v-md-editor 上传图片
上传方法
<template>
<v-md-editor
v-model="text"
left-toolbar="undo redo | image"
:disabled-menus="[]"
@upload-image="handleUploadImage"
height="500px"
/>
</template>
<script lang="js" setup>
/**文章图片上传*/
const handleUploadImage =async (event, insertImage, files) => {
for (let i in files) {
/**
*由于后端设置的是multipart files,所以在前端要穿对应的格式,header中设置参数即可。
*new 一个FormData对象,文件列表中的每个文件添加到formData 对象中
*/
const formData = new FormData();
formData.append('file', files[i]);
const res=await uploadFile(formData)
// 上传成功
if (res.code === 200) {
insertImage({
url: res.data,
desc: '博客图片',
width: 'auto',
height: 'auto',
});
} else {
ElMessage.error(res.msg)
}
}
}
</script>
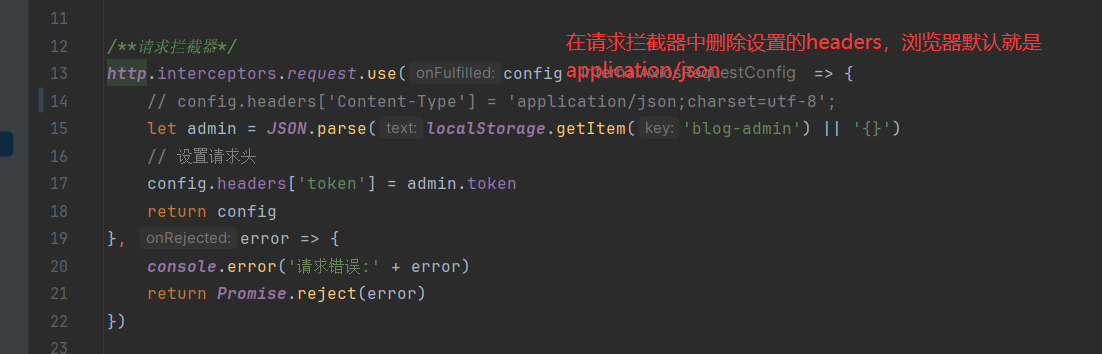
Upload.js
/**
* 上传图片接口
* */
export function uploadFile(file) {
return http({
url: `/api/admin/file/upload`,
method: 'POST',
headers:{'Content-Type':'multipart/form-data;charset=utf-8'},
data:file
})
}
效果


时间:2024年3月3号晚上



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)