创建vue3项目 @符号提示
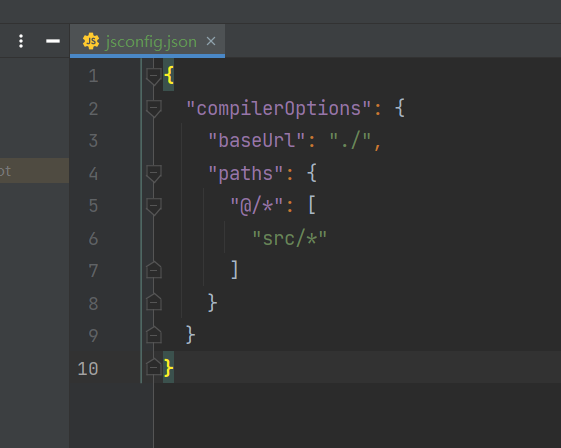
1、新建jsconfig.json 如何配置以下内容即可提示
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}


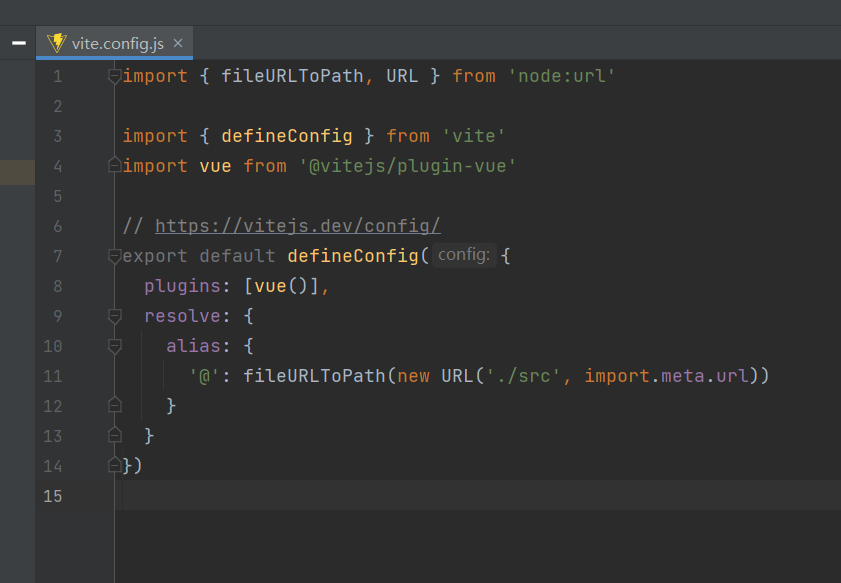
2、实际上面配置只是联想提示作用,需要在vue.config.js 或 vite.config.js 配置以下东西
resolve: {
//实际路径转换 @ --> src
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}

时间:2023-05-11 下午



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!