echarts X轴 或者 Y轴 添加标识线
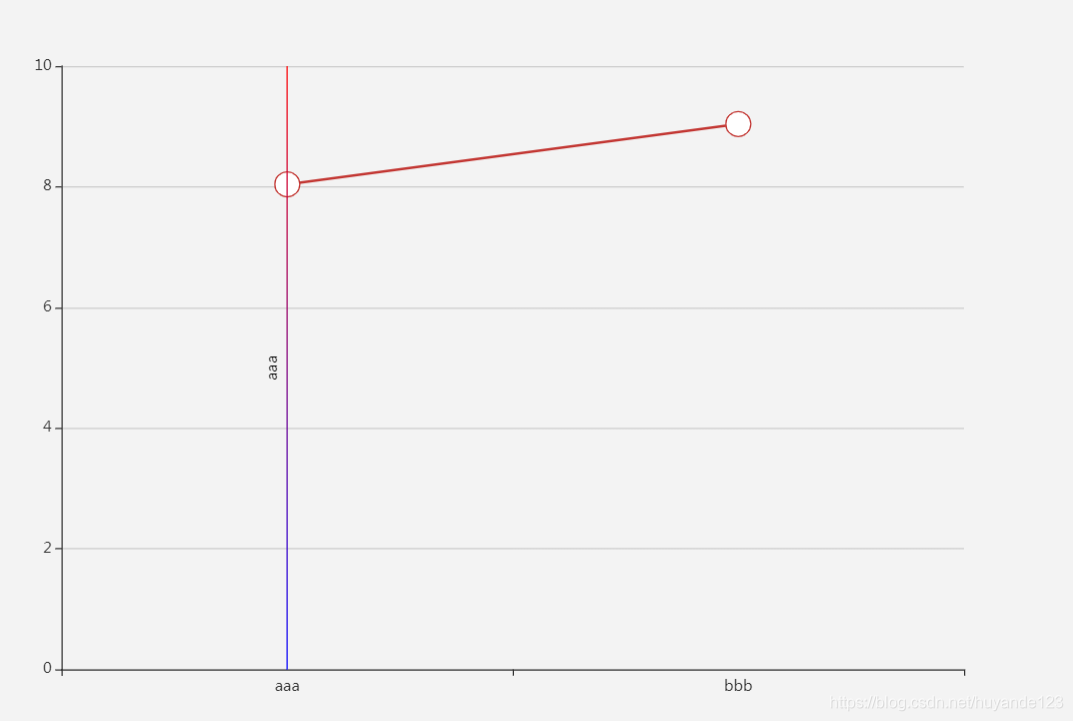
1、X轴添加标示线效果图

代码
option = {
xAxis: {
data : ['aaa','bbb']
},
yAxis: {},
series: [{
symbolSize: 20,
data: [
['aaa', 8.04],
['bbb', 9.04],
],
type: 'line',
markLine: {
symbol: ['none', 'none'],//去掉箭头
itemStyle: {
normal: {
lineStyle: {
type: 'solid',
color:{//设置渐变
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red '// 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
label: {
show: true,
position:'middle'
}
}
},
data: [{
xAxis : 'aaa',//这里设置false是隐藏不了的,可以设置为-1
},]
}
}]
}
2、Y轴添加标示线效果图

option = {
xAxis: {
data : ['aaa','bbb']
},
yAxis: {},
series: [{
symbolSize: 20,
data: [
['aaa', 8.04],
['bbb', 9.04],
],
type: 'line',
markLine: {
symbol: ['none', 'none'],//去掉箭头
itemStyle: {
normal: {
lineStyle: {
type: 'solid',
color:{//设置渐变
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red '// 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
label: {
show: true,
position:'middle'
}
}
},
data: [{
yAxis : 7,//这里设置false是隐藏不了的,可以设置为-1
},]
}
}]
}
