结对作业:四则运算网页版
coding克隆仓地址:https://git.coding.net/huyifeng1998/jieduixiangmu.git
一、预期PSP:

二、结对编程对接口的设计
information hiding:
信息隐藏是指在设计和确定模块时,使得一个模块内包含的特定信息(过程或数据),对于不需要这些信息的其他模块来说,是不可访问的。
我们在结对项目中将各种经常用到的类和方法放在外联,而不是内嵌在一个类中,这样每个类分工明确,便于修改。信息隐藏同时体现在各种类、算法对用户不可见,能隐藏复杂度,隐藏变化源。
Interface Design:
面向对象设计最大的原则就是针对接口设计。接口能够定义好,不仅便于自身维护,而且也能使上层应用不需要太多变动。所以我们在项目开工前就明确设计好了接口,避免无用功。
Loose Coupling:
软件工程中对象之间的耦合度就是对象之间的依赖性。对象之间的耦合度越高,维护成本越高。所以我们在项目中设计的底层函数功能尽量单一,尽量避免修改底层函数。功能相近的函数,设计2个以上,不要为了减少代码量,把一个函数的功能设计的太多,不然不便于修改。
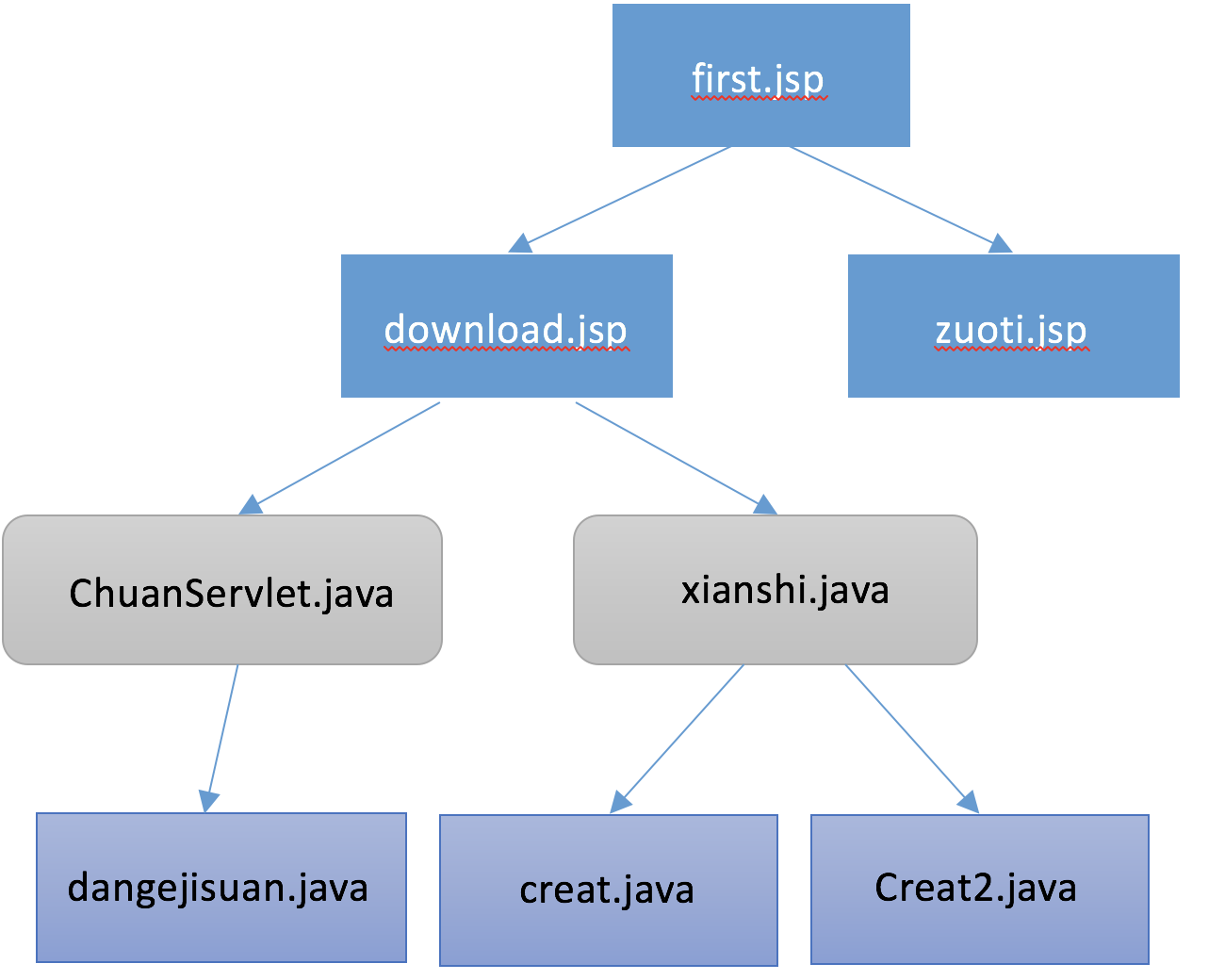
三、模块接口的设计与实现

三个jsp页面:
first.jsp是首页,可以选择跳转至download或zuoti
download.jsp是下载页面,可以在此页面定制题目,并下载
zuoti.jsp是做题页面,可以上传文件批改,也可以在线做题
两个servlet:
ChuanServlet是用于做题传参获取题目,调用dangejisuan类的方法来获取题目并传递到前台
xianshi是用于下载打印,并从前台获取参数传递到类的方法中,调用创建题目的两个类creat和creat1,分别构造不含乘除的表达式和包含乘除的表达式
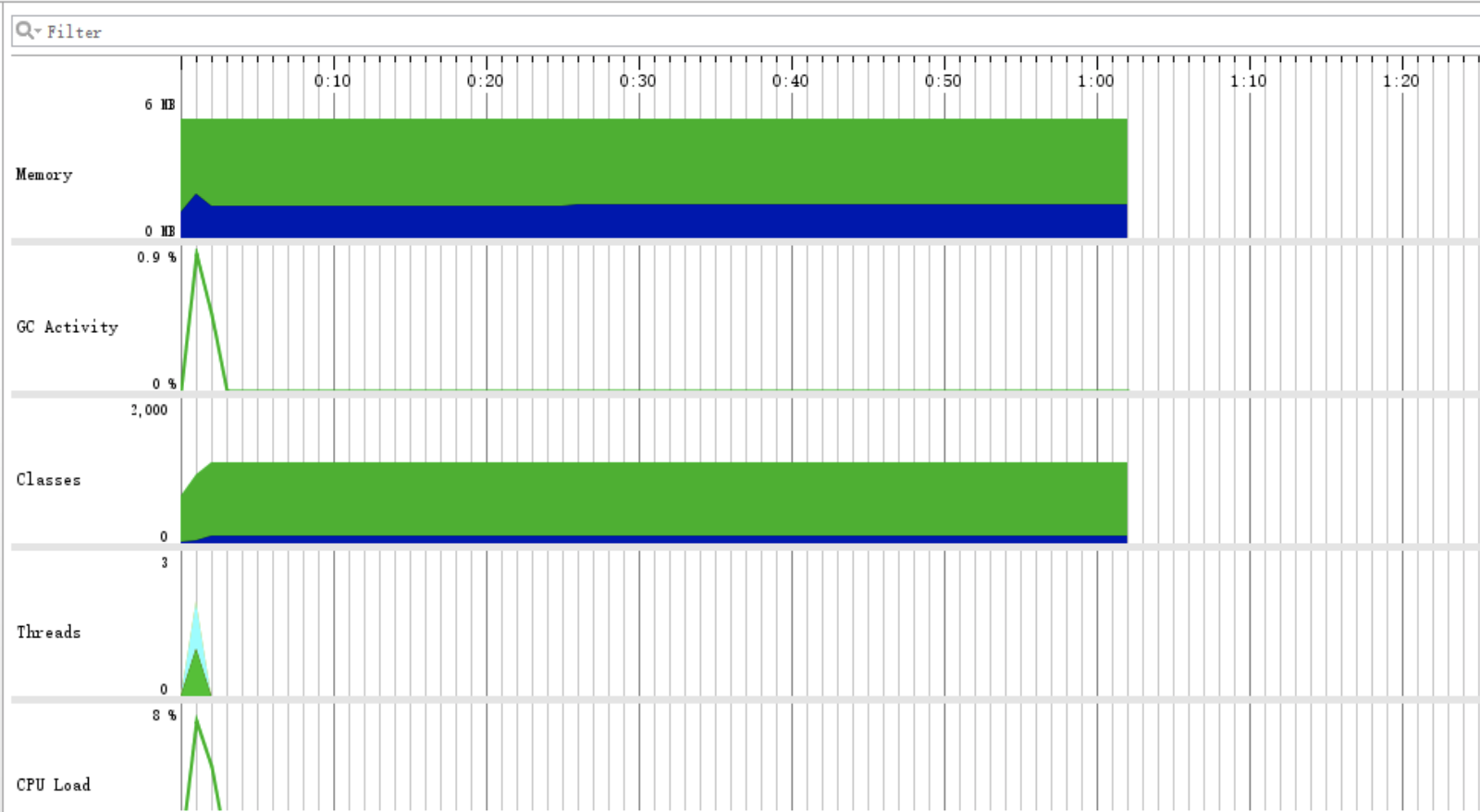
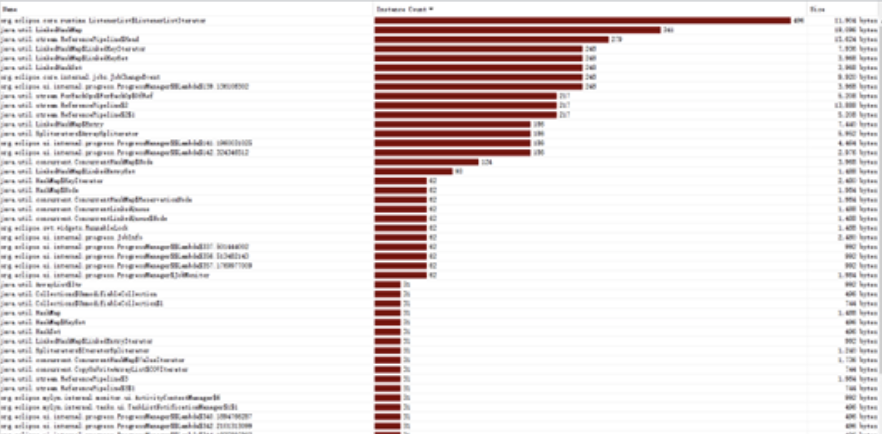
四、效能分析


五、异常处理
题目数量的异常处理:
public static void scopeOfSumError(int num) throws Exception{ if(num<=0||num>10000) throw new Exception("输入范围有误,请重新输入"); }
运算数上下界的异常处理:
public static void ScopeOfArgsMError(int scope_Lower,int scope_Upper) throws Exception{ if(scope_Lower<1||scope_Lower>100||scope_Upper<50||scope_Upper>1000) throw new Exception("m的输入范围有误"); if(scope_Lower>=scope_Upper) throw new Exception("上界要大于下界"); }
运算符的异常处理:
public static void OperationError(int Operation)throws Exception{ if(Operation<=0||Operation>10000) throw new Exception("o的输入有误,-o 范围为 1 到 10"); }
六、界面模块的设计
首页first.jsp:

首页我们使用了bootstrap和css:
<script src="js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" href="css/bootstrap-3.3.7-dist/css/bootstrap.css" /> <link rel="stylesheet" href="css/first.css" />
出题页面download.jsp:

<div class="center" style="background-color:gray;"> <h1>题目要求</h1> <form class="wrap" action="servlet/ChuanServlet" method="post"> <div class="form-inline" > <div class="form-group" > <label for="exampleInputName2" >题目数量</label> <input class="form-control" name="problem-number" placeholder="请输入数字"> </div> </div> <div class="form-inline"> <div class="form-group"> <label for="exampleInputName2" >下限数值</label> <input type="text" class="form-control" name="down-number" placeholder="请输入"> </div> <div class="form-group" > <label for="exampleInputEmail2">上限数值</label> <input class="form-control" name="up-number" placeholder="请输入"> </div> </div> <div class="form-inline" > <div class="form-group"> <label for="exampleInputName2" >运算符数</label> <input class="form-control" name="operator-number" placeholder="请输入"> </div> </div> <div class="form-inline"> <label for="exampleInputName2">是否需要乘除法</label> <select class="form-control" name="select-chengchu"> <option>是</option> <option>否</option> </select> <label for="exampleInputName2" style="margin-left:8%;">是否需要括号</label> <select class="form-control" name="select-kuohao"> <option>是</option> <option>否</option> </select> </div> <button type="submit" class="btn btn-default" style="margin-left:30%;">打印题目到本地</button> </form> <div> <a href="first.jsp"> <button type="button" class="btn btn-default" style="margin-left:70%" >返回首页</button> </a> <a href="zuoti.jsp"> <button type="button" class="btn btn-default" >直接做题</button> </a> </div> </div>
七、界面模块与计算模块的对接
因为我们组做的是网页版的四则运算,所以我们前后端的连接与数据传输主要是通过前台js和后台servlet。用mvc模式,servlet做控制器。通过form调用表单传参至servlet,servlet调用后台的最终接口,接口再调用各种相关的类,实现题目的定制和下载。
八、结对编程的优缺点
结对编程的优点:
1、程序员能够互帮互助,提高效率
2、各抒己见,增强代码和产品质量
3、共享知识,降低现学的成本
4、在编程中,相互讨论,可能更快更有效地解决问题。
结队编程的缺点:
1、与合不来的人一起编程容易发生争执,不利于团队和谐。
2、经验丰富的老手可能会对新手产生不满的情绪。
3、开发者之间可能就某一问题发生分歧,产生矛盾,造成不必要的内耗。
4、开发人员可能会在工作时交谈一些与工作无关的事,分散注意力,造成效率低下。
九、结对过程

上官文钦的优点:
逻辑思维能力强,编程严谨
认真负责
动手能力强,效率高
上官文钦的缺点:
完美主义,对于页面设计太纠结
我的优点:
认真仔细
有耐心
学习能力强
我的缺点:
编程经验不足
十、实际PSP




