CSS-first-passage
一、CSS(同HTML是标记语言)
1.作用
(1)用于设置HTML,美化网页,布局页面
(2)结构HTML与样式CSS相分离
2.CSS局限性
只关注语意
3.CSS语法规范
(1)构成①选择器②一条/多条声明
(2)语法结构
4.代码风格
二、CSS的基础选择器
1.作用
选择标签
2.分类
(1)标签选择器 ①格式:标签名 { 属性} ②缺点:无法实现差异化
(2)类选择器 ①格式:.类名 {属性} ②特点:多类名
(3)id选择器 ①格式: #id名 {属性} ②特点:只能调用一次(类似于身份证号)
(4)通配符选择器①格式:* {属性} ②特点:自动全改,不需要调用
三、CSS字体属性
1.字体大小
格式:font-size:10px;
2.字体
格式:font-family:Malgun Gothic
3.粗细
格式:font-weight:700;
注意:normal=400:不加粗;
4.文字样式
格式:font-style:
italic倾斜,normal不倾斜
四、文本属性
1.文字颜色
预定义的颜色值:red,green
十六进制:#FF0000
RGB代码:rgb(255,0,0)或rgb(50%,10%,10%)
2.对齐文本
格式: text-align:center (水平对齐 left,right,center)
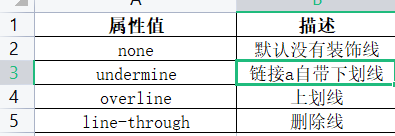
3.装饰文本
格式:text-decoration

4.文本缩进
text-indent:2em;
5.行间距(上间距+下间距)
line-height:
五、CSS的引入方式(书写位置)
1.CSS的三种样式表
①行内样式表(行内式,优先级最高)
格式:<div style="color:pink;">摘一颗苹果</div>
使用场景:修改简单样式
②内部样式表(嵌入式)
放在CSS内部,抽取出来,放到CSS中
优点:可以控制整个HTML页面,代码结构很清晰
缺点:没有完全分离
③外部样式表(链接式)
(1)使用场景:样式复杂
(2)单独建一个CSS样式表,再引入HTML文件中
(3)步骤
建立CSS文件,把所有CSS放到这个文件
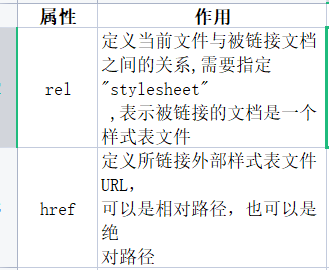
用<link>标签引入

六、调试工具
1.作用
测试、调试、排错
2.打开方式
(1)F12
(2)空白处右键→检查



