flask+layui+echarts实现前端动态图展示数据
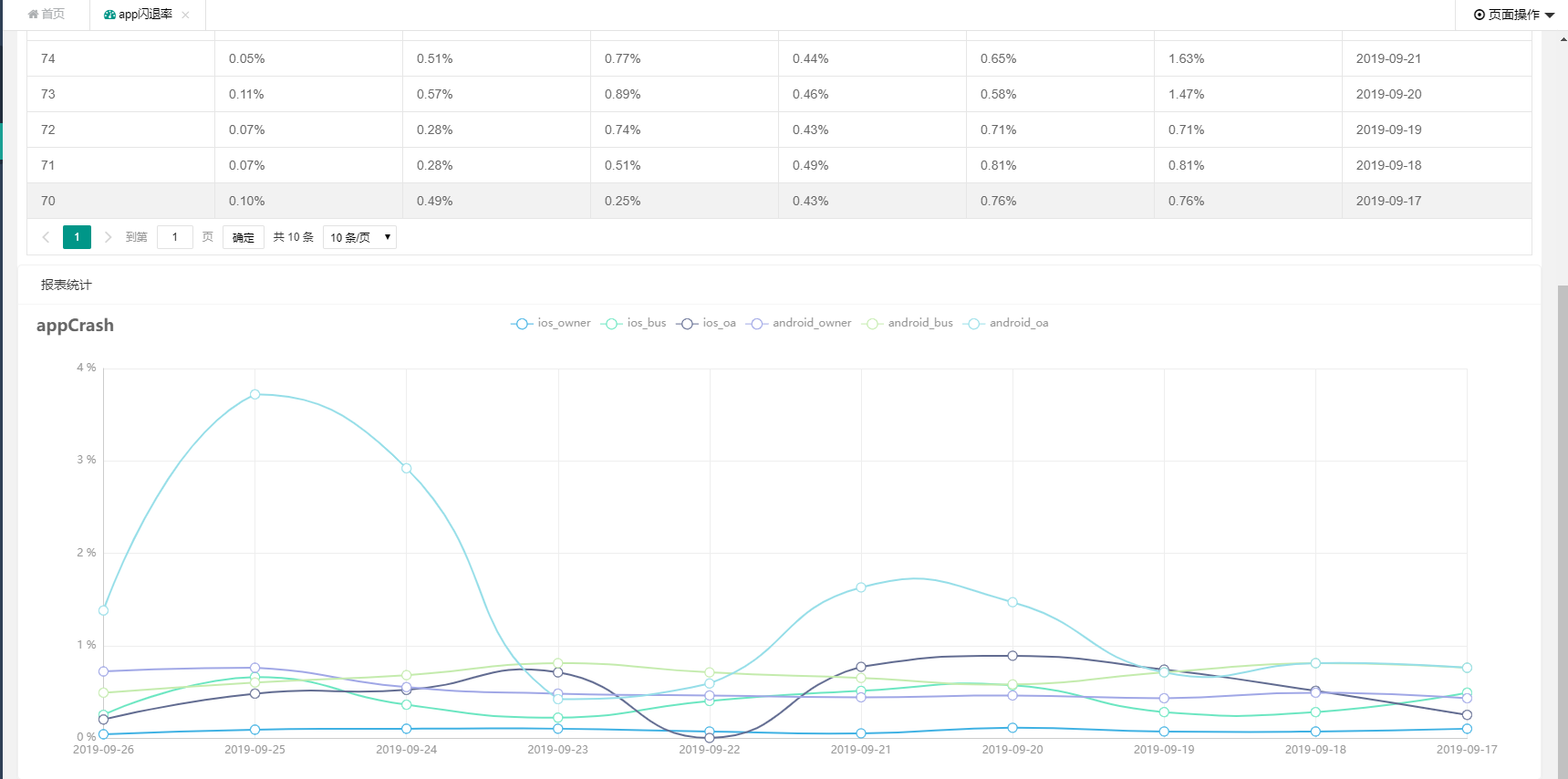
效果图:

该效果主要实现一个table展示数据,并在下方生成一个折线图。
实现方式:
1、首先需要对表格进行一个数据加载,这里用到了layui的table.render,具体用法可以参考
https://www.layui.com/doc/modules/table.html
html部分:
1 <table class="layui-hide" id="reportTableId" lay-filter="currentTableFilter"></table>
js部分:
1 <script> 2 layui.use(['form', 'table', 'echarts'], function () { 3 var $ = layui.jquery, 4 form = layui.form, 5 table = layui.table; 6 echarts = layui.echarts; 7 8 //table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作 9 tableIns = table.render({ 10 elem: '#reportTableId', 11 url: '/api/dataFactory/onlineReport/searchAppCrash', 12 method: 'post', 13 toolbar: '#toolbarDemo', 14 defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 15 title: '提示' 16 , layEvent: 'LAYTABLE_TIPS' 17 , icon: 'layui-icon-tips' 18 }], 19 request: { 20 pageName: 'page' //页码的参数名称,默认:page 21 , limitName: 'limit', //每页数据量的参数名,默认:limit 22 }, 23 cols: [[ 24 {field: 'id', Width: 80, title: 'ID', sort: true}, 25 { 26 field: 'ios_owner', minWidth: 120, title: '业主-ios', sort: true, templet: function (d) { 27 return d.ios_owner + '%' 28 } 29 }, 30 { 31 field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) { 32 return d.ios_bus + '%' 33 } 34 }, 35 { 36 field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) { 37 return d.ios_oa + '%' 38 } 39 }, 40 { 41 field: 'android_owner', minWidth: 100, title: '业主-android', templet: function (d) { 42 return d.android_owner + '%' 43 } 44 }, 45 { 46 field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) { 47 return d.android_bus + '%' 48 } 49 }, 50 { 51 field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) { 52 return d.android_oa + '%' 53 } 54 }, 55 {field: 'crash_day', minWidth: 110, title: '统计时间', sort: true}, 56 ]], 57 limits: [10, 15, 20, 25, 50, 100], 58 limit: 10, 59 page: true, 60 }); 61 62 // 监听搜索操作 63 form.on('submit(data-search-btn)', function (data) { 64 var form_result = JSON.stringify(data.field); 65 //执行搜索重载 66 table.reload('reportTableId', { 67 page: { 68 curr: 1 69 } 70 , where: { 71 searchParams: form_result 72 } 73 }, 'data'); 74 return false; 75 76 }); 77 </script>
此时已经基本实现了表格从后台抓取数据实现动态渲染表格。接下来需要实现的是,将表格里面的数据渲染成折线图
2、首先html中写一个放折线图的div,具体的html代码如下:
1 <div class="layui-card"> 2 <div class="layui-card-header"><i class="fa fa-line-chart icon"></i>报表统计</div> 3 <div class="layui-card-body"> 4 <div id="echarts-records" style="width: 100%;min-height:500px"></div> 5 </div> 6 </div>
3、然后在表格渲染完成后,渲染一个折线图出来,这个时候需要在table.render()后添加一个回调函数 done: function ,具体用法如下:
1 table.render({ //其它参数在此省略 2 done: function(res, curr, count){ 3 //如果是异步请求数据方式,res即为你接口返回的信息。 4 //如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度 5 console.log(res); 6 7 //得到当前页码 8 console.log(curr); 9 10 //得到数据总量 11 console.log(count); 12 } 13 });
4、然后我们需要将done: function添加到我们已经写到的table.render()中去。

5、此时的resu就是你渲染表格时,拿到的后台返回的数据,但是这个地方需要注意的是,因为表格渲染数据的格式和折线图渲染数据的格式,是不一样的,所以后台需要返回两种格式的数据,以便于一种用于table展示,一种用于折线图展示。

上图中就是在查询接口的最后添加一个操作把数据在转换一份用于折线图展示,并且动态生成横坐标Xtitle
6、此时后台的数据已经准备完毕,需要在前端渲染折线图,具体的echarts的用法,请参考https://www.echartsjs.com/examples/zh/index.html ,此处只是描述如何应用折线图。
此处我用的方法是先行在界面上渲染一个横坐标和纵坐标出来,然后在渲染数据进去。代码如下:
1 /** 2 * 报表功能 3 */ 4 var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden'); 5 // 显示标题,图例和空的坐标轴 6 echartsRecords.setOption({ 7 title: { 8 text: 'appCrash' 9 }, 10 tooltip: { 11 trigger: 'axis' 12 }, 13 legend: { 14 data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa'] 15 }, 16 grid: { 17 left: '3%', 18 right: '4%', 19 bottom: '3%', 20 containLabel: true 21 }, 22 toolbox: { 23 feature: { 24 saveAsImage: {} 25 } 26 }, 27 xAxis: { 28 type: 'category', 29 boundaryGap: false, 30 data: [] 31 }, 32 yAxis: [ 33 { 34 //设置类别 35 type: 'value', 36 //y轴刻度 37 axisLabel: { 38 //设置y轴数值为% 39 formatter: '{value} %', 40 }, 41 } 42 ], 43 });
此处因为我需要的纵坐标是百分比类型的,所以添加了百分号,不需要的可以去掉。此时没有数据的坐标已经渲染好了,然后就是渲染数据
7、渲染数据。
前面在done: function函数中我们得到三个返回值,其中第一个返回值resu就是接口的返回值,我们需要拿到其中的渲染数据进行渲染,代码如下:
1 //渲染折线图 2 echartsRecords.setOption({ 3 xAxis: { 4 data: resu.Xtitle 5 }, 6 series: resu.appCrashZhexiantu 7 });
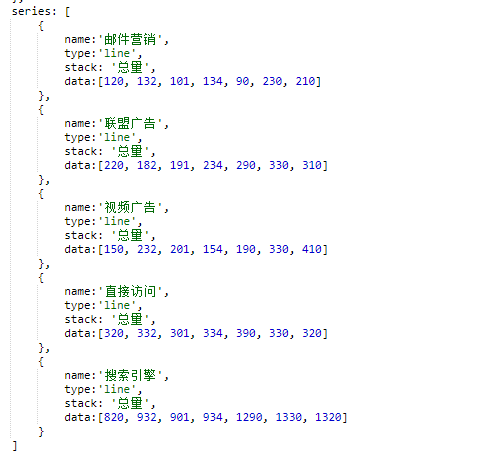
Xtitle代表的是折线图的横坐标,appCrashZhexiantu代表的是具体的数据。数据格式为:

OK,此时所有功能已经完成,界面上已经可以完美的展示出折线图。
综上的所有js:
1 <script> 2 3 layui.use(['form', 'table', 'echarts'], function () { 4 var $ = layui.jquery, 5 form = layui.form, 6 table = layui.table; 7 echarts = layui.echarts; 8 9 //table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作 10 tableIns = table.render({ 11 elem: '#reportTableId', 12 url: '/api/dataFactory/onlineReport/searchAppCrash', 13 method: 'post', 14 toolbar: '#toolbarDemo', 15 defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 16 title: '提示' 17 , layEvent: 'LAYTABLE_TIPS' 18 , icon: 'layui-icon-tips' 19 }], 20 request: { 21 pageName: 'page' //页码的参数名称,默认:page 22 , limitName: 'limit', //每页数据量的参数名,默认:limit 23 }, 24 cols: [[ 25 {field: 'id', Width: 80, title: 'ID', sort: true}, 26 { 27 field: 'ios_owner', minWidth: 120, title: '业主-ios', sort: true, templet: function (d) { 28 return d.ios_owner + '%' 29 } 30 }, 31 { 32 field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) { 33 return d.ios_bus + '%' 34 } 35 }, 36 { 37 field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) { 38 return d.ios_oa + '%' 39 } 40 }, 41 { 42 field: 'android_owner', minWidth: 100, title: '业主-android', templet: function (d) { 43 return d.android_owner + '%' 44 } 45 }, 46 { 47 field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) { 48 return d.android_bus + '%' 49 } 50 }, 51 { 52 field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) { 53 return d.android_oa + '%' 54 } 55 }, 56 {field: 'crash_day', minWidth: 110, title: '统计时间', sort: true}, 57 ]], 58 limits: [10, 15, 20, 25, 50, 100], 59 limit: 10, 60 page: true, 61 done: function (resu, curr, count) { 62 //回调渲染折线图 63 /** 64 * 报表功能 65 */ 66 var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden'); 67 // 显示标题,图例和空的坐标轴 68 echartsRecords.setOption({ 69 title: { 70 text: 'appCrash' 71 }, 72 tooltip: { 73 trigger: 'axis' 74 }, 75 legend: { 76 data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa'] 77 }, 78 grid: { 79 left: '3%', 80 right: '4%', 81 bottom: '3%', 82 containLabel: true 83 }, 84 toolbox: { 85 feature: { 86 saveAsImage: {} 87 } 88 }, 89 xAxis: { 90 type: 'category', 91 boundaryGap: false, 92 data: [] 93 }, 94 yAxis: [ 95 { 96 //设置类别 97 type: 'value', 98 //y轴刻度 99 axisLabel: { 100 //设置y轴数值为% 101 formatter: '{value} %', 102 }, 103 } 104 ], 105 }); 106 //渲染折线图 107 echartsRecords.setOption({ 108 xAxis: { 109 data: resu.Xtitle 110 }, 111 series: resu.appCrashZhexiantu 112 }); 113 } 114 }); 115 116 117 // 监听搜索操作 118 form.on('submit(data-search-btn)', function (data) { 119 var form_result = JSON.stringify(data.field); 120 //执行搜索重载 121 table.reload('reportTableId', { 122 page: { 123 curr: 1 124 } 125 , where: { 126 searchParams: form_result 127 } 128 }, 'data'); 129 return false; 130 131 }); 132 }); 133 </script>
注:转载请注明出处。谢谢合作~



