[ Day51 ]Python之路----JavaScript --DOM操作
文章转自:http://www.cnblogs.com/liwenzhou/p/8011504.html
JavaScript可以操作整个浏览器,但是这个浏览器对象比较大,因此为了操作方便,又分为三个对象。
1.BOM对象
BOM对象主要操作地址栏,浏览历史,窗口高度等。---浏览器窗口对象
2.DOM对象
DOM对象主要操作网页上的元素和相关元素的CSS样式。--文档对象模型
3.Window对象
Window对象是浏览器的宿主对象,其提供的方法和属性和JavaScript没什么关系。
windows /document.都是object的实例化对象,表示浏览器打开的窗口
上面三个对象,我们主要学习的是DOM对象,通过DOM编程,可以轻易实现我们常见的一些效果。
由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
Window对象
Window对象方法
Window对象是一个浏览器窗口,Window对象是一个全局对象,所有表达式都在当前环境中使用,所以引用当前窗口不需要特别的方法,可以把窗口的属性当做全局变量来使用
例如,可以只写 document,而不必写 window.document
alert() 显示带有一段消息和一个确认按钮的警告框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。

// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
Window子对象
navigator对象
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
location对象
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
Window常用属性
window.location
利用该属性的location的href属性可以完成简单的页面操作
window.location.href 获取URL window.location.href="URL" 重定向 window.location.reload 重新加载
DOM对象
var trEle = document.createElement("tr"); for(var i=0;i<3;i++){ // 创建一个td标签 var tdEle = document.createElement("td"); // 给td标签赋值 tdEle.innerText = i; // 把创建的td标签添加到tr标签里 trEle.appendChild(tdEle) //每次添加完td标签后,打印下trEle //console.log(trEle)//这种在前端显示的结果就是,点击tr,会出现三个td.原因是因为,打印的是一个对象,对象的最终结果,是for循环之后的结果 console.log(trEle.innerHTML) //该输出结果是递增的,原因是输出一个对象的文本 // <td>0</td> // <td>0</td><td>1</td> // <td>0</td><td>1</td><td>2</td> }
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
查找标签
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 #<input name="myinput" type="text">
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找
parentNode 父节点 #自动找上一级
childNodes 所有子节点 #可以找到注释节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
parentElement 父节点标签元素 #寻找自己的父节点
children 所有子标签 #字节下面的所有子节点
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素#如果下一个兄弟标签有内容,如包含div,也会一同获取
previousElementSibling 上一个兄弟标签元素
在 HTML DOM 中, 元素对象代表着一个 HTML 元素。
元素对象 的 子节点可以是, 可以是元素节点,文本节点,注释节点。
NodeList 对象 代表了节点列表,类似于 HTML元素的子节点集合。
元素可以有属性。属性属于属性节点
document对象的属性和操作
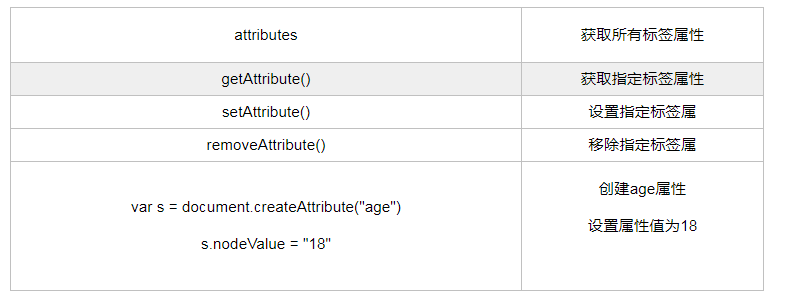
属性节点

属性节点依赖于对象
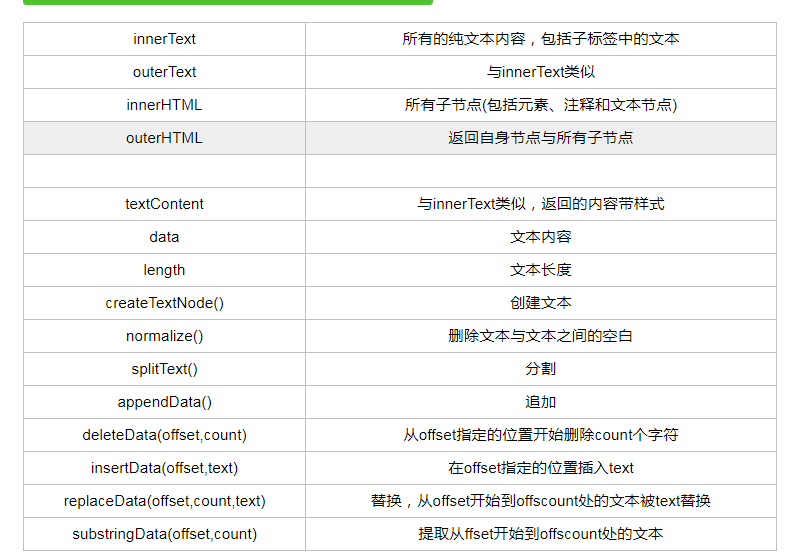
文本节点
注意:innerText.取到自身和字标签所有的文本
innerHTML:取到所有的文本和子标签,修改内容会把所有的内容修改
innerHTML修改的内容和innerText的结果不同

样式操作
操作class类
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类 classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
d1.classList.remove(cls) d1: 必须是标签对象 删除一个不存在的不会报错。
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
冒泡事件:给一个元素绑定事件后,通过该对象.traget 方法知道哪点击了哪一个
多选框的情况下:obj.selectIndex:获取当前对象的id,obgj.options 获取当前所有option选项
常用操作
操作内容
innerText 文本
innerHTML HTML内容
value 值
文档节点的增删改查
增
createElement(name) 创建节点(标签)
appendChild() 末尾添加节点,并返回新增节点 注意:只能添加节点,而jQuery 可以添加字符串,并且会把字符串自动转换成节点
insertBefore() 参照节点之前插入节点,两个参数:要插入的节点和参照节点
删
查找到要删除的元素
获取它的父元素
使用removeChild()方法删除
改
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步