三大电商注册登录表单分析
摘要:
最近看了本书《web表单设计-创建高可用性的网页表单》,就拿些例子来分析实践下学到的知识。
亚马逊
1 登录or注册选项

评价:表单设计很棒,突出显示登录。分割线将账户相关内容分为两大块,有点疑问就是没登陆或者注册,为什么需要下面一大坨东西(指"我的账户"……"我的应用程序和设备")呢?
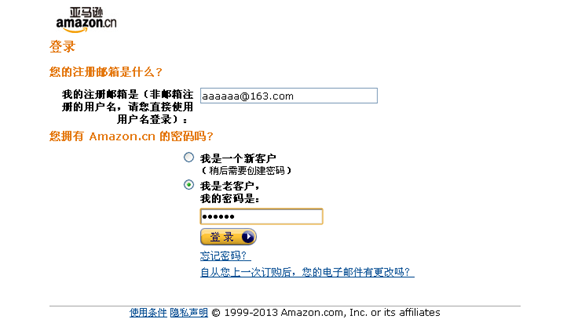
2 登录

评价:页首告诉用户在做什么,下面用红色区分表单块,感觉很开心。
因为前面强烈突出显示"登录",此处登录界面也提供了容错,让用户在登录页面也能注册并提供了注册页面转向,感觉非常开心。
但下面"非邮箱注册的用户名,请您直接使用用户名登录"说的不伦不类的,很别扭,布局改到左边提示,内容改为"注册邮箱完整名,非用户名,示例:xiaohuamao@gmail.com",会不会更好呢?
另外对齐的问题,我是一个新客户和上面注册邮箱输入框明显不对齐,如果对齐是否整洁性更好呢?
3 注册

评价:因为测试新用户名,一不留神写了老用户名,页面非常醒目的告诉我"用户名已存在"这个事实,在意料之中。
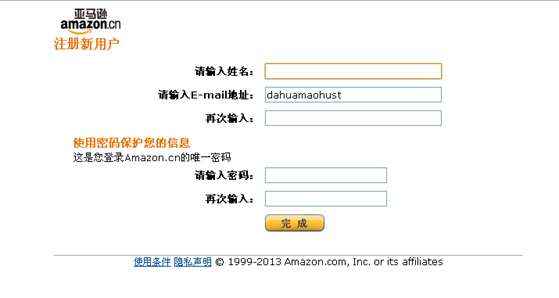
4 注册-2

评价:从上一步用户名验证通过后,就进入用户详细信息填写阶段,表单自动填充了Email地址,内容是上一步的用户名,有点奇怪。可能我还是没理解那句别扭的话,到底是填用户名,还是邮箱完整名,不过这里我重新填写了email地址,还是很快速的注册成功了。
总体评价:
操作很流畅,注册登录毫无压力。另外可能国内外思维有点不同吧,整个注册登录流程虽然很别扭,但是设计补充了流程的缺陷。
ebay
1 登录or注册选项

评价:页首提供了登录或注册的选择框,颜色区分,很醒目。感觉字号有点太小了,这点还是喜欢亚马逊的大大的醒目的登录框。
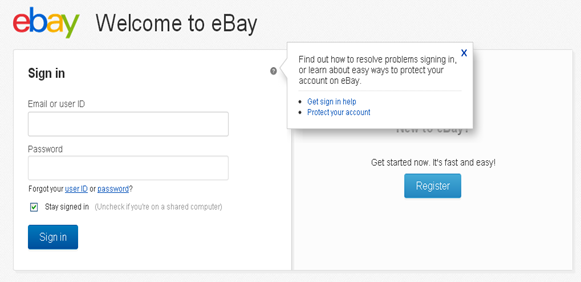
2 登录

评价:登录框很简洁,必要时提供帮助。
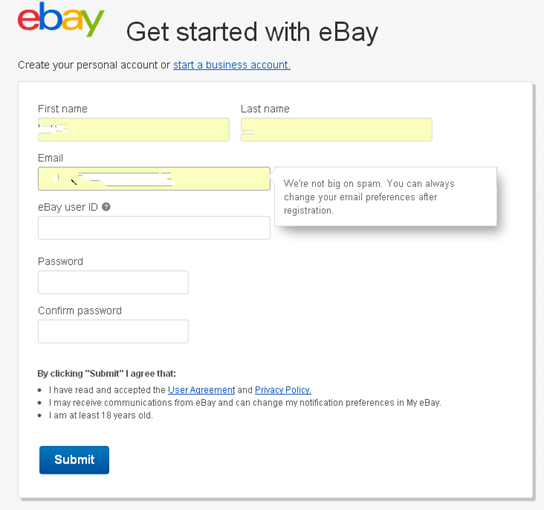
3 注册

评价:输入框的说明名字没有放在旁边,而是放在输入框上面,利于用户读取习惯。
淘宝
1 登录or注册选项

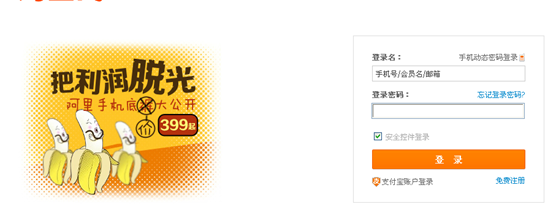
2 登录

评价:密码输入框和整个页面风格不符,可能是安全控件的问题吧。输入框的说明名字没有放在旁边,而是放在输入框上面,利于用户读取习惯。左边加入了广告,只能说商业气氛很浓郁。
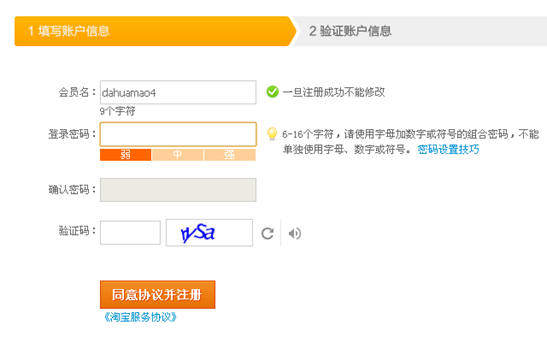
3 注册

评价:淘宝注册流程非常冗长,好在提供了进度条,能知道当前进行到哪一步。其他我都不想说啥了,如果我想买东西,还得在注册上停留这么久,都觉得是坑娘的节奏。不过旁边提示的手机快速注册还是挺不错的,告诉心急的用户一个快速的方法,赞一个。
其次注册表单方面,看到万恶的验证码,新奇的发现有个语音提示,很不错,有时候注册就会卡在验证码,因为太小了啊!!!!
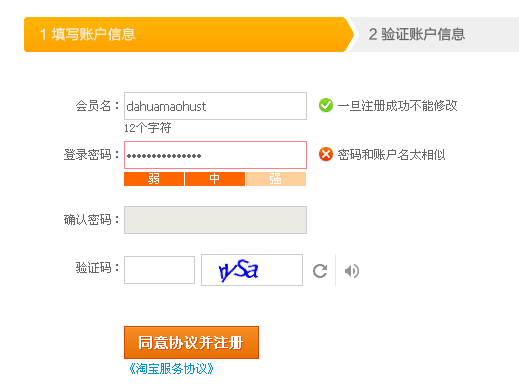
4 注册-2

评价:这图主要看表单提示项。发现登录密码不符合规则,是不能进行二次输入的,非常棒,能够给某些心急的用户一个提醒。其他同上吧。
5 注册-3

评价:密码提示方面,上面提示icon是一个小灯泡,下面因为检测到用户输错,提示icon编程 ,非常棒,区分用户级别。上面单纯提示,可看可不看,下面用醒目颜色,提示用户一定要看。
,非常棒,区分用户级别。上面单纯提示,可看可不看,下面用醒目颜色,提示用户一定要看。
6 注册-4

评价:验证账户遇到一个问题,就是手机号已经注册怎么办?下面有提示"使用邮箱注册"。虽然发现手机号已注册有点挫败感,不过是意料之中。设想如果真实用户发现明明没注册过该网站账户,怎么就被验证过了呢?这也变相提示用户,请查证手机号是否填错。
7 注册-5

评价:进入邮箱验证,发现手机验证转向放在了上面,非常棒。
8 注册-6

评价:邮箱激活,建议去邮箱激活能够新开一个标签页,因为我验证完后,就想直接在这个页面登陆呢。如果转向了,回来会很麻烦。

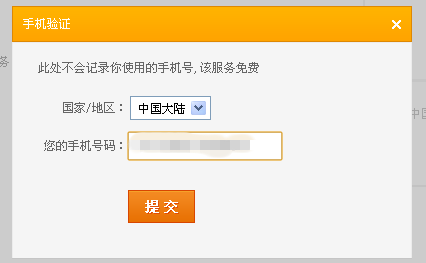
评价:手机验证完后,还有个手机验证。这就不懂了,怎么邮箱验证后,还要手机验证呢?画蛇添足,很不喜欢。出于什么目的呢,我只能想到依靠于手机号这种与人强联系的ID,能够有效避免注册攻击。
总体评价:
注册过程太冗长,不喜欢= =1



