flex布局和ElementUI
1. flex布局
在CSS3中flex可以非常便捷的可以帮助我们实现对页面的布局。
- 传统的页面布局,基于div+float来实现。
- flex可以快速实现页面的布局(很方便)。
关于flex布局你必须要了解的有一下几点:
<div class="menu" 样式>
<div class="item" 样式>112</div>
<div class="item">113</div>
</div>
1.1 容器
1.1.1 flex布局
在容器元素上应用
<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
</div>
<style>
.menu{
border: 1px solid red;
width: 500px;
display: flex; // 表示flex布局
}
</style>
1.1.2 元素的方向(主轴和副轴)
<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
</div>
<style>
.menu{
border: 1px solid red;
width: 500px;
display: flex; // 表示flex布局
flex-direction: row; // 主轴是横向,副轴是纵向。
}
</style>
1.1.3 元素排列方式
justify-content,主轴上的元素的排列方式
align-items,副轴上的元素的排列方式。
<div class="menu">
<div class="item">11</div>
<div class="item">112</div>
<div class="item">112</div>
</div>
<style>
.menu {
width: 500px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: flex-start; /* 主轴=横向,横向从左开始 */
justify-content: flex-end; /* 主轴=横向,横向从右开始 */
justify-content: space-between; /* 主轴=横向,左右定格,中间元素等分空白 */
justify-content: space-around; /* 主轴=横向,所有元素等分空白 */
justify-content: space-evenly; /* 主轴=横向,元素间距一样 */
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
<div class="menu">
<div class="item">11</div>
<div class="item">112</div>
<div class="item">112</div>
</div>
<style>
.menu {
width: 500px;
height: 300px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: flex-start; /* 主轴=横向,横向从左开始 */
justify-content: flex-end; /* 主轴=横向,横向从右开始 */
justify-content: space-between; /* 主轴=横向,左右定格,中间元素等分空白 */
justify-content: space-around; /* 主轴=横向,所有元素等分空白 */
justify-content: space-evenly; /* 主轴=横向,元素间距一样 */
align-items: center; /* 副轴=纵向,元素居中*/
align-items: flex-start; /* 副轴=纵向,元素顶部*/
align-items: flex-end; /* 副轴=纵向,元素底部*/
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
1.1.4 换行
flex-wrap: nowrap;元素超过容器,不换行flex-wrap: wrap;元素超过容器,换行
示例1:不换行
<div class="menu">
<div class="item">11</div>
<div class="item">112</div>
<div class="item">112</div>
<div class="item">112</div>
<div class="item">112</div>
</div>
<style>
.menu {
width: 500px;
height: 200px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: space-evenly; /* 主轴=横向,元素间距一样 */
align-items: flex-start; /* 副轴=纵向,元素顶部*/
flex-wrap: nowrap;
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
示例2:换行
<div class="menu">
<div class="item">111</div>
<div class="item">112</div>
<div class="item">112</div>
<div class="item">112</div>
<div class="item">112</div>
</div>
<style>
body{
margin: 0;
}
.menu {
width: 500px;
height: 200px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: space-evenly; /* 主轴=横向,元素间距一样 */
align-items: flex-start; /* 副轴=纵向,元素顶部*/
flex-wrap: wrap;
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
1.1.5 多行对齐方式
align-content用于控制多行元素的对齐方式,如果元素只有一行则不会起作用;默认stretch,即在元素没设置高度,或高度为auto情况下让元素填满整个容器。
flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
1.2 元素
1.2.1 顺序
order,默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。
<div class="father">
<div class="son" style="order: 2">11</div>
<div class="son" style="order: 0">22</div>
<div class="son" style="order: 1">33</div>
</div>
<style scoped>
.father {
border: 1px solid red;
width: 500px;
height: 300px;
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.father .son {
border: 1px solid saddlebrown;
width: 20px;
height: 18px;
}
</style>
1.2.2 剩余空间
flex-grow,默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;

<div class="father">
<div class="son">Redmi k60</div>
<div class="son" style="flex-grow: 1">Xiaomi 13</div>
<div class="son" style="flex-grow: 1">Redmi Note 12</div>
<div class="son" style="flex-grow: 1">Redmi K60</div>
<div class="son" style="flex-grow: 1">Redmi k60 Pro</div>
</div>
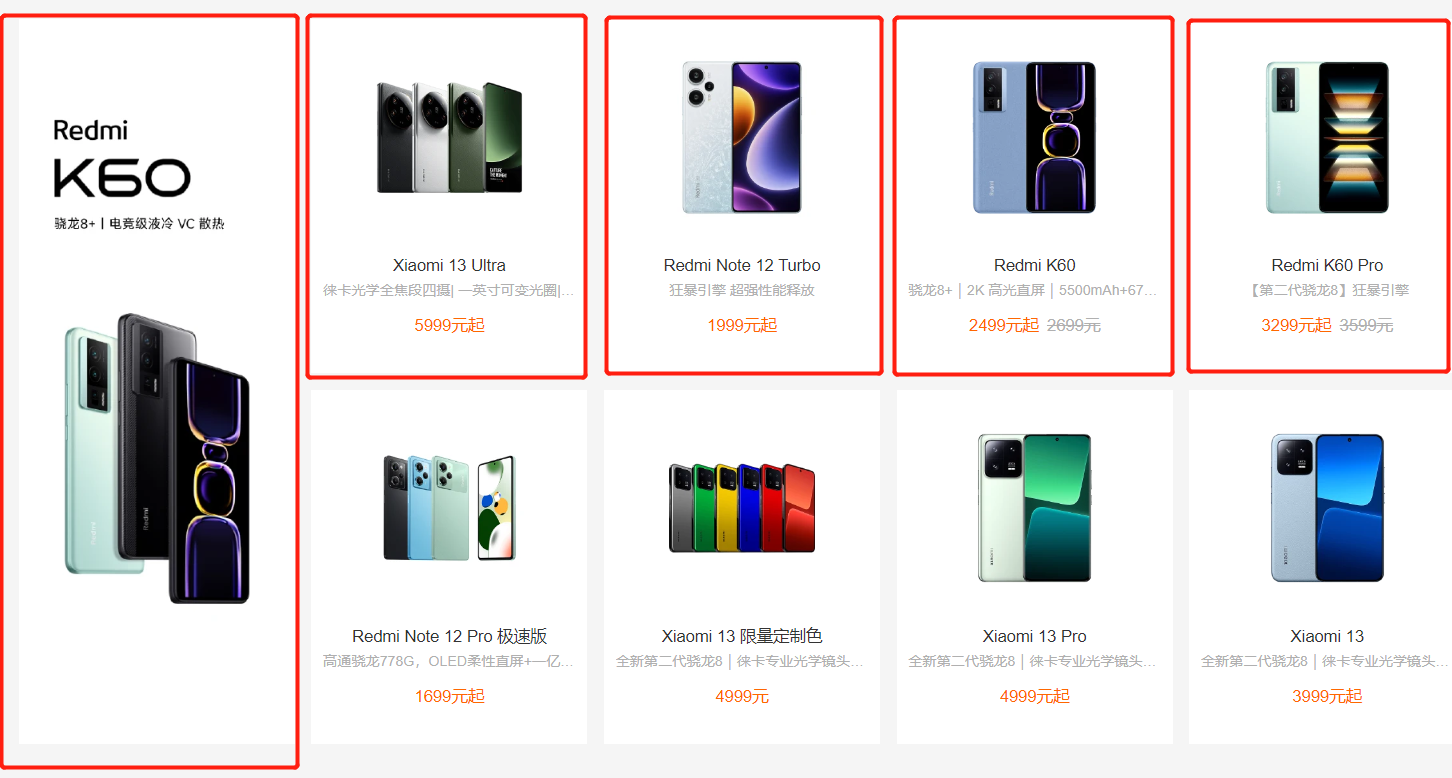
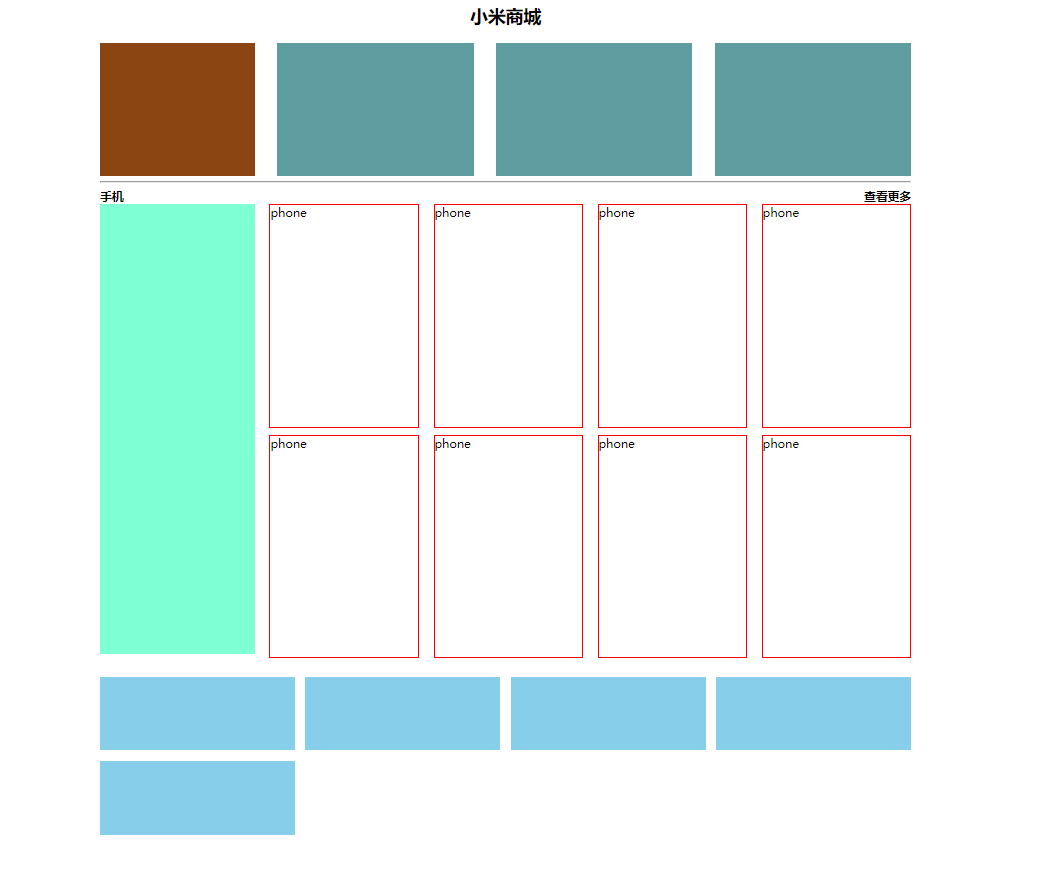
案例:flex页面布局小米商城

<template>
<div>
<div class="row1">
<div class="company"></div>
<div class="pic"></div>
<div class="pic"></div>
<div class="pic"></div>
</div>
<div class="row2">
<div class="title">
<div>手机</div>
<div>查看更多</div>
</div>
<div class="pic-list">
<div class="big"></div>
<div class="right-list">
<div class="group">
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
</div>
<div class="group">
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
</div>
</div>
</div>
</div>
<div class="course-list">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</template>
<script>
export default {
name: "Mi"
}
</script>
<style scoped>
.row1 {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row1 .company {
width: 210px;
height: 180px;
background-color: saddlebrown;
}
.row1 .pic {
width: 266px;
height: 180px;
background-color: cadetblue;
}
.row2 .title {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row2 .pic-list {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row2 .pic-list .big {
background-color: aquamarine;
height: 610px;
width: 210px;
margin-right: 20px;
}
.row2 .pic-list .right-list {
/*background-color: antiquewhite;*/
flex-grow: 1;
}
.row2 .pic-list .right-list .group {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
.row2 .pic-list .right-list .phone {
margin-bottom: 10px;
border: 1px solid red;
width: 200px;
height: 300px;
}
.course-list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.course-list .item {
width: 24%;
height: 100px;
background-color: skyblue;
margin-top: 15px;
}
// 如果最后一个元素,是第3个,右边距=一个位置 + 所有空白位置/3(有三个空白位置)
.course-list .item:last-child:nth-child(4n - 1) {
margin-right: calc(24% + 4% / 3);
}
// 如果最后一个元素,是第2个,右边距=两个位置 + 所有空白位置/3*2(有三个空白位置)
.course-list .item:last-child:nth-child(4n - 2) {
margin-right: calc(48% + 8% / 3);
}
</style>
至此,结合以上的知识点,我们就可以来开发一个项目。
2. ElementUI
Element,是有 饿了吗 团队开发一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库(也支持vue3.x)。
在他的基础上来开发,可以大大提升开发进度。
想要在项目中进行使用element-ui需要提前安装并引入。
2.1 引入
方式1:完整引入
-
安装
cd 项目目录 npm install element-ui -
引入
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ render: h => h(App), }).$mount('#app') -
在组件中使用
<div class="demo-line el-row"> <button type="button" class="el-button el-button--default"><!----><!----><span>Default</span></button> <button type="button" class="el-button el-button--primary"><!----><!----><span>Primary</span></button> <button type="button" class="el-button el-button--success"><!----><!----><span>Success</span></button> <button type="button" class="el-button el-button--info"><!----><!----><span>Info</span></button> <button type="button" class="el-button el-button--warning"><!----><!----><span>Warning</span></button> <button type="button" class="el-button el-button--danger"><!----><!----><span>Danger</span></button> </div>
方式2:局部引入
-
安装
cd 项目目录 npm install element-ui -
引入
import Vue from 'vue'; import { Button, Select } from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(Button) Vue.use(Select) new Vue({ render: h => h(App), }).$mount('#app') -
在组件中使用
<el-button type="success">哈哈哈</el-button>完整组件名称:https://element.eleme.cn/#/zh-CN/component/quickstart
2.2 组件的使用
参见官方文档,在后续的项目开发中来应用并使用。
本文来自博客园,作者:{Max},仅供学习和参考
posted on 2023-04-27 11:39 huxiaofeng 阅读(541) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现