if (top.$('#txtNewPassword').validatebox('isValid')) { $.ajaxtext('handler/UserAdminHandler.ashx', "action=setpassword&id=" + selectRow.Id + '&password=' + top.$('#txtNewPassword').val(), function (msg) { if (msg == "1") { top.$('#notity').jnotifyAddMessage({ text: '密码修改成功!请牢记新密码。', permanent: false, type: 'warning' }); top.$('#d').dialog('close'); } else alert(msg); }) } } }); top.$('#loginname').text(selectRow.UserName + ' | ' + selectRow.RealName); top.$('#txtNewPassword').validatebox(); } else { top.$('#notity').jnotifyAddMessage({ text: '请选择要修改密码的用户。', permanent: false, type: 'warning' }); return false; } });}//公共方法var pubMethod = { bindCategory: function (categoryControl, categoryCode) { if (categoryControl == '' || categoryCode == '') { return; } if (categoryControl == 'txtGender') { top.$('#' + categoryControl).combobox({ url: 'Modules/handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode=' + categoryCode, method: 'get', valueField: 'ItemValue', textField: 'ItemName', editable: false, panelHeight: 'auto' }); } if (categoryControl == 'txtRoleId') { top.$('#' + categoryControl).combobox({ url: 'Modules/handler/RoleAdminHandler.ashx?action=GetEnabledRoleList', method: 'get', valueField: 'Id', textField: 'RealName', editable: false, panelHeight: 'auto' }); } if (categoryControl == 'txtCompanyName' || categoryControl == 'txtDepartmentName' || categoryControl == 'txtWorkgroupName') { top.$('#' + categoryControl).combobox({ url: 'Modules/handler/OrganizeAdminHander.ashx?action=GetOrganizeByCategory&OrganizeCategory=' + categoryCode, method: 'get', valueField: 'Id', textField: 'FullName', editable: false, panelHeight: 'auto' }); } } }var pform = '<form id="uiform"><table cellpadding=5 cellspacing=0 width=100% align="center" class="grid2" border=0><tr><td align="right">'; pform += '登录用户名:</td><td><input name="UserName" id="txtUserName" validType="length[2,40]" required="true" type="text" class="txt03" ></td><td align="right">'; pform += '姓名:</td><td><input name="RealName" id="txtRealName" validType="length[2,40]" required="true" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '编号:</td><td><input name="Code" id="txtCode" validType="length[2,40]" type="text" class="txt03" ></td><td align="right">'; pform += '用户密码:</td><td><input validType="safepass" required="true" name="UserPassword" id="txtUserPassword" type="password" class="txt03" ></td></tr><tr><td align="right">'; pform += '性别:</td><td><input name="Gender" id="txtGender" required="true" type="text" class="txt03" ></td><td align="right">'; pform += '手机号码:</td><td><input name="Mobile" id="txtMobile" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '出生日期:</td><td><input name="Birthday" id="txtBirthday" type="text" class="txt03" ></td><td align="right">'; pform += '固定电话:</td><td><input name="Telephone" id="txtTelephone" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '岗位:</td><td><input name="Duty" id="txtDuty" type="text" class="txt03" ></td><td align="right">'; pform += 'QQ号码:</td><td><input name="QICQ" id="txtQICQ" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '职称:</td><td><input name="Title" id="txtTitle" type="text" class="txt03" ></td><td align="right">'; pform += '邮箱地址:</td><td><input name="Email" id="txtEmail" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '默认角色:</td><td><input name="RoleId" id="txtRoleId" type="text" class="txt03" ></td><td align="right">'; pform += '公司名称:</td><td><input name="CompanyName" id="txtCompanyName" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '部门名称:</td><td><input name="DepartmentName" id="txtDepartmentName" type="text" class="txt03" ></td><td align="right">'; pform += '工作组:</td><td><input name="WorkgroupName" id="txtWorkgroupName" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '家庭地址:</td><td colspan="3"><input name="HomeAddress" style="width:470px;" id="txtHomeAddress" type="text" class="txt03" ></td></tr><tr><td align="right">'; pform += '有效性:</td><td colspan="3"><input id="chkEnabled" type="checkbox" name="Enabled" /><label>有效</label> <span style="color:#666;padding-left:20px;">注:用户无效(禁用该用户)后,该用户将不能登录。</span></td></tr><tr><td align="right"> '; pform += '描述:</td><td colspan =3><textarea id="txtDescription" name="Description" rows="3" style="width:470px;height:50px;" class="txt03"></td></tr></table></form>';var formeditpass = '<table class="grid" id="epform">'; formeditpass += '<tr><td>登录名:</td><td><span id="loginname"></span></td></tr>'; formeditpass += '<tr><td>新密码:</td><td><input validType="safepass" required="true" id="txtNewPassword" name="password" type="password" class="txt03" /></td></tr>'; formeditpass += '</table>'; |
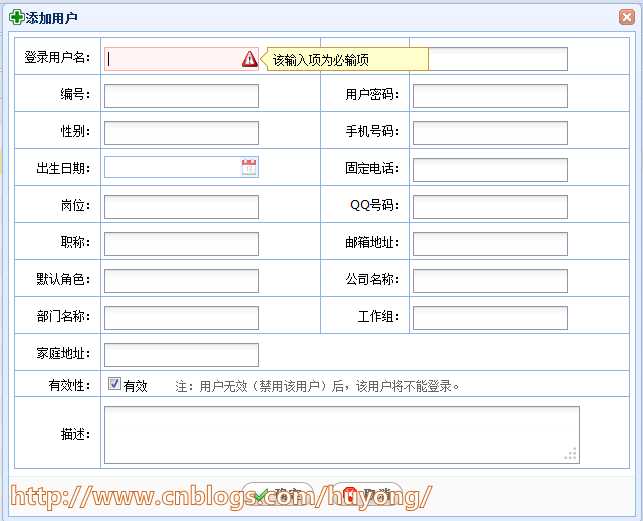
添加用户界面如下:

修改用户界面如下:

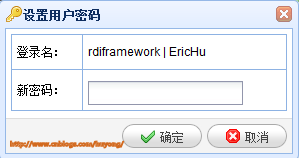
设置用户密码:

用户管理一般处理程序: 
相关资源分享
1、基于.NET的快速信息化系统开发整合框架 —RDIFramework.NET—系统目录
作者:
RDIF
出处:
http://www.cnblogs.com/huyong/
Email:
406590790@qq.com
QQ:
406590790
微信:
13005007127(同手机号)
框架官网:
http://www.guosisoft.com/
http://www.rdiframework.net/
框架其他博客:
http://blog.csdn.net/chinahuyong
http://www.cnblogs.com/huyong
国思RDIF开发框架
,
给用户和开发者最佳的.Net框架平台方案,为企业快速构建跨平台、企业级的应用提供强大支持。
关于作者:系统架构师、信息系统项目管理师、DBA。专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,曾多次组织并开发多个大型项目,在面向对象、面向服务以及数据库领域有一定的造诣。现主要从事基于
RDIF
框架的技术开发、咨询工作,主要服务于金融、医疗卫生、铁路、电信、物流、物联网、制造、零售等行业。
如有问题或建议,请多多赐教!
本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过微信、邮箱、QQ等联系我,非常感谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了