HTML5--(1)兼容前缀+结构性标签+语义化标签
一、兼容前缀+兼容写法
兼容前缀
1.HTML5有部分类容兼容到IE9,IE8及以下完全不兼容的内容不再考虑.
2.部分内容需要加兼容前缀
a) -webkit- 兼容谷歌
b) -moz- 兼容火狐
c) -o- 兼容欧朋
d) -ms- 兼容IE
e) 例子:-webkit-样式属性
3.兼容性查询网站: http://caniuse.com
兼容写法
IE版本:如果小于等于IE 9 就执行if语句里面的代码 ( It小于 lte小于等于)

二、结构性标签(带有语义化)
- <header></header>页眉,也可用与块头部
- <nav></nav>导航
- <section></section>页面上的板块 一个小区有
- <article></article>用来在页面中表示一套结构完整且独立的内容部分 页面中某一个完整的部分 <article>标签里面可以放</section>标签
- <aside></aside>侧边栏,广告,nav元素组,以及其它类似的内容部分aside的内容应该与artical的内容相关
- <footer></footer>页面的底部或者板块的底部
三、语义化标签
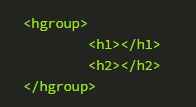
1.<hgroup></hgroup>一个标题和一个子标题,或者标语的组合

2. <figure></figure>用于对元素进行组合.一般用于图片或视频
3. <figcaption></figcaption>为元素添加标题

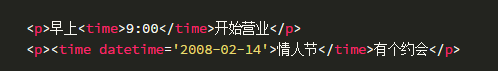
4. <time></time>用来表示时间或日期

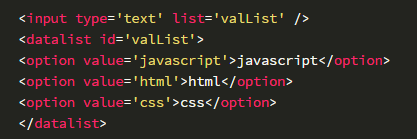
5. <datalist></datalist>标签定义选项列表.请与input元素配合使用该元素,来定义input可能的值.请使用input元素的list属性来绑定datalist 的ID.

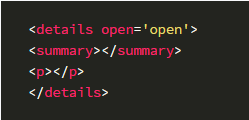
6. <details></details>用于描述文档或文档某部分的细节.该元素用于摘录引用等,与标签配合使用 默认关闭的 打开需要加open属性
7.<summary></summary>detailst元素的标题

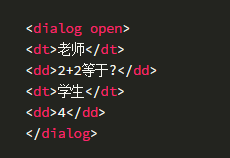
8.<dialog></dialog>定义一段对话,默认是关闭的 展开需要添加open属性

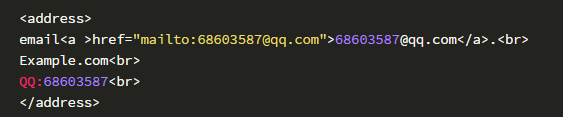
9.<address></address>定义文章或页面作者的详细联系信息 字体是斜体 可以用font-style:normal 改正字体

10.<meter></meter>定义已知范围或数值内的标量测量.也被称为gauge(尺度).
max 最大值属性
min 最小值属性
value 当前值属性
low 下限
high 上限


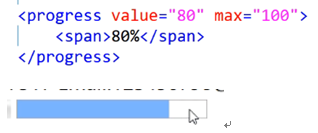
11.<progress></progress>定义进度条
 .
.
12. <mark></mark>需要标记的词或句子,默认黄色背景.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号