该控件是一个可拖动的可遮盖的提示信息框,js脚本来自 cloudgamer 的 JavaScript 拖放效果 和 JavaScript 仿LightBox内容显示效果 。
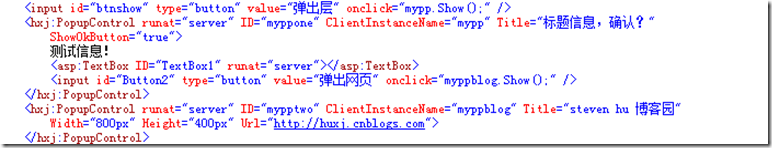
先上演示效果,其中html代码如下:
设计时效果:
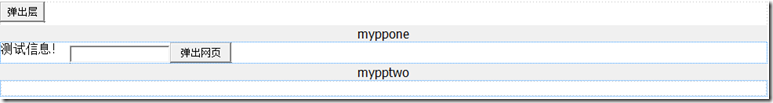
运行出来的效果:
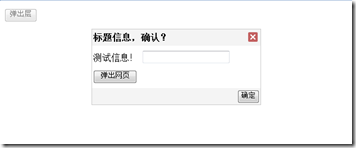
点击弹出层按钮,则弹出第一个信息框。
再点弹出网页按钮,如下:
弹出的则是设置的url的地址的网站,就是我的博客。
就是可以通过设置url属性,使用iframe来呈现该url网页。
生成的html也是比较简洁的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title><link href='/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47YVUy6lhEgWiPyMuJxVDVez9GtvcyBJ-heNGn-0uRLV-0&t=634074677248079080' rel='stylesheet' type='text/css' /></head>
<body>
<form name="form1" method="post" action="lightboxtest.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTEyMTI0NTQyNTJkZPTWDJyvUp9AQYUjqC8MngVqCNrK" />
</div>
<script src="/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47eaCc6FQ8v9kOcjPru5kwkPPwGDfeSURajf2TCbxHaZ90&t=634074677248079080" type="text/javascript"></script>1:2: <div>3:4: <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgL8j6mYCALs0bLrBhasB0lw7BeiYCuc0cwcLnz6xZCk" />5: </div>6: <input id="btnshow" type="button" value="弹出层" onclick="mypp.Show();" />7: <dl class="popuplb" id="myppone" style="display:none;">8: <dt id="mypponehead" style="cursor:move;"><strong>标题信息,确认?</strong><input type="button" class="popuplb_close" onclick="mypp.Close();" title="关闭" /></dt><dd>9: 测试信息!10: <input name="TextBox1" type="text" id="TextBox1" />11: <input id="Button2" type="button" value="弹出网页" onclick="myppblog.Show();" />12: </dd><dt class="popuplb_bottom" id="mypponebottom"><input type="button" id="mypponeok" value="确定" onclick="mypp.Close();" /></dt>13: </dl>14: <dl class="popuplb" id="mypptwo" style="width:800px;display:none;">15: <dt id="mypptwohead" style="cursor:move;"><strong>steven hu 博客园</strong><input type="button" class="popuplb_close" onclick="myppblog.Close();" title="关闭" /></dt><dd>16: <iframe id="mypptwoiframe" name="mypptwoiframe" frameborder="0" src="http://huxj.cnblogs.com" style="width:100%;height:400px;">17:18: </iframe></dd>19: </dl>20:21:22: <script type="text/javascript">23: //<![CDATA[24:25: var mypp= new LightBox("myppone");26: mypp.Center=true;mypp.OverLay.Opacity=50;mypp.Over=true;27: mypp.Drag.Lock=false;28:29: var myppblog= new LightBox("mypptwo");30: myppblog.Center=true;myppblog.OverLay.Opacity=50;myppblog.Over=true;31: myppblog.Drag.Lock=false;32: //]]></script>
</form>
</body>
</html>
下面按照老规矩,上代码。
首先还是创建一个类,这次继承Control
[ToolboxData("<{0}:PopupControl runat=server></{0}:PopupControl>")] public class PopupControl : Control
这里的属性比较多,还是简要列一下:
[Description("提示文本信息")] public string MessageText
[Description("头部文字信息")] public string Title
[Description("头部样式")] public string HeadCssClass
[Description("底部样式")] public string BottomCssClass
[Description("是否html编码")] public bool HtmlEncode
[Description("客户端自定义脚本")] public string ClientScript
[Description("客户端名称 默认为ID")] public string ClientInstanceName
[Description("覆盖层透明度 0-100之间")] public int Opacity
[Description("覆盖层颜色")] [TypeConverter(typeof(Color))] public Color Color
[Description("是否锁定")] public bool IsLock
[Description("是否打开覆盖层")] public bool IsOver
[Description("是否居中")] public bool IsCenter
[Description("是否显示确定按钮 默认显示")] public bool ShowOkButton
[Description("是否显示取消按钮 默认不显示")] public bool ShowCancelButton
[Description("确定按钮的Text")] public string OKButtonText
[Description("确定按钮的onclick脚本")] public string OKButtonClick
[Description("取消按钮的onclick脚本")] public string CancelButtonClick
[Description("取消按钮的Text")] public string CancelButtonText
[Description("确定按钮的CssClass")] public string OKButtonCssClass
[Description("取消按钮的CssClass")] public string CancelButtonCssClass
[Description("CssClass")] public string CssClass
[Description("Width")] public Unit Width
[Description("Height")] public Unit Height
[Description("Url")] public string Url
这么多属性,后来想想有效貌似多余的,不过留着就留着吧。
下面就再看一下输出HTML的代码,上次在第一节中输出是通过直接html标签在拼凑,那是不推荐的做法,下面的输出就是推荐的做法:
string clientName = this.ClientInstanceName; if (string.IsNullOrEmpty(CssClass)) { writer.AddAttribute(HtmlTextWriterAttribute.Class, "popuplb"); } else { writer.AddAttribute(HtmlTextWriterAttribute.Class, CssClass); } if (!Width.IsEmpty) { writer.AddStyleAttribute(HtmlTextWriterStyle.Width, Width.ToString()); } writer.AddStyleAttribute(HtmlTextWriterStyle.Display, "none"); writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID); writer.RenderBeginTag(HtmlTextWriterTag.Dl); if (!string.IsNullOrEmpty(HeadCssClass)) { writer.AddAttribute(HtmlTextWriterAttribute.Class, HeadCssClass); } writer.AddAttribute(HtmlTextWriterAttribute.Id, string.Concat(this.ClientID, "head")); writer.AddStyleAttribute(HtmlTextWriterStyle.Cursor, "move"); writer.RenderBeginTag(HtmlTextWriterTag.Dt); writer.RenderBeginTag(HtmlTextWriterTag.Strong); writer.Write(Title); writer.RenderEndTag(); writer.AddAttribute(HtmlTextWriterAttribute.Type, "button"); writer.AddAttribute(HtmlTextWriterAttribute.Class, "popuplb_close"); writer.AddAttribute(HtmlTextWriterAttribute.Onclick, clientName + ".Close();"); writer.AddAttribute(HtmlTextWriterAttribute.Title, "关闭"); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); writer.RenderEndTag(); if (!Height.IsEmpty && string.IsNullOrEmpty(Url)) { writer.AddStyleAttribute(HtmlTextWriterStyle.Height, Height.ToString()); } writer.RenderBeginTag(HtmlTextWriterTag.Dd); if (!string.IsNullOrEmpty(MessageText)) { if (this.HtmlEncode) writer.Write(HttpUtility.HtmlEncode(MessageText)); else writer.Write(MessageText); } base.Render(writer); if (!string.IsNullOrEmpty(Url)) { writer.AddStyleAttribute(HtmlTextWriterStyle.Width, "100%"); writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID + "iframe"); writer.AddAttribute(HtmlTextWriterAttribute.Name, this.ClientID + "iframe"); writer.AddAttribute("frameborder", "0"); writer.AddStyleAttribute(HtmlTextWriterStyle.Height, Height.ToString()); writer.AddAttribute(HtmlTextWriterAttribute.Src, Page.ResolveUrl(Url)); writer.RenderBeginTag(HtmlTextWriterTag.Iframe); writer.RenderEndTag(); } writer.RenderEndTag(); if (ShowOkButton || ShowCancelButton) { if (!string.IsNullOrEmpty(BottomCssClass)) { writer.AddAttribute(HtmlTextWriterAttribute.Class, BottomCssClass); } else { writer.AddAttribute(HtmlTextWriterAttribute.Class, "popuplb_bottom"); } writer.AddAttribute(HtmlTextWriterAttribute.Id, string.Concat(this.ClientID, "bottom")); writer.RenderBeginTag(HtmlTextWriterTag.Dt); if (ShowOkButton) { writer.AddAttribute(HtmlTextWriterAttribute.Type, "button"); writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID + "ok"); writer.AddAttribute(HtmlTextWriterAttribute.Value, OKButtonText); if (string.IsNullOrEmpty(OKButtonClick)) writer.AddAttribute(HtmlTextWriterAttribute.Onclick, clientName + ".Close();"); else writer.AddAttribute(HtmlTextWriterAttribute.Onclick, OKButtonClick); if (!string.IsNullOrEmpty(OKButtonCssClass)) writer.AddAttribute(HtmlTextWriterAttribute.Class, OKButtonCssClass); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); } if (ShowCancelButton) { writer.AddAttribute(HtmlTextWriterAttribute.Type, "button"); writer.AddAttribute(HtmlTextWriterAttribute.Id, this.ClientID + "cancel"); writer.AddAttribute(HtmlTextWriterAttribute.Value, CancelButtonText); if (string.IsNullOrEmpty(CancelButtonClick)) writer.AddAttribute(HtmlTextWriterAttribute.Onclick, clientName + ".Close();"); else writer.AddAttribute(HtmlTextWriterAttribute.Onclick, CancelButtonClick); if (!string.IsNullOrEmpty(CancelButtonCssClass)) writer.AddAttribute(HtmlTextWriterAttribute.Class, CancelButtonCssClass); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); } writer.RenderEndTag(); } writer.RenderEndTag(); }
就是通过 writer.RenderBeginTag开始一个标签,以writer.RenderEndTag结束标签。
这样比起一大堆的html代码易维护多了。
好了,有些代码就省略了,也不必要每次都贴满。
作者:steven hu
出处:http://www.cnblogs.com/huxj
MSN: cn_huxj@hotmail.com
交流QQ群:60831381
版权声明:欢迎任何网络媒体和网站转载本人博客的内容,只需注明作者和主博客文章地址的链接。另有约定者除外。
此声明随时可能修改,不另行通知。
出处:http://www.cnblogs.com/huxj
MSN: cn_huxj@hotmail.com
交流QQ群:60831381
版权声明:欢迎任何网络媒体和网站转载本人博客的内容,只需注明作者和主博客文章地址的链接。另有约定者除外。
此声明随时可能修改,不另行通知。
评论快速通道: