了解 CSS3 中 :nth-of-type() 伪类选择器的使用
功能描述
:nth-of-type 是 CSS3 的一个伪类选择器,它可以根据元素在其同类型兄弟元素中的位置来选择一个或多个元素,而无需添加额外的类或 ID。这个伪类的参数可以是一个数字、关键词(如 odd 或 even),或者是一个公式(如 an+b)。
代码示例
示例的 html 文件:
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置样式 */
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>
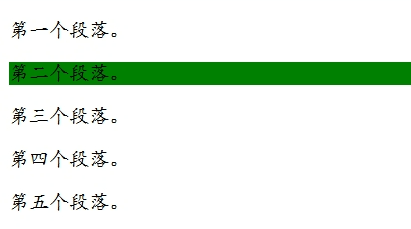
1.选择第二个 <p> 元素时:
p:nth-of-type(2) {
/* 设置样式 */
background-color: green;
}

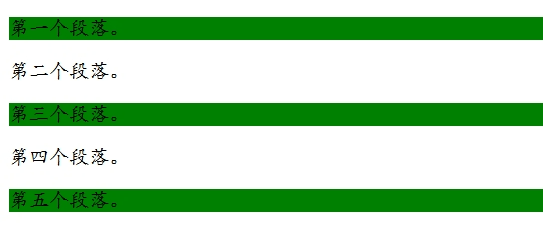
2.选择所有奇数位置的 <p> 元素时,使用关键词 odd:
p:nth-of-type(odd) {
/* 设置样式 */
background-color: green;
}

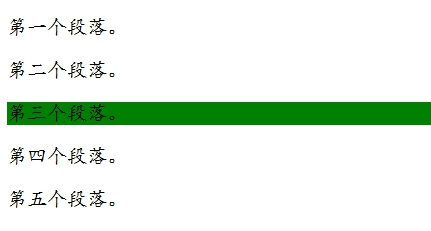
3.选择每个循环(循环周期为 a)中第 b 个元素时,则使用公式 an+b:
/* 选择位置为 3 的倍数的所有 <p> 元素 */
p:nth-of-type(3n+0) {
/* 设置样式 */
background-color: green;
}

/* 选择位置为 2、5、8、……、3n+2 的所有 <p> 元素 */
p:nth-of-type(3n+2) {
/* 设置样式 */
background-color: green;
}

参考文档
:nth-of-type() - CSS: Cascading Style Sheets | MDN
CSS :nth-of-type() Pseudo-class - w3schools
CSS3 :nth-of-type() 选择器 - w3school 在线教程


