React和Jquery比较
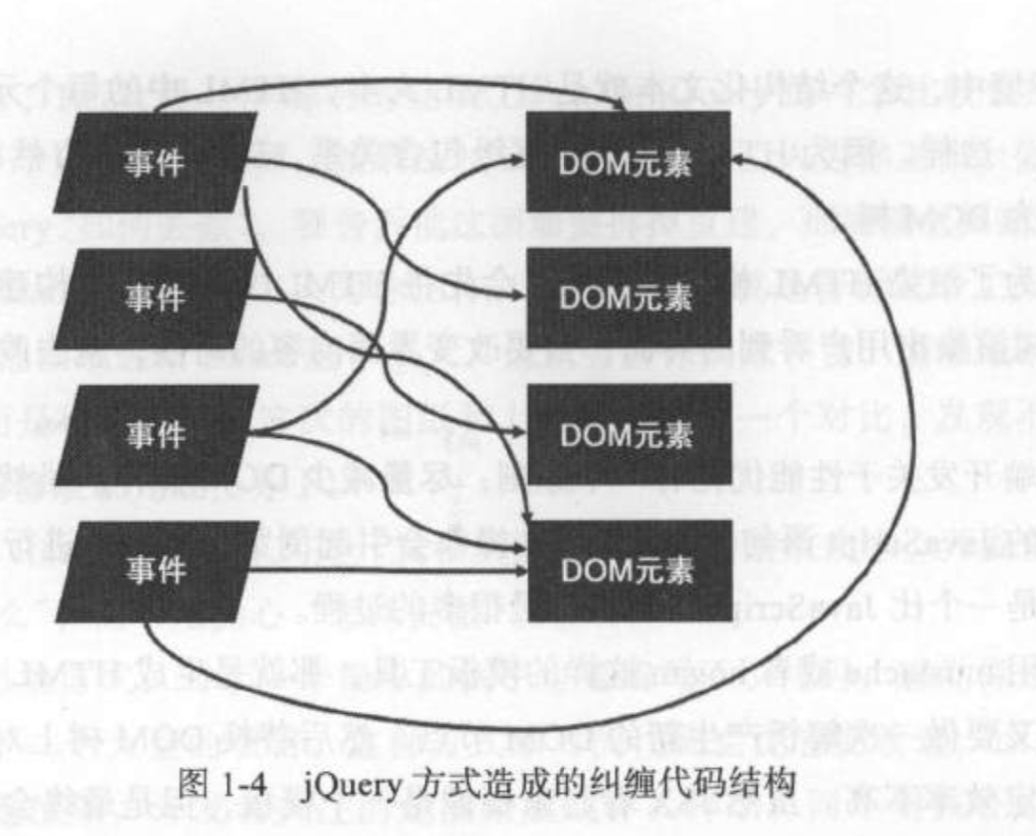
Jquery的工作方式:

假如你需要给一个按扭添加一个点击事件。
首先根据CSS规则找到对应的dom元素,挂上一个匿名事件处理函数,在事件处理函数中,选中那个需要被修改的DOM元素,读取他的文本值,加以修改,然后修改这个dom元素。
优点:直观易懂。缺点:对于庞大的项目,会造成代码结构复杂,难以维护。
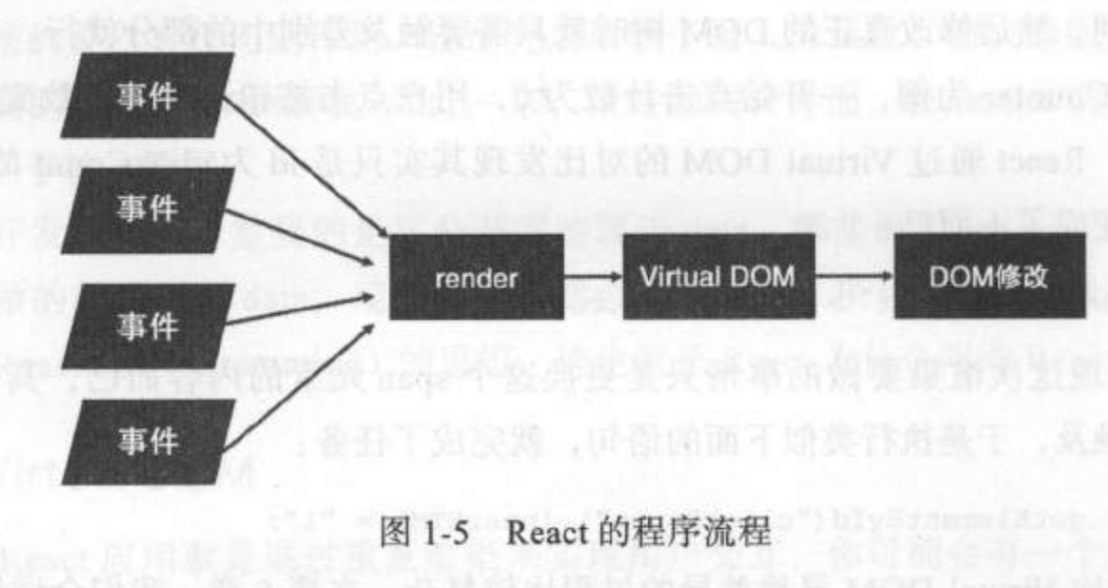
React的工作理念:

打一个比方, React是一个聪明的建筑工人,而 jQuery是一个比较傻的建筑工人, 开发者你就是一个建筑的设计师,如果是 jQuery 这个建筑工人为你工作,你不得不事无 巨细地告诉 jQuery“如何去做”,要告诉他这面墙要拆掉重建,那面墙上要新开一个窗户, 反之,如果是 React这个建筑工人为你工作,你所要做的就是告诉这个工人“我想要什 么样子”,只要把图纸递给 React这个工人,他就会替你搞定一切,当然他不会把整个建 筑拆掉重建,而是很聪明地把这次的图纸和上次的图纸做一个对比,发现不同之处,然 后只去做适当的修改就完成任务了 。
React 的工作方式把开发者从繁琐的操作中解放出来,开发者只需要着重 “我想要显示什么”,而不用操心“怎样去做” 。利用声明式的语法,让开发者专注于描述用户界面“显示成什么样式”,而不是重复思考“如何去显示”。
缺点:对于一个简单的例子也要编写很多代码。
优点:避免构建复杂的程序结构,利用函数式编程的思维来解决用户界面渲染的问题,使开发效率大大提高。
对于大型项目更易管理,整个 React 应用要做的就是渲染,开发者关注的是渲染成成什么样子,而不用关心如何实现增量 渲染。
React 的理念 ,归结为一个公式: UI=render(data)
让我们来看看这个公式表达的含义,用户看到的界面( UI),应该是一个函数(在这 里叫 render)的执行结果,只接受数据( data)作为参数。 这个函数是一个纯函数,所谓 纯函数,指的是没有任何副作用,输出完全依赖于输入的函数,两次函数调用如果输人 相同,得到的结果也绝对相同 。 如此一来,最终的用户界面,在 render 函数确定的情况 下完全取决于输入数据 。
对于开发者来说,重要的是区分开哪些属于 data,哪些属于 render,想要更新用户 界面,要做的就是更新 data,用户界面自然会做出响应,所以 React实践的也是“响应 式编程”( Reactive Programming)的思想,这也就是 React 为什么叫做 React 的原因 。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号