微信小程序开发 Java 开发校园报修系统
此项目不定期分享进度
绪论
随着高校每年的扩大招生,学校人数越来越多,学校后勤报修管理的工作量也越水越繁重。使用传统的管理手段和方法,很难完成大量的信息分析和处理。因此,充分利用网络资源和信息化技术,建设一套基于校园网的学校后勤报修管理系统,提高后勤管理水平、效率和质量,使学校后勤管理科学化、信息化、现代化,是新时期学校后勤管理工作面临的一个新的课题。
设计开发学校后勤报修管理系统,主要有一下几方面的原因:
1、传统的报修、维修环节,存在着方法落后、手续烦琐、工作量大的缺点,以不能适应新形势的要求;
2、 高校不断扩招,学校的设备也不断增多,需利用现代化手段进行管理;
3、赶上新时代的步伐,实现后勤报修管理的规范化、信息化,提高后勤报修管理的服务质量和服务效率,基于以上的原因,原有的后勤报修维修手段,以不能适应新情况要求,为提高后勤管理效率和质量,降低后勤管理的人力、物力和财力,方便广大师生生活和学习,开发一个学校后勤报修管理系统十分重要。
研究背景及现状
在信息化社会迎来知识经济的时代,校园的信息化和数字化建设成为国内外高校建设的热点.它的基本特征体现为高起点、高投资和快速,相对于国内高校而言,还存在起步早的特点。在一个多世纪以前,美国的一所大学就提出了数宇化校园的概念,随后美国的麻省理工学院对这个概念,经过多年的努力研究,设计、构建出一个比较成熟的数字化校园的模型。调查显示,在西方的发达国家中一些著名的世界大学,己经于上世纪末成功地建设好了数字化校园。此外,我国在现阶段的信息数字化方面的工作,也开始进入一个全新的发展时期。尤其是在信息化高校的建设方面,己经步入了全面的发展阶段。许多高校都意识到信息化建设,是提高管理手段和水平,保证管理效率和质量的重要渠道。然而,就信息化高校建设的整体上而言,我国的高等教育信息化、数字化、现代化,仍然处于社会主义初级阶段。
需求分析
技术需求分析
本课题为《基于java的校园报修微信小程序系统的设计与实现》。本系统采用B/S架构实现系统功能。主要使用微信小程序、vue和JAVA语音处理完成。系统的后台则利用mysql数据库作为数据库服务器。系统的开发利用idea或者eclipse工具完成代码编写、调试和运行,利用本机作为服务器模拟实现系统功能。
功能需求分析
根据调查,发现原来的校园报修的方法,都是通过手工登记信息、人工传递信息、人工通知维修员、人工处理结果,手段落后,过程繁琐,效率不高。小程序作为新兴产业,他有着app无法企及的优点,随用随开,不用下载,它实现对应用的触手可及,方便用户使用。鉴于此,我决定开发基于微信小程序的校园报修系统,应该具有以下功能:
1. 首先,系统需要设置三种权限的用户:系统管理员、维修人员和普通人员(学生)。
2. 管理员的功能:系统功能、用户管理,其中对学生的管理(禁用、启用)、维修人员的管理(设置维修人员)、报修设备管理、报修审核管理(派单)
3. 维修人员:查询和修改个人信息、对故障设备进行维修管理
4. 普通用户(学生):查询修改个人信息,对设置进行报修、评价等
系统设计
1.系统总框架设计
从系统功能的角度上看,本系统主要设计了两大模块,客户端,即系统前台;管理端,即系统后台。系统前台分为维修人员和学生,设计了提交报修、我的报修、处理报修、意见建议等。在系统后台,设计了两种权限的管理用户:超级管理员和管理员。每种用户都有属于自己的后台界面,每种用户的后台设计模块说吗如下:
1. 超级管理员后台
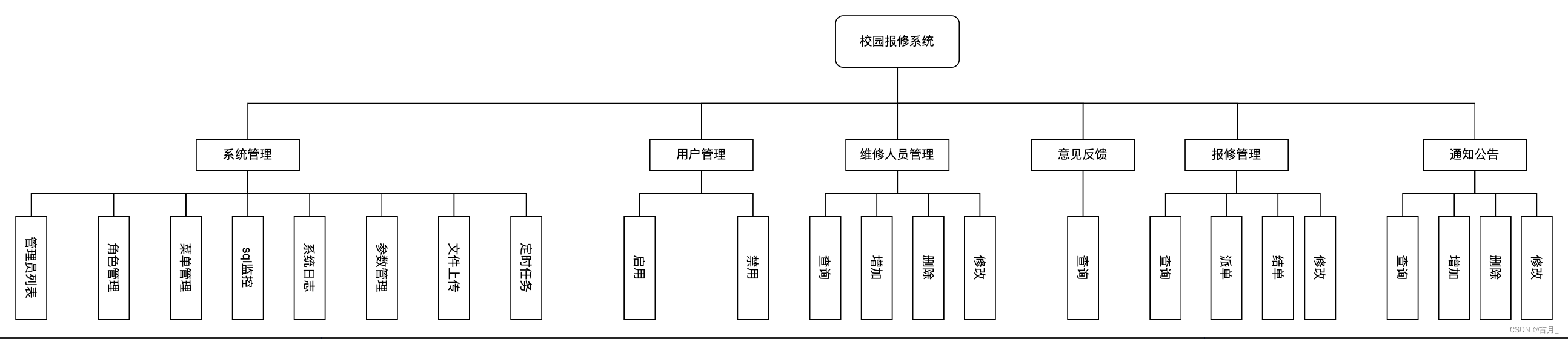
在超级管理员后台,设计了6个功能模块,分别是:系统管理、用户管理、维修人员管理、意见反馈管理、报修管理、通知公告管理。
2.管理员后台
在管理员后台,设计了4个功能模块,分别是:用户管理、维修人员管理、设备信息管理、报修管理。
后台结构图
本系统前台对学生和维修人员开发,采用微信小程序,在第一次进入系统时,系统获取用户的openid去判断是那种角色,用于展示不同的功能入口。在未授权状态下可以查看公告等。如果对故障设备进行报修和维修需求进行授权登录才能操作。
系统实现
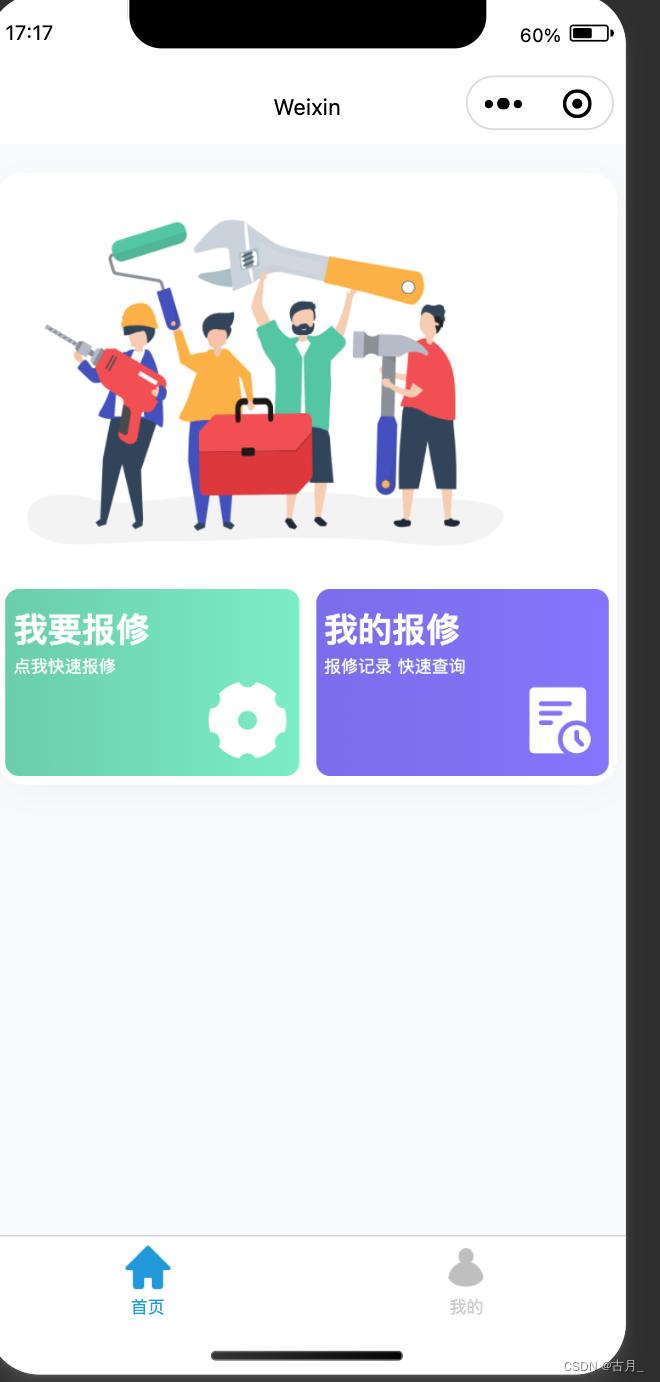
微信小程序部分
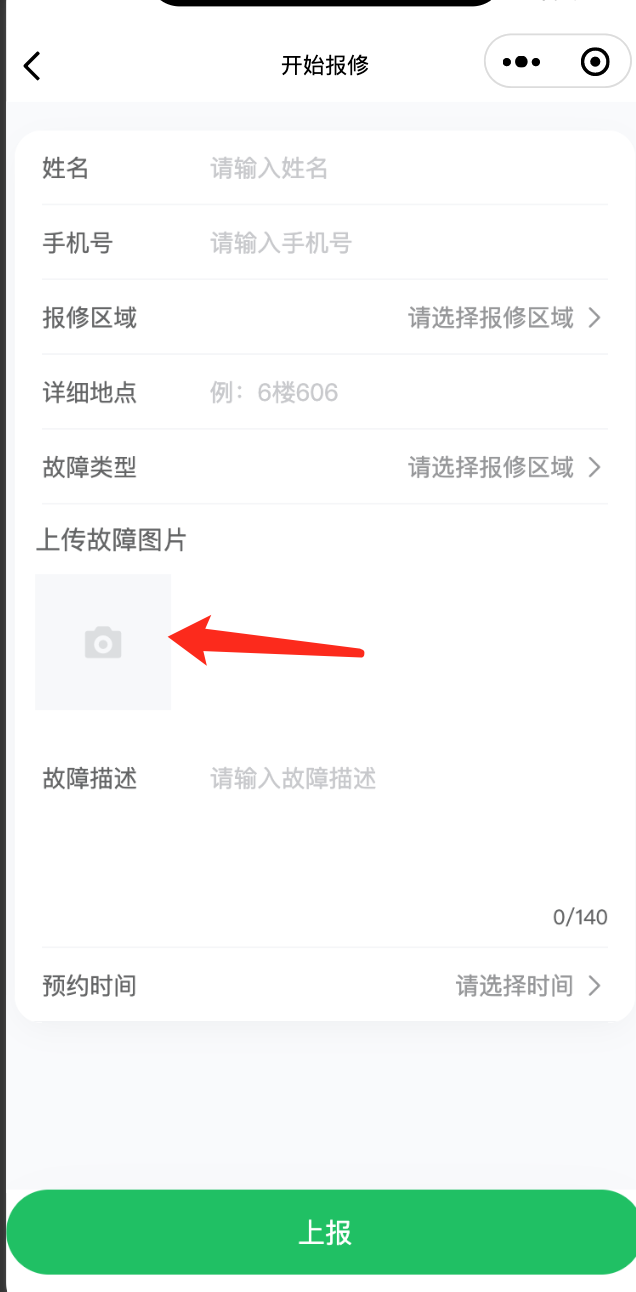
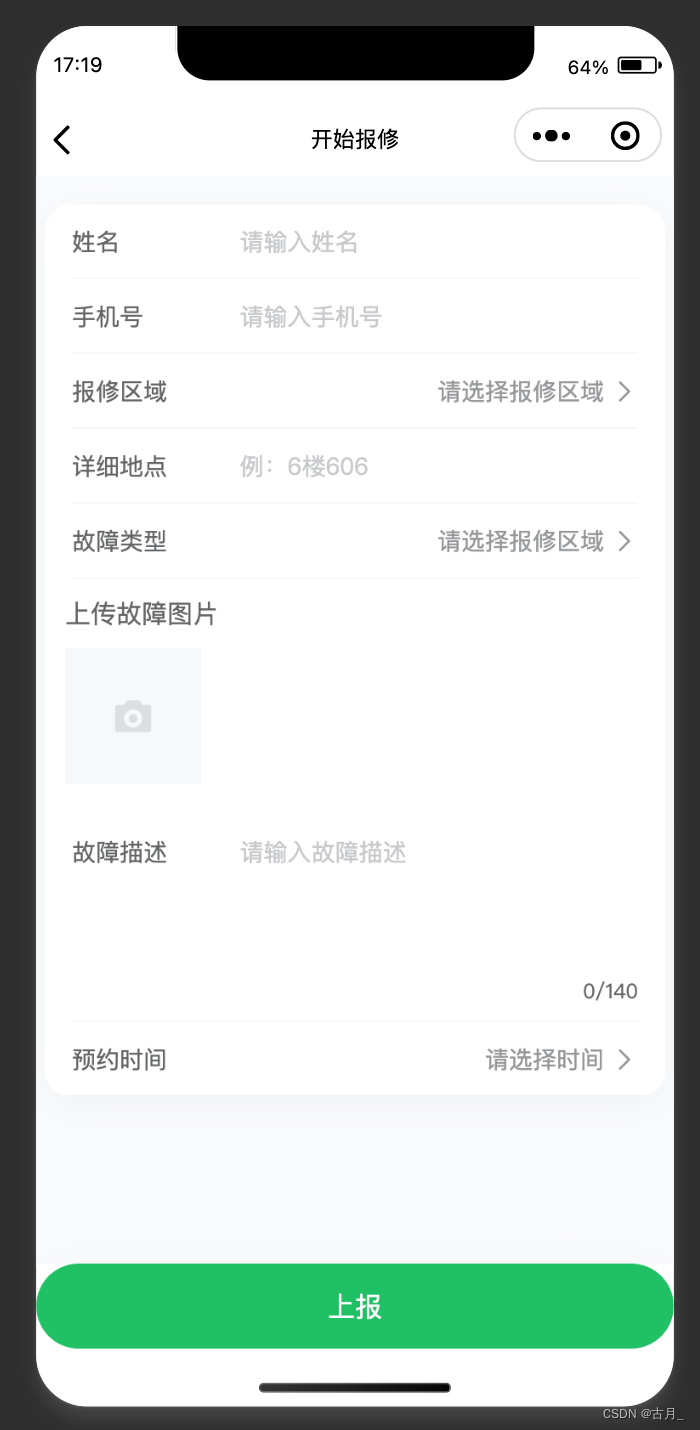
提交报修页面
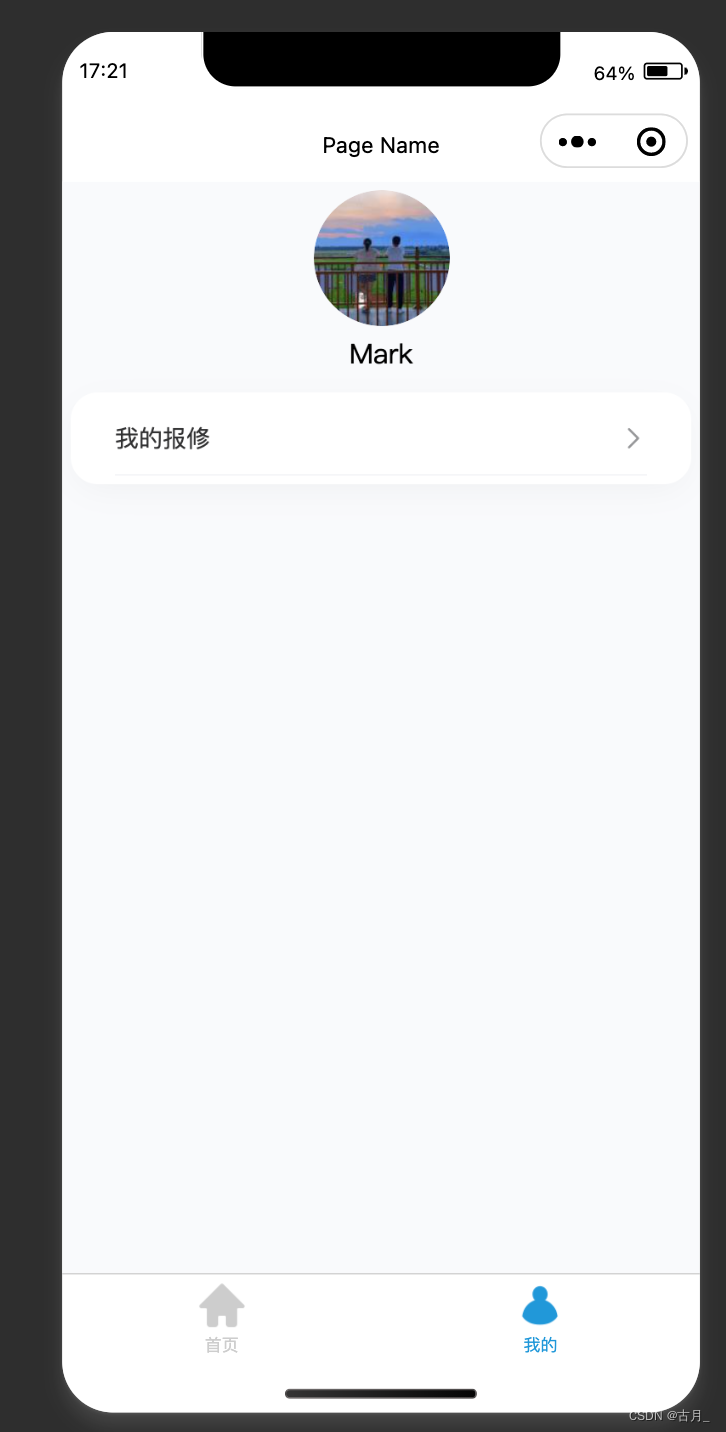
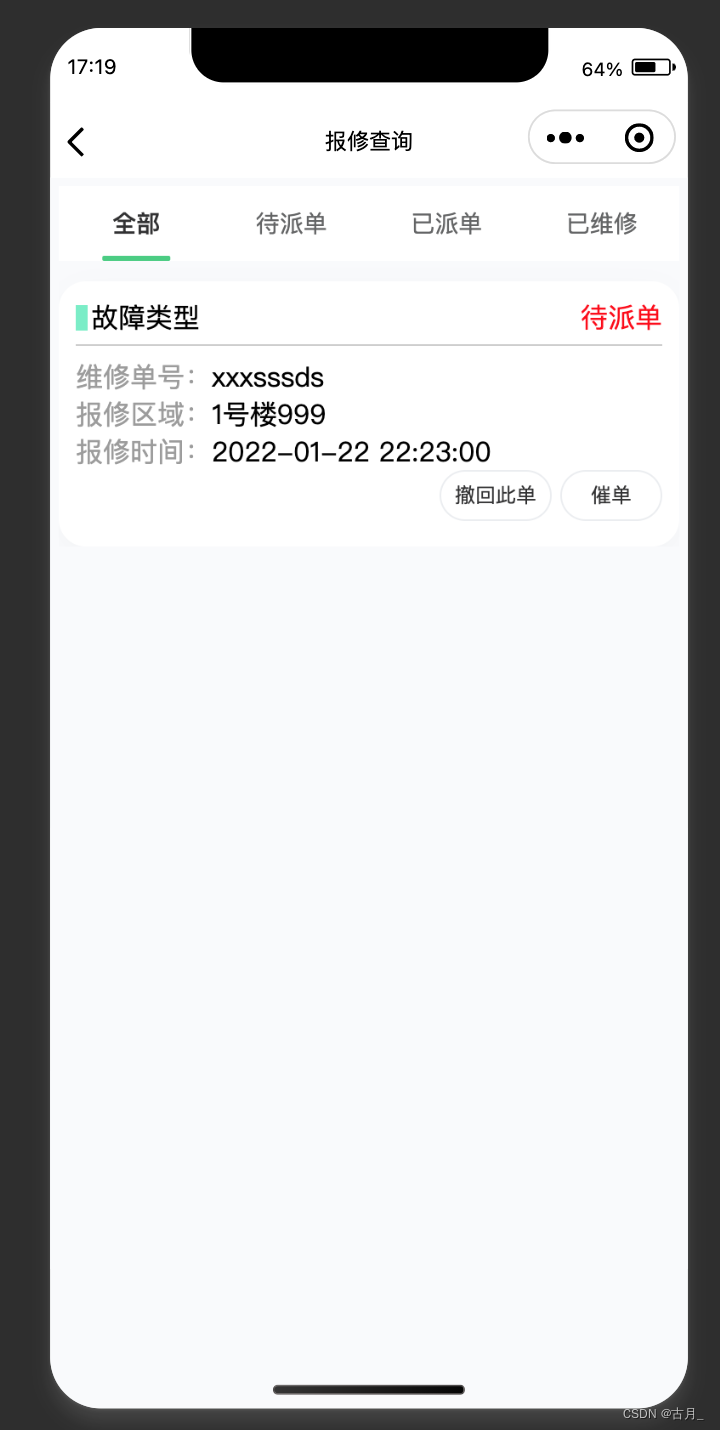
我的报修部分
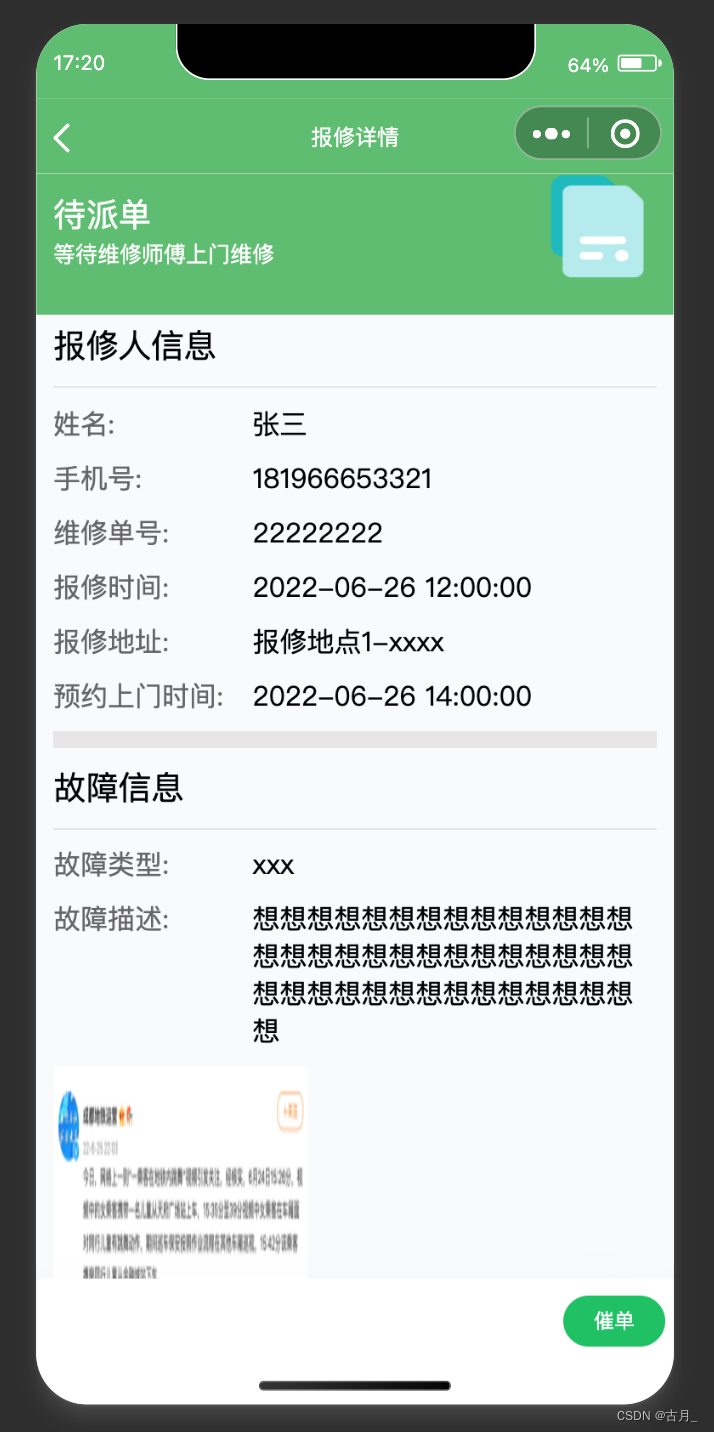
报修详情
学生端这块,暂时写了这么多。
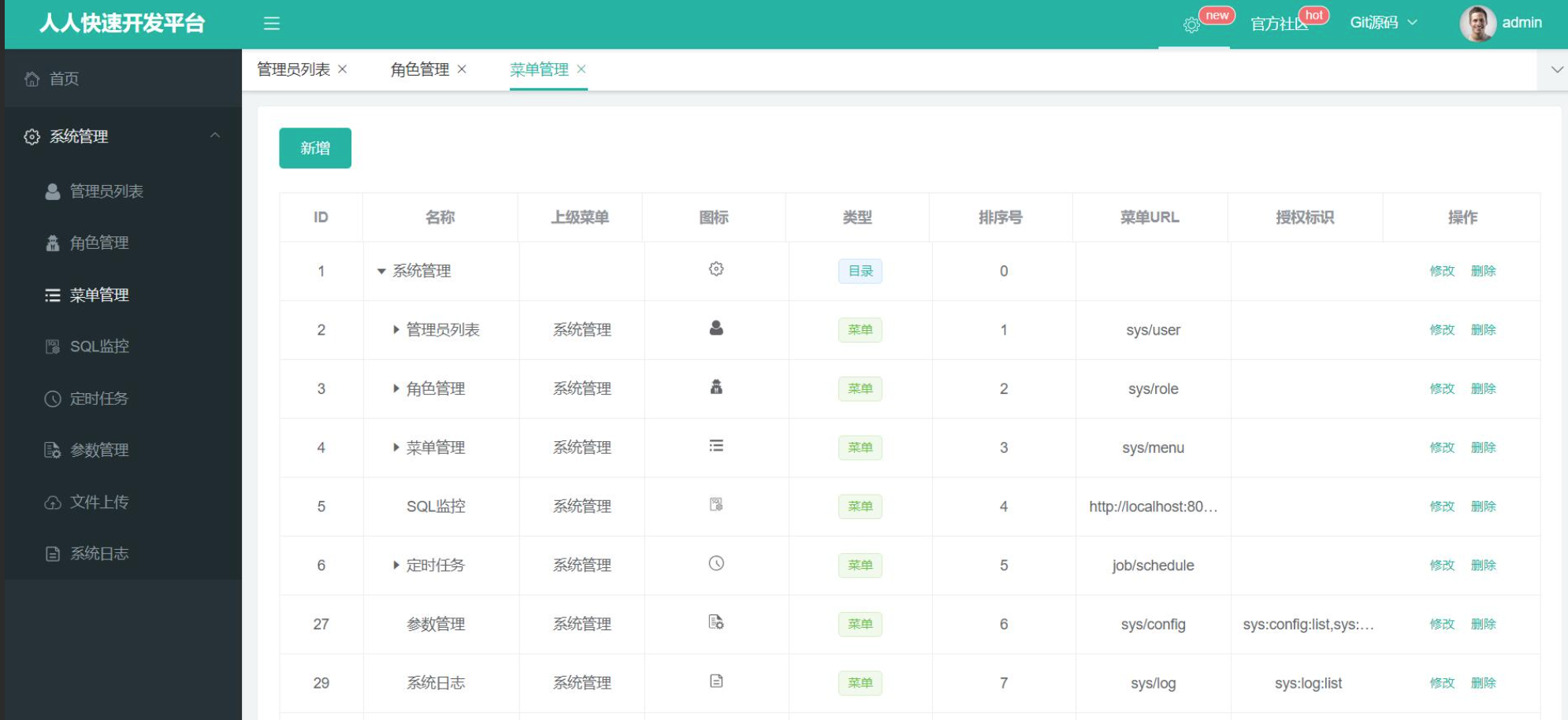
后台部分
renren-fast是一个轻量级的Spring Boot2.1快速开发平台,其设计目标是开发迅速、学习简单、轻量级、易扩展;使用Spring Boot、Shiro、MyBatis、Redis、Bootstrap、Vue2.x等框架,包含:管理员列表、角色管理、菜单管理、定时任务、参数管理、代码生成器、日志管理、云存储、API模块(APP接口开发利器)、前后端分离等。
https://gitee.com/renrenio/renren-fast

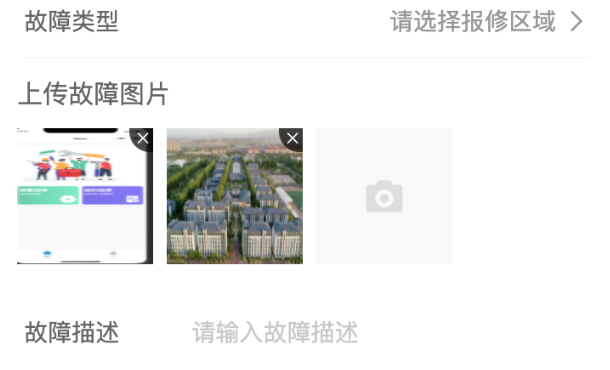
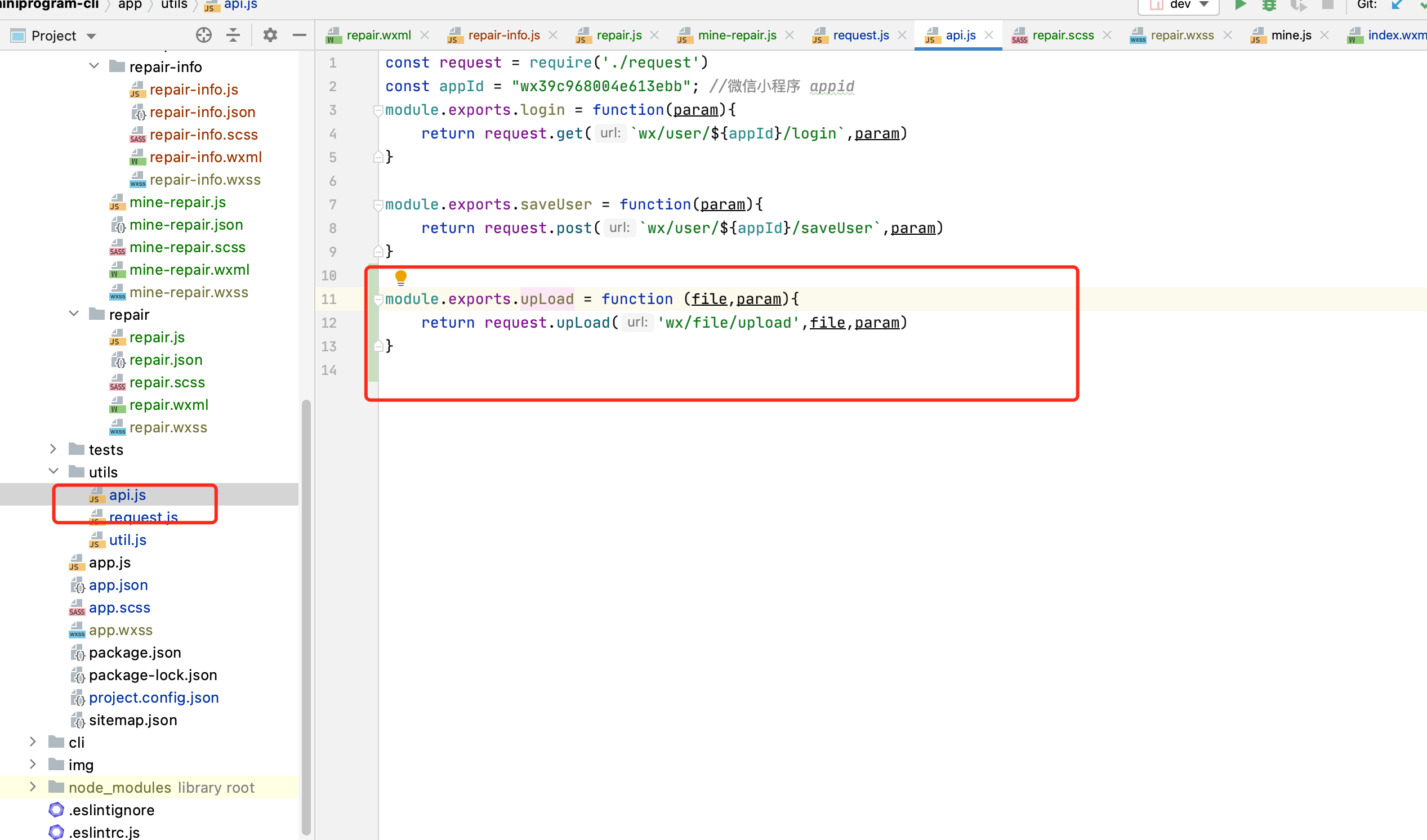
文件上传实现


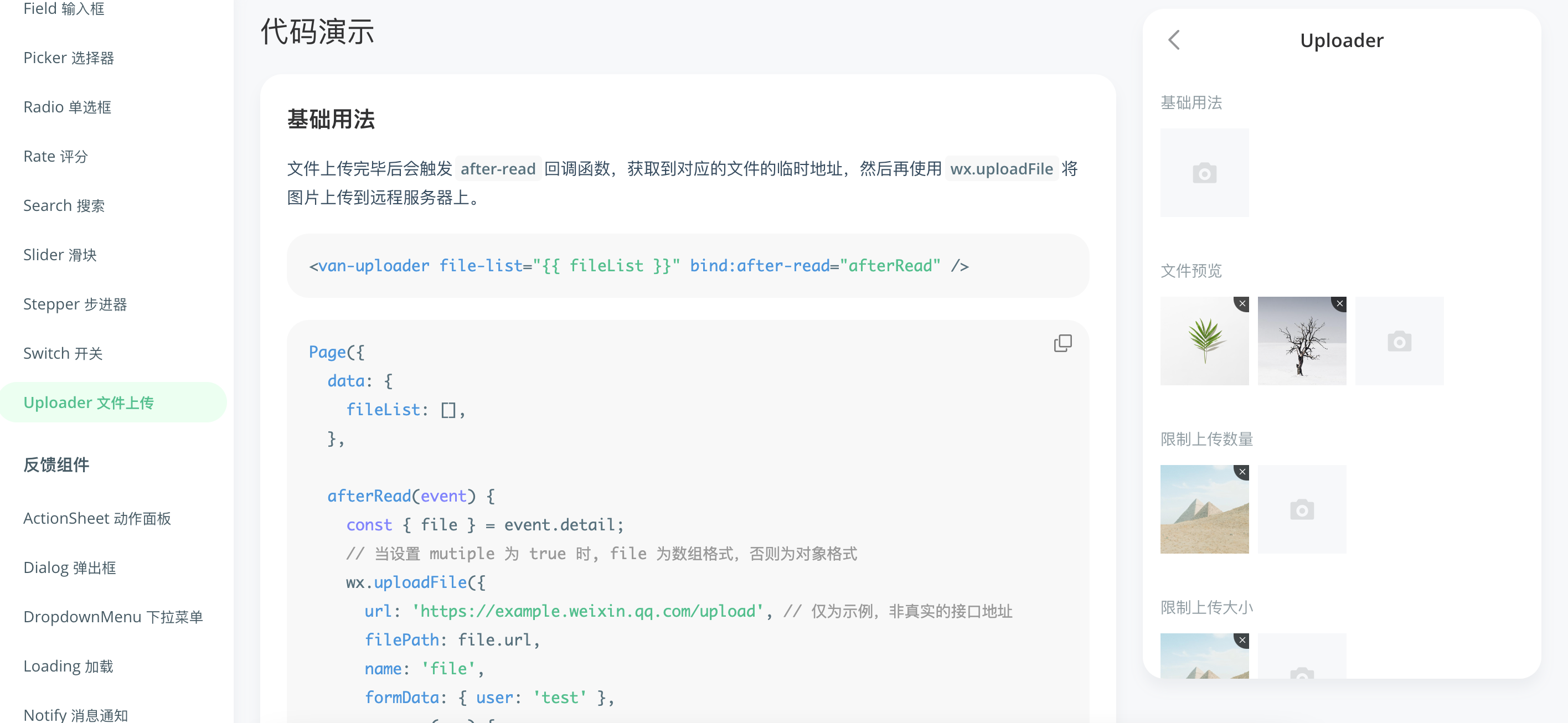
小程序代码 小程序使用的vant-ui作为前端框架

<van-uploader file-list="{{ fileList }}" bind:after-read="afterRead" />js
afterRead(event){
const { file } = event.detail;
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
// console.log(file)
API.upLoad(file,{}).then(res=>{
if(res.code==0){
this.data.fileList.push({url:imgurl+res.name})
this.setData({
fileList:this.data.fileList
})
}else {
wx.showToast({
title: '上传失败,请重试',
icon: 'warning',
duration: 2000
})
}
}).catch(e=>{
wx.showToast({
title: '上传失败,请重试',
icon: 'warning',
duration: 2000
})
})
},我封装了上传文件的方法

/**
* @description 上传文件
* @param {*} url 请求地址
* @param {*} data 参数
*/
function upLoad(url,file, data = {}) {
return new Promise((resolve, reject) => {
wx.uploadFile({
url: URL[envVersion].BASE_URL +url, // 仅为示例,非真实的接口地址
filePath: file.url,
name: 'file',
header:{"content-type":"application/json;charset=utf-8"},
formData: data,
success(res) {
// 上传完成需要更新 fileList
resolve(JSON.parse(res.data));
},
fail(e){
reject(e);
}
});
})
}前端的代码就这么多了
后端上传这块核心的方法是一个上传方法和读取文件的方法(这块我是使用的返回文件流的方式返回给前端)你可以选择其他的方式也可以实现 业务层代码如下
package io.renren.modules.mini.service.impl;
import cn.hutool.core.io.FileUtil;
import io.renren.modules.mini.service.FileService;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.UUID;
/**
* 对文件的操作
*/
@Service("fileService")
public class FileServiceImpl implements FileService {
@Value("${file.downpath}")
private String downPath;
@Override
public String uploadFile(MultipartFile file) {
boolean exist = FileUtil.exist(downPath);
if(!exist){
FileUtil.mkdir(downPath);
}
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));
String uuid = UUID.randomUUID().toString();
String filename = uuid+suffix;
File newFile = new File(downPath+filename);
try {
file.transferTo(newFile);
return filename;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
@Override
public void readImg(String name, HttpServletResponse response) {
String realPath = downPath+name;
FileInputStream inputStream = null;
try {
inputStream = new FileInputStream(realPath);
int i = inputStream.available();
//byte数组用于存放图片字节数据
byte[] buff = new byte[i];
inputStream.read(buff);
//记得关闭输入流
inputStream.close();
//设置发送到客户端的响应内容类型
response.setContentType("image/*");
OutputStream out = response.getOutputStream();
out.write(buff);
//关闭响应输出流
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix