这个控件是在可分页的Repeater中分离出来的,所以具体的使用是一样的。
下面看具体的例子:
HTML如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form runat="server" id="aspnetform">
<asp:Repeater ID="Repeater1" runat="server" EnableViewState="false">
<HeaderTemplate>
<table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000"
cellpadding="0" width="100%">
<thead>
<tr>
<th>
产品ID
</th>
<th>
产品名称
</th>
<th>
UnitPrice
</th>
<th>
SupplierID
</th>
<th>
ReorderLevel
</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<%1: # Eval("ProductID")%>
</td>
<td>
<%1: # Eval("ProductName")%>
</td>
<td>
<%1: # Eval("UnitPrice")%>
</td>
<td>
<%1: # Eval("SupplierID")%>
</td>
<td>
<%1: # Eval("ReorderLevel")%>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody></table>
</FooterTemplate>
</asp:Repeater>
<hxj:AspNetPager ID="AspNetPager1" runat="server">
</hxj:AspNetPager>
</form>
</body>
</html>
设计时:
CS代码如下:
protected void Page_Load(object sender, EventArgs e) { } protected void Page_PreRender(object sender, EventArgs e) { AspNetPager1.RecordCount = DbSession.Default.Count<Products>(null); Repeater1.DataSource = DbSession.Default.From<Products>().Page(AspNetPager1.PageSize, AspNetPager1.CurrentPageIndex).ToList(); Repeater1.DataBind(); }
这样的话可以不需要写PageChanged或者PageChanging事件啦,而且这样写Url分页也是适用的。
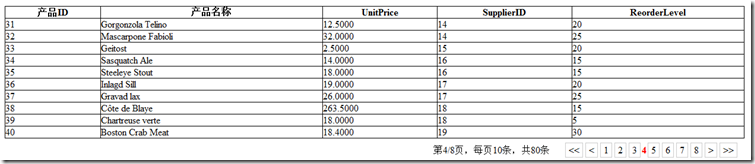
运行出来的效果如下:
生成的HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title><link href='/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47WXVuPaV-E2N-8HjlftGlngLF-jVPmRX51BJk2S8tHG-0&t=634088408717344000' rel='stylesheet' type='text/css' /></head>
<body>
<form name="aspnetform" method="post" action="aspnetpager_Test.aspx" id="aspnetform">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJNDkxNTgxMTM2D2QWAgIDD2QWAgIDDxYEHiNfUmVjb3JkY291bnQuSHhqLldlYi5VSS5Bc3BOZXRQYWdlcgJQHihfQ3VycmVudFBhZ2VJbmRleC5IeGouV2ViLlVJLkFzcE5ldFBhZ2VyAgRkZFLetH5uLHGy2fRz9YG343SP5Gno" />
</div>
<script src="/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47bhRfwHjMQqZ27D_aDTz4r9wiml-MShtKnqLMxSSJExP0&t=634088408717344000" type="text/javascript"></script>1:2: <div>3:4: <input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />5: <input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />6: </div>7:8: <table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000"9: cellpadding="0" width="100%">10: <thead>11: <tr>12: <th>13: 产品ID14: </th>15: <th>16: 产品名称17: </th>18: <th>19: UnitPrice20: </th>21: <th>22: SupplierID23: </th>24: <th>25: ReorderLevel26: </th>27: </tr>28: </thead>29: <tbody>30:31: <tr>32: <td>33: 3134: </td>35: <td>36: Gorgonzola Telino37: </td>38: <td>39: 12.500040: </td>41: <td>42: 1443: </td>44: <td>45: 2046: </td>47: </tr>48:49: <tr>50: <td>51: 3252: </td>53: <td>54: Mascarpone Fabioli55: </td>56: <td>57: 32.000058: </td>59: <td>60: 1461: </td>62: <td>63: 2564: </td>65: </tr>66:67: <tr>68: <td>69: 3370: </td>71: <td>72: Geitost73: </td>74: <td>75: 2.500076: </td>77: <td>78: 1579: </td>80: <td>81: 2082: </td>83: </tr>84:85: <tr>86: <td>87: 3488: </td>89: <td>90: Sasquatch Ale91: </td>92: <td>93: 14.000094: </td>95: <td>96: 1697: </td>98: <td>99: 15100: </td>101: </tr>102:103: <tr>104: <td>105: 35106: </td>107: <td>108: Steeleye Stout109: </td>110: <td>111: 18.0000112: </td>113: <td>114: 16115: </td>116: <td>117: 15118: </td>119: </tr>120:121: <tr>122: <td>123: 36124: </td>125: <td>126: Inlagd Sill127: </td>128: <td>129: 19.0000130: </td>131: <td>132: 17133: </td>134: <td>135: 20136: </td>137: </tr>138:139: <tr>140: <td>141: 37142: </td>143: <td>144: Gravad lax145: </td>146: <td>147: 26.0000148: </td>149: <td>150: 17151: </td>152: <td>153: 25154: </td>155: </tr>156:157: <tr>158: <td>159: 38160: </td>161: <td>162: Côte de Blaye163: </td>164: <td>165: 263.5000166: </td>167: <td>168: 18169: </td>170: <td>171: 15172: </td>173: </tr>174:175: <tr>176: <td>177: 39178: </td>179: <td>180: Chartreuse verte181: </td>182: <td>183: 18.0000184: </td>185: <td>186: 18187: </td>188: <td>189: 5190: </td>191: </tr>192:193: <tr>194: <td>195: 40196: </td>197: <td>198: Boston Crab Meat199: </td>200: <td>201: 18.4000202: </td>203: <td>204: 19205: </td>206: <td>207: 30208: </td>209: </tr>210:211: </tbody></table>212:213:214: <div class="pagedefault" id="AspNetPager1div" style="text-align:right;">215: 第4/8页,每页10条,共80条 <a href="javascript:__doPostBack('AspNetPager1','1')"><<</a><a href="javascript:__doPostBack('AspNetPager1','3')"><</a><a href="javascript:__doPostBack('AspNetPager1','1')">1</a><a href="javascript:__doPostBack('AspNetPager1','2')">2</a><a href="javascript:__doPostBack('AspNetPager1','3')">3</a><span style="font-weight:Bold;color:red;">4</span><a href="javascript:__doPostBack('AspNetPager1','5')">5</a><a href="javascript:__doPostBack('AspNetPager1','6')">6</a><a href="javascript:__doPostBack('AspNetPager1','7')">7</a><a href="javascript:__doPostBack('AspNetPager1','8')">8</a><a href="javascript:__doPostBack('AspNetPager1','5')">></a><a href="javascript:__doPostBack('AspNetPager1','8')">>></a>216: </div>217:218: <script type="text/javascript">219: //<![CDATA[220: var theForm = document.forms['aspnetform'];221: if (!theForm) {222: theForm = document.aspnetform;223: }224: function __doPostBack(eventTarget, eventArgument) {225: if (!theForm.onsubmit || (theForm.onsubmit() != false)) {226: theForm.__EVENTTARGET.value = eventTarget;227: theForm.__EVENTARGUMENT.value = eventArgument;228: theForm.submit();229: }230: }231: //]]></script>
</form>
</body>
</html>
其他的功能,例如快速转页,css样式等使用参考(可分页Repeater的使用)
作者:steven hu
出处:http://www.cnblogs.com/huxj
MSN: cn_huxj@hotmail.com
交流QQ群:60831381
版权声明:欢迎任何网络媒体和网站转载本人博客的内容,只需注明作者和主博客文章地址的链接。另有约定者除外。
此声明随时可能修改,不另行通知。
出处:http://www.cnblogs.com/huxj
MSN: cn_huxj@hotmail.com
交流QQ群:60831381
版权声明:欢迎任何网络媒体和网站转载本人博客的内容,只需注明作者和主博客文章地址的链接。另有约定者除外。
此声明随时可能修改,不另行通知。
评论快速通道: