第一部分 需求与原型改进
1.1改进的原型
1.1.1 改进说明
改进理由: 之前的原型只是给出了基本的框架结构,这次使小程序的UI和一些组件更加具体化。
改进的地方:页面的内容更加具体、实例化,简单模拟用户的使用情况,页面的布局也做了一定的优化。
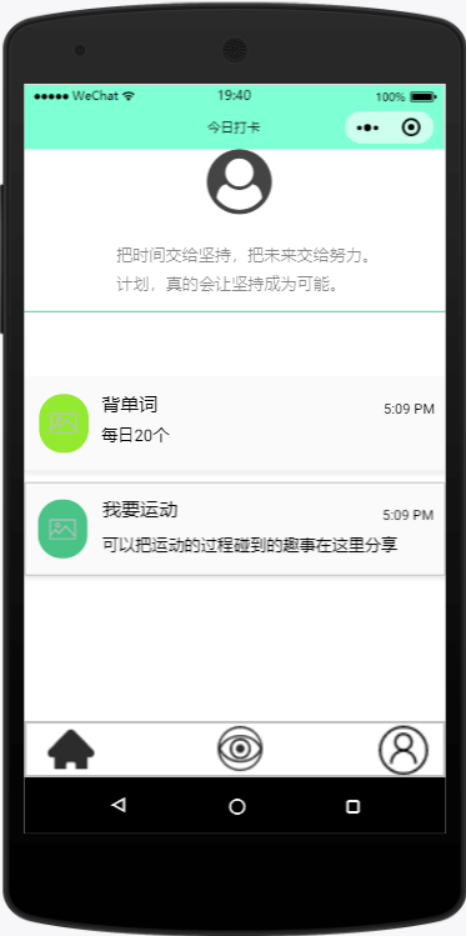
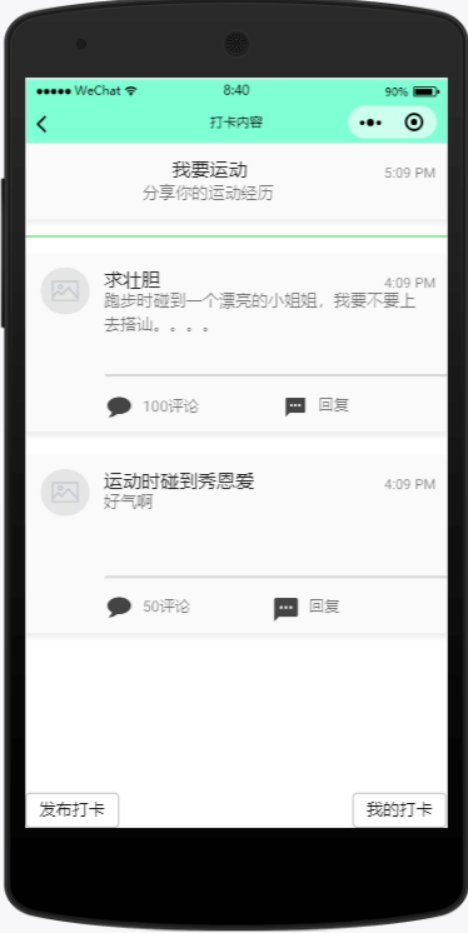
1.1.2 高保真原型



1.1.3 高保真原型下载地址
链接:https://pan.baidu.com/s/1t1QLCSl9iZTCE-evaK7hdQ
1.2改进的需求规格说明书
1.2.1改进说明
对功能方面进行优化和细化,在之前的基础框架之上将部分组件及功能更加具体化,使页面变得具体简练。
在主页,个人中心,发现三个主要页面都进行了更加细化的功能完善,进一步满足用户的需求,努力提高用户体验感。
关于改进理由,首先是完善功能使其更贴合我们的主题,其次是在用户需求和感受方面得到提高。目前我们的功能正在逐步完善,在之后的开发中,我们会根据实际用户需求不断改进和提高。
1.2.2需求规格说明书下载地址
https://pan.baidu.com/s/1SaEFtkrHOlsSgLC7pYdNGw
第二部分 系统设计
2.1系统架构设计
作为系统的架构设计部分,如何最大程度利用各个部分的协调组合构成完整的系统体系,满足用户的需求,这是一个重要的部分。首先从架构层次来说,主要将系统分为三部分。每一部分有着不同的分工职责,通过上下部分之间的协调配合及调用,组成整个完整的系统。
|
前端页面 |
·直接与用户打交道,与用户进行交互 |
|
后端系统 |
·负责处理用户的请求,并衔接数据库系统,实现请求 |
|
数据库系统 |
·负责整和各种数据信息。包括用户个人资料,用户兴趣圈子,用户创建目标及完成时间等一系列信息 ·响应后端的请求,完成更新信息的请求,并提供搜索结果 ·数据信息的插入,修改等操作行为 |
前端页面部分运用ajax技术和后端进行交互,在一定程度上使前后端分离。后端系统与数据库系统通过HTTP协议进行交互。
前端页面设计
我们团队的主要任务是实现一个优质的前端交互效果,展示一个简洁,舒适的应用页面,希望更契合用户的需求,为用户营造出舒适的体验感。为达到这个目标,我们选择使用Bootstrap的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。作为如今流行的前端开发框架,其有着更快捷,简单,方便的开发web页面和移动端应用的特点。同时也能开发响应式web页面。容易上手,布局多元,简洁方便的特点,符合我们团队对前端页面开发的需求。
后端系统设计
我们选择使用的后端开发语言为Java,java是一门面向对象编程语言,不仅吸收了c++语言的各种优点,还摒弃了C++里难以理解的多继承,指针等概念,所以说Java语言具有功能强大和简单易用两个的特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。并且我们自学习以来接触自多的也是java语言,对java的使用比较多也更熟悉,更有助于我们的设计与开发。我们的开发平台是eclipse,一个开放源代码的、基于Java的可扩展开发平台。
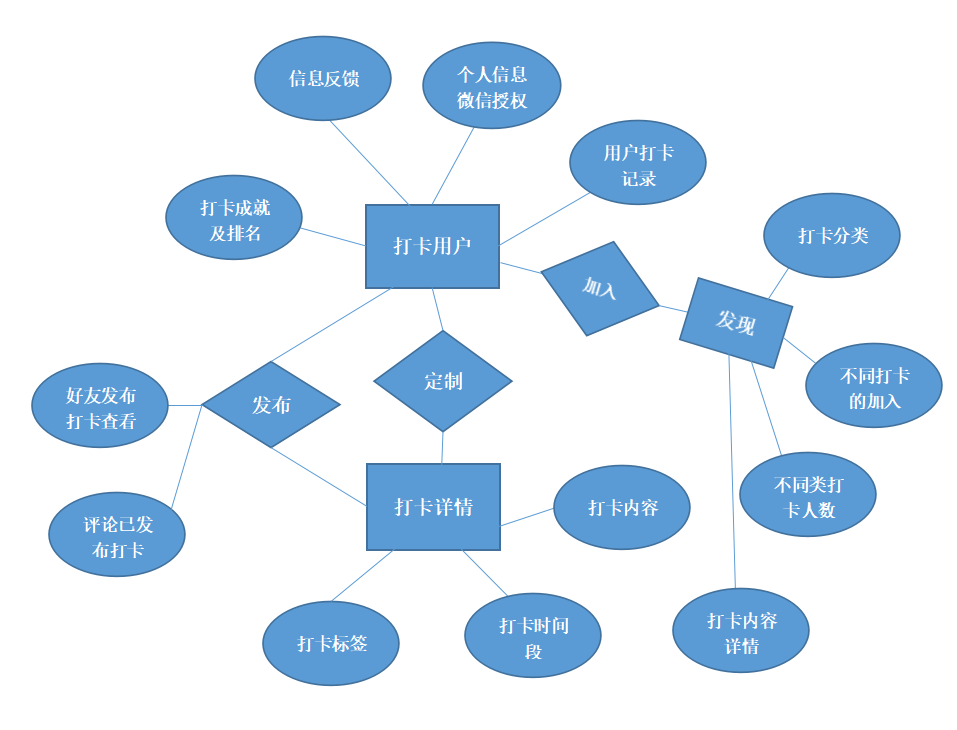
数据库系统设计
我们组以ER图来展示数据库的整体设计,以下为主要内容:
ER图展示:

2.2 任务分解WBS
团队项目的WBS
团队成员估计各自任务所需时间
|
预计用时/min |
实际用时/min |
|
|
1.1改进的原型 |
100 |
120 |
|
1.1.1 改进说明 |
50 |
60 |
|
1.1.2 高保真原型 |
30 |
30 |
|
1.1.3 高保真原型下载地址 |
20 |
30 |
|
1.2改进的需求规格说明书 |
80 |
90 |
|
1.2.1改进说明 |
40 |
50 |
|
1.2.2需求规格说明书下载地址 |
40 |
40 |
|
2.1系统架构设计 |
80 |
90 |
|
2.2 任务分解WBS |
70 |
80 |
|
3.1 测试计划 |
300 |
100 |
第三部分 测试计划
3.1 测试计划
测试计划主要内容:
1.引言
1.1项目背景
随着生活的节奏加快,越来越多的人都对自己的时间安排有着更高的要求和安排,本产品的开发也正是为了达到这个目的。本次测试的目的主要针对各模块之间的交互逻辑与各模块之间搭配的合理性。
1.2参考资料
规格说明书
1.3测试术语
单元测试,兼容性测试,能效测试,alpha测试。
2.任务概述
2.1测试范围
App的每一个页面。
2.2测试目标
保证测试每一个页面的交互逻辑不发生错误,发现bug并及时提交给相关人员。并且根据调研数据反思各个页面位置与功能的合理性,对不恰当的页面进行修改或者删除。
3.测试策略
3.1测试人员需求、分工
于鑫宇:设计测试实验
黄鹤:进行实验并改进
3.2测试方法(自动化测试/手动测试;白盒测试/黑盒测试;中断测试/临界测试/压力测试等)
(1)静态测试:不实际运行被测软件,而只是静态地检查程序代码、界面或文档可能存在的错误的过程。
(2)单元测试:指对软件中的最小可测试单元进行检查和验证。
(3)集成测试:通过测试的单元模块组装成系统或子系统,再进行测试,重点测试不同模块的接口部门。检查各个单元模块结合到一起能否协同配合,正常运行。
(4)系统测试:将整个软件系统看做一个整体进行测试,包括对功能、性能,以及软件所运行的软硬件环境进行测试。
(5)按钮效果测试:对于各个按钮的功能进行测试,确保按钮不会进入错误界面。
(6)文本测试:检测其中是否有文字错误,后台算法语言是否错误的显示在页面上。
(7)输入/输出测试:检验输入无效或错误字符,程序运行情况。
(8)环境测试:检验在不同系统,不同分辨率,不同页面大小情况下程序运行情况。
3.3测试阶段计划(工作内容、人员安排、起止时间等)
|
测试计划 |
|
|
测试员 |
测试内容 |
|
于鑫宇 |
检测页面交互逻辑漏洞 |
|
黄鹤 |
优化页面内容 |
|
王怡镔 |
整理,提供修改意见 |
3.4测试文档及缺陷提交管理等
测试后生成文档将直接上传讨论群,供小组内成员讨论,制定下一步测试及修改计划。
3.5测试环境
Windows10 中文 网页 IE9
手机 骁龙821 app
4.测试资源
4.1硬件资源需求
电脑、手机
4.2软件资源需求
本产品、网页浏览器
4.3测试环境需求
Win7,Win10系统电脑,ios,安卓系统手机。
5. 其他内容
除以上内容有关项外,还要包括测试计划制定者、日期、修改记录、评审人员(开发负责人/测试负责人/项目经理)等信息



