drawArc 画扇形 画弧线
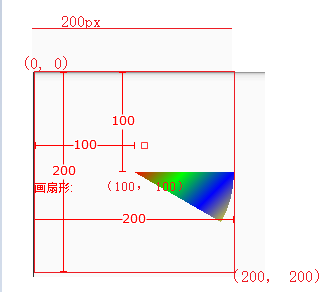
1 2 3 4 5 6 7 | /* 设置渐变色 这个正方形的颜色是改变的 */ Shader mShader = new LinearGradient(0, 0, 100, 100, new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW, Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。 p.setShader(mShader); RectF rectF = new RectF(0, 0. 200 200); // 设置矩形区域 canvas.drawArc(rectF, 0, 30, true, p); // 第四个参数 userCenter为true,表示轨迹经过圆心 |

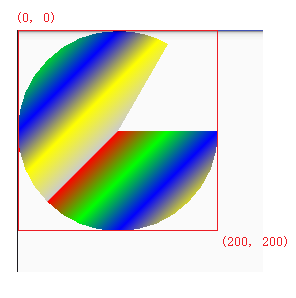
1 2 | RectF rectF = new RectF(0, 0. 200 200);canvas.drawArc(rectF, 0, 300, true, p); // 这里第三个参数 sweepAngle修改为300度 |

坐标

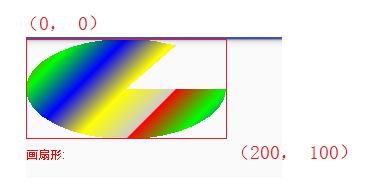
1 2 | // RectF的范围是个长方形,画出的圆弧就是一个椭圆 <br> RectF rectF = new RectF(0, 0. 200 100); canvas.drawArc(rectF, 0, 300, true, p); |

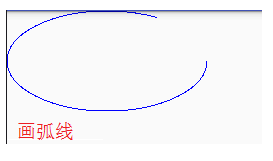
1 2 3 4 5 | p.setColor(Color.BLUE); p.setStyle(Paint.Style.STROKE); // 画弧线,画笔样式设置为空心 p.setStrokeWidth(2); RectF rectF = new RectF(0, 0. 200 100); canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心 |

1 2 3 4 | p.setColor(Color.BLUE); p.setStyle(Paint.Style.FILL); // RectF rectF = new RectF(0, 0. 200 100); canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2017-08-28 正则表达式