WebRTC --- Web browsers with Real-Time Communications (RTC)。
WebRTC是一个免费、开放的项目。 使web浏览器通过简单的JavaScript api接口实现实时通信功能。WebRTC组件已经被优化以最好的服务于这个目的。下图是已支持WebRTC的浏览器。
<img src="https://pic4.zhimg.com/a314424f5bf690f2e94b1b70628a7de3_b.jpg" data-rawwidth="386" data-rawheight="356" class="content_image" width="386"> WebRTC是个准标准。 由GOOGLE主导,目的是浏览器上实现视频实时通讯。它提供了基于API的标准化,标准化于W3C,IETF两个组织。 GOOGLE一直希望和致力于让WebRTC的技术成为HTML5标准之一。
相对应的是微软正试图推动万维网联盟(W3C)“可自定义的、无处不在的实时通信”(CU-RTC-Web)标准(微软的标准)。所以微软的IE浏览器现在不会,将来也不会支持WebRTC。
WebRTC是个开源的视讯软件 。用C++实现,高效,跨平台,稳定。已被应用于数百万的终端中超过8年以上的时间。WebRTC的核心源于GIPS。
GIPS(Global IP Sound)原是世界顶尖的互联网音视频方案提供商,于2010年被GOOGLE 用6820万美元收购。视频主推On2(GOOGLE2009收购)的VP8,VPX。QQ还在使用GIPS方案,下图是最新版本QQ的截图。使用GIPS方案的还有Yahoo,AOL,IBM,SKYPE(原)等等
<img src="https://pic2.zhimg.com/f4f7bf3b6e9a37fafd59d31b4c9e7c71_b.jpg" data-rawwidth="537" data-rawheight="434" class="origin_image zh-lightbox-thumb" width="537" data-original="https://pic2.zhimg.com/f4f7bf3b6e9a37fafd59d31b4c9e7c71_r.jpg"> WebRTC是视讯技术的教科书,宝典和工具集。 目前的视讯技术,特别是VOIP和基于互联网的视讯技术在WebRTC中找到解决方案。WebRTC极大的降低了音视频技术的门槛。
GOOGLE认为支持互联网的核心技术如HTML, HTTP, and TCP/IP是开放免费的,互联网也为此繁荣,所以音视频技术也必须免费并且高质量。
<img src="https://pic2.zhimg.com/b3dba4e5bb11c14e789b6a94bb4feb7d_b.jpg" data-rawwidth="559" data-rawheight="315" class="origin_image zh-lightbox-thumb" width="559" data-original="https://pic2.zhimg.com/b3dba4e5bb11c14e789b6a94bb4feb7d_r.jpg"> WebRTC是变革者。WebRTC彻底改变了media engines市场。使一种商品消失了。SPIRIT-DSP原来是GIPS的竞争对手。虽然GOOGLE帮助SPIRIT干掉了对手,但结果损失最大的却是SPIRIT。受影响的还有 Microsoft/Skype, Apple, Traditional conferencing vendors。。。
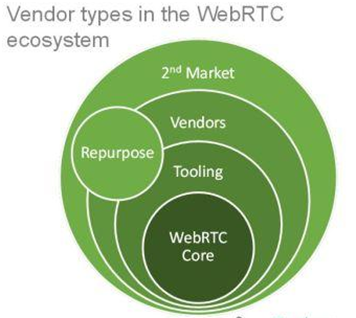
<img src="https://pic3.zhimg.com/138849b434862f6717489cb951373d0e_b.jpg" data-rawwidth="178" data-rawheight="65" class="content_image" width="178"> WebRTC是GOOGLE的野心。 GOOGLE想控制媒体通道。建立WebRTC生态。
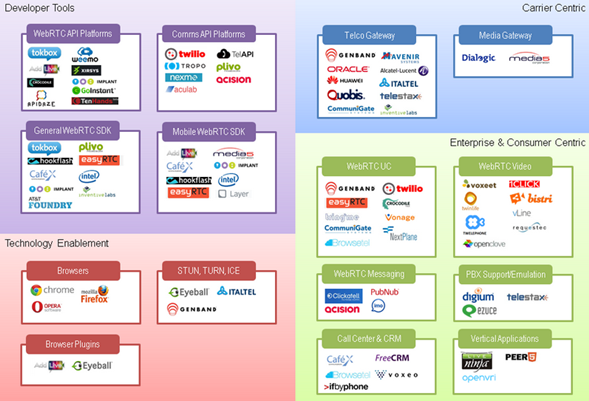
<img src="https://pic1.zhimg.com/c80cd437786edb173b70c7075bf425bc_b.jpg" data-rawwidth="356" data-rawheight="318" class="content_image" width="356"> <img src="https://pic3.zhimg.com/460cea4e06e33da3b05ee0e5399a79a2_b.jpg" data-rawwidth="589" data-rawheight="401" class="origin_image zh-lightbox-thumb" width="589" data-original="https://pic3.zhimg.com/460cea4e06e33da3b05ee0e5399a79a2_r.jpg">业内对WebRTC的看法 业内对WebRTC的看法
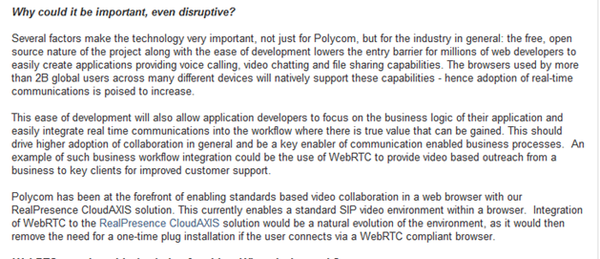
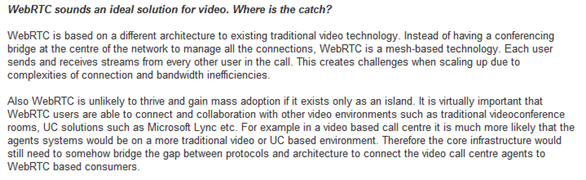
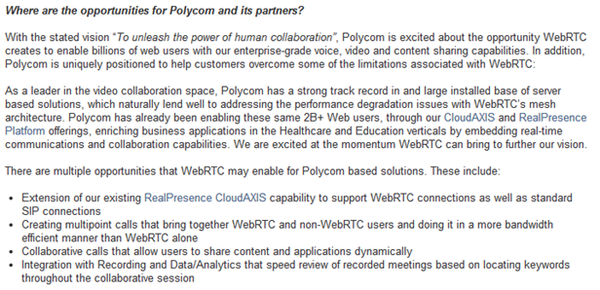
Polycom
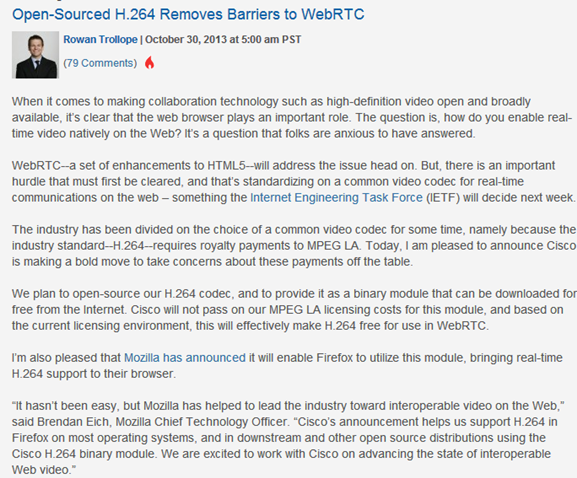
<img src="https://pic1.zhimg.com/1b9e896278a9386c1cc69007707ee7e0_b.jpg" data-rawwidth="512" data-rawheight="343" class="origin_image zh-lightbox-thumb" width="512" data-original="https://pic1.zhimg.com/1b9e896278a9386c1cc69007707ee7e0_r.jpg"> <img src="https://pic1.zhimg.com/9083d214de4669370b3d9bc30015cd38_b.jpg" data-rawwidth="629" data-rawheight="271" class="origin_image zh-lightbox-thumb" width="629" data-original="https://pic1.zhimg.com/9083d214de4669370b3d9bc30015cd38_r.jpg"> <img src="https://pic4.zhimg.com/e2299597e2599b821925a8a6638cec87_b.jpg" data-rawwidth="586" data-rawheight="180" class="origin_image zh-lightbox-thumb" width="586" data-original="https://pic4.zhimg.com/e2299597e2599b821925a8a6638cec87_r.jpg"> <img src="https://pic3.zhimg.com/42acb6ee054713eac724ae81def176ea_b.jpg" data-rawwidth="616" data-rawheight="298" class="origin_image zh-lightbox-thumb" width="616" data-original="https://pic3.zhimg.com/42acb6ee054713eac724ae81def176ea_r.jpg"> CISCO
Cisco为WebRTC开源H.264. 开源项目叫openh264 http://www.openh264.org.
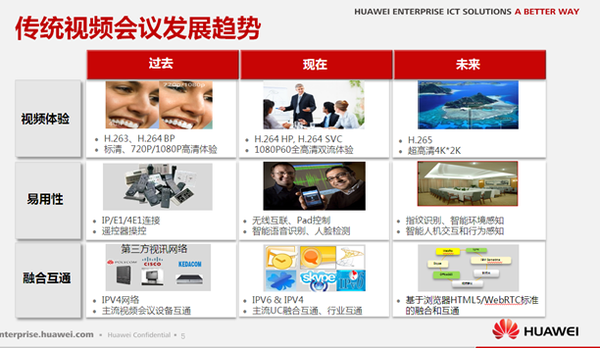
<img src="https://pic1.zhimg.com/e5c8ecc80fed8ddd56795f4af98842c4_b.jpg" data-rawwidth="577" data-rawheight="478" class="origin_image zh-lightbox-thumb" width="577" data-original="https://pic1.zhimg.com/e5c8ecc80fed8ddd56795f4af98842c4_r.jpg"> 华为
华为认为HTML5/WebRTC是基于浏览器的媒体通信技术,实现媒体交互应用。
Chrome/Firefox浏览器已经支持。Vidtel基于私有协议进行了WebRTC的商用。
促进融合、互通和标准化,开放和免费将降低软视频门槛,将对行业产生巨大变革影响。 华为的一些产品已使用WebRTC组件。
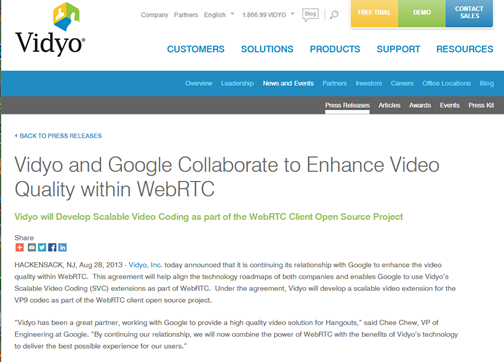
<img src="https://pic3.zhimg.com/db8e82e5fd02c181c4fe73ca25f8a3e2_b.jpg" data-rawwidth="612" data-rawheight="355" class="origin_image zh-lightbox-thumb" width="612" data-original="https://pic3.zhimg.com/db8e82e5fd02c181c4fe73ca25f8a3e2_r.jpg"> VIDYO
<img src="https://pic2.zhimg.com/7ed3df9c120ca31f15d383315d9880b5_b.jpg" data-rawwidth="504" data-rawheight="362" class="origin_image zh-lightbox-thumb" width="504" data-original="https://pic2.zhimg.com/7ed3df9c120ca31f15d383315d9880b5_r.jpg"> INTEL
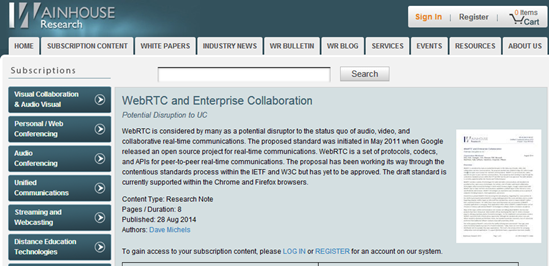
<img src="https://pic2.zhimg.com/10739d3319612d0da00a86d9fafc4ef9_b.jpg" data-rawwidth="580" data-rawheight="412" class="origin_image zh-lightbox-thumb" width="580" data-original="https://pic2.zhimg.com/10739d3319612d0da00a86d9fafc4ef9_r.jpg"> Wainhouse
Wainhouse认为WebRtc是对UC的潜在破坏者。
<img src="https://pic4.zhimg.com/6c224853dc4e5348febfdee0c2e991f7_b.jpg" data-rawwidth="549" data-rawheight="266" class="origin_image zh-lightbox-thumb" width="549" data-original="https://pic4.zhimg.com/6c224853dc4e5348febfdee0c2e991f7_r.jpg"> 腾讯
分析发现腾讯的微信已大量使用WebRTC组件。
最后,WebRTC能不能成为未来事实标准还不好说,但学习分析使用WebRTC一定有前途。
---------------------------------------------------------------------------------------------------------------
离上次回答已有一年半了,不觉中WebRTC也开源5周年,WebRTC持续的影响着实时音视频领域。下面引了微信号为 blackerteam 的文章。
原创
2016-06-23 blacker blacker blacker
2016年6月9日是WebRTC开源5周年的日子,Google WebRTC负责人Harald在社区里面写了一篇文章总结这几年的进展,并附上了自己5年前同样场景下写的一篇文章。为了便于大家更好理解过去5年在WebRTC上都发生了什么,我将这两篇给翻译过来了。
友情提醒:整个翻译并不是逐字逐句进行的,而是在理解了作者的意思后用自己的语言表达出来的,因为如果逐字逐句可能很多意思我们都无法正确理解。这就是为什么有些英文资料被翻译成中文后晦涩难懂。当然如果英语够好建议直接看原文。
5年前的感慨
今天谷歌开源了WebRTC技术,一个用于实时语音和视频通话的软件包,她即将被整合到Chrome。
这是我们的第一波贡献,一切都是为了一个伟大的使命——在统一的标准的API下实现所有浏览器间的音视频通话。
https://sites.google.com/site/webrtc/
另外我们也积极与浏览器社区和W3C工作组合作,以便在未来数月内有越来越多的开发者基于现有API来创建相关应用。
我们发布的基本组件都是稳定的,接口也是跟工作组讨论之后确定下来的。当然我们后续还将继续跟W3C工作组保持沟通以便相关标准能尽快定稿。我们公司也将义无反顾地支持这些标准,最后我们真切期待您在未来几个月内的加入。
作者:Google Harald.
今天的总结
今天,回首往事,我们可以很自豪地说:“我们实现了我们所有的目标。”
现在音视频交互变得越来越重要,许多产品和服务都支持Web和Native之间的无缝交换,而他们之中绝大部分都是基于我们现在开放出的标准API——这些API的底层实现基本上都是基于WebRTC 。
一套通用标准促进了整个行业的发展,Firefox,Opera和微软都已经在支持WebRTC技术了。这已经导致超过20多亿浏览器用户使用了WebRTC技术,仅仅Chrome上每周就有超过10亿分钟的音视频通话,以及超过500T的数据传输(通过WebRTC的数据通道)。
WebRTC从一开始就秉持一种很开放的态度,向视频编解码免版税方向迈进。在WebRTC中80%音频通信采用Opus,而最近推出的VP9比VP8节省70%的带宽。
由于VP9的努力发展,媒体开放联盟在视频编解码免版税道路上又多了一种选择,以及增加了更多的合作空间。
今天,WebRTC技术在音视频领域已经证明了自己的强大,在接下来的几年里,我们期望看到一个更加强大的WebRTC。
接下来我们会持续改进音视频质量。
我们在WebRTC中愿意采用一些通用的编解码来实现交互通讯,但有一些互操作的问题要去解决。另外作为未来编解码的VP9,他后面在压缩率方面会持续改进,以便更好支持低带宽下的通讯。
今天的通信都发生在许多不同网络条件下,从EDGE到LTE。
WebRTC面临多样化的网络条件,所以必须能够做出相应的调整。所以我们一直在努力改善拥塞控制算法和优化媒体传输配置来适应各种状况,这里面也有很多机会和方法来改善和简化媒体协议以适应当今网络需求。
五年前,大多数通信发生在桌面上。但现在一切都变了,WebRTC技术已经发展到要满足各种移动通信应用的需求。展望未来,还有很多机会,如VR。
WebRTC这个平台只会随着时间推移而价值愈加明显,现在仅仅是开始。
我们要做的就是:努力做好WebRTC这个平台。





 业内对WebRTC的看法
业内对WebRTC的看法