Js打印表格时部分边框不显示(table 标签)
问题如下:
原始表单 ,需要打印在浏览器上打印该表单

出以下效果

原因:是因为当表被复制到一个新窗口时,您的CSS不被保留。你可以通过将一些相关的CSS传递到document.write()方法中的新窗口来解决这个问题。您还需要提供少量的填充来介绍边界。
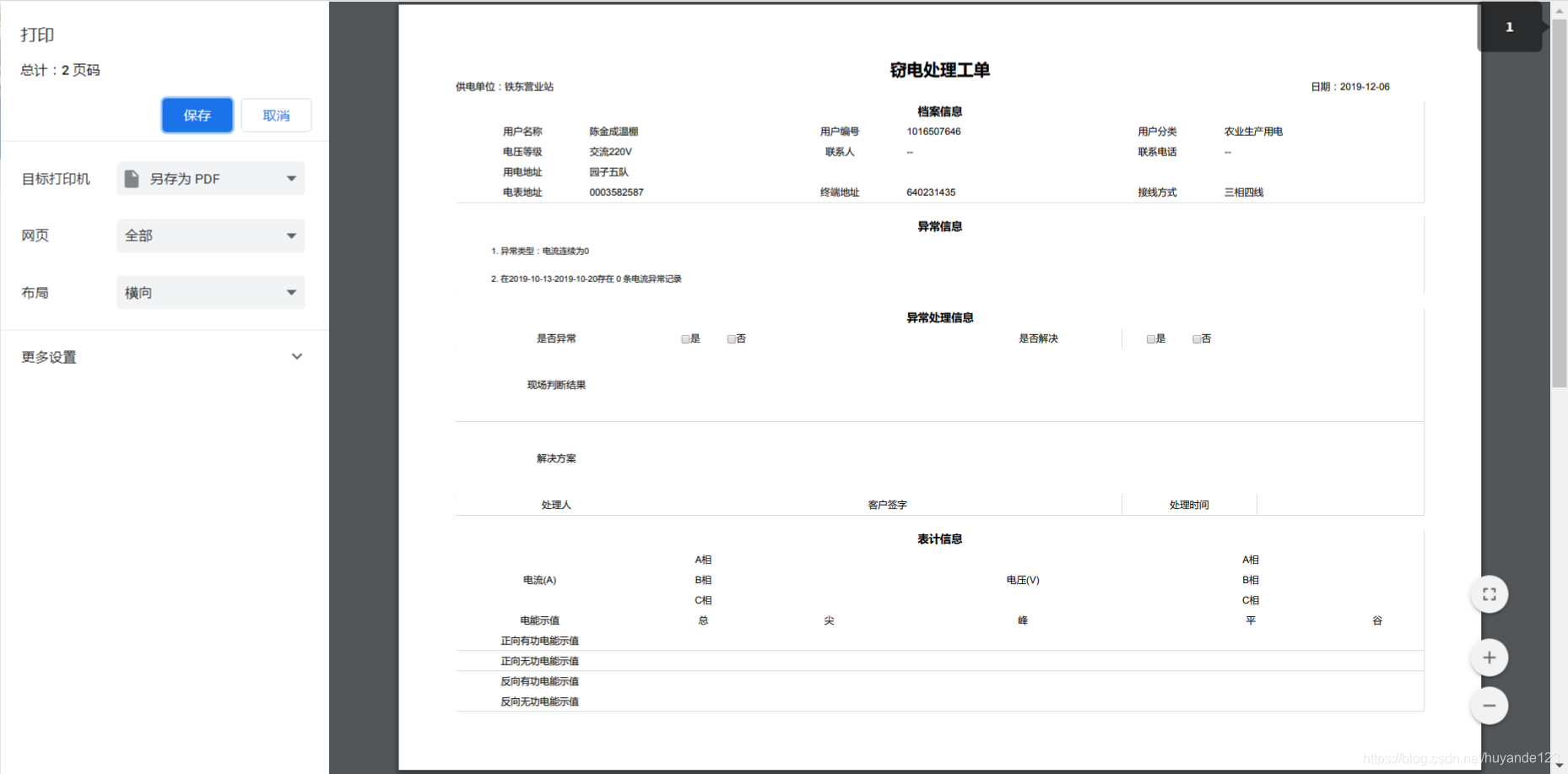
解决效果:

主要代码:
function printOrder() {
var divToPrint = document.getElementById('box');
var htmlToPrint = '' +
'<style type="text/css">' +
'table {'+
'border-right:1px solid #000;' +
'border-bottom:1px solid #000;'+
'}' +
'table td{'+
'border-left:1px solid #000;'+
'border-top:1px solid #000'+
'}'+
'#box > table:nth-child(3){' +
'width:1505px;'+
'height:143px;'+
'margin-bottom: 20px;'+
'}'+
'#box > table:nth-child(4){' +
'width:1505px;'+
'height:143px;'+
'margin-bottom: 20px;'+
'}'+
'#box > table:nth-child(5){' +
'width:1505px;'+
'height:143px;'+
'margin-bottom: 20px;'+
'}'+
'#box > table:nth-child(6){' +
'width:1505px;'+
'height:143px;'+
'margin-bottom: 20px;'+
'}'+
'#box > p.text-center > span{' +
'position: relative;'+
'left: 50%;'+
'}'+
'#box > p.clearfix.order-title > span.pull-left.order-num{' +
'position: relative;'+
'right: -78%;'+
'}'+
'#box > p.clearfix.order-title > span.pull-left.partment{' +
'position: relative;'+
'left: 2%;'+
'}'+
'</style>';
htmlToPrint += divToPrint.outerHTML;
newWin = window.open("");
newWin.document.write(htmlToPrint);
newWin.print();
newWin.close();
}