网页下拉列表实现多选
今天在做一个网页的时候需要完成下拉的时候选择多个,刚开始打算用原生javascript代码实现,后来发现有点困难,网上查了下可以用jquery的插件实现后来还是自己结合jquery实现了上述效果!
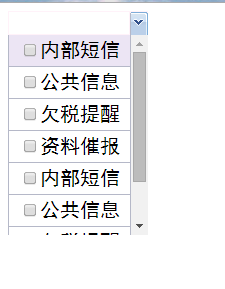
1、先看看效果



2.代码实现
2.1 静态页面部分
<body> <ul class="main_ul"> <li class="main_li"> <a id="main_a"> <input id="smsType_txt" readonly="true" type="text"/> </a> <ul class="child_ul"> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>内部短信</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>公共信息</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>欠税提醒</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>资料催报</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>内部短信</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>公共信息</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>欠税提醒</span> </li> <li class="child_li"> <input type="checkbox" class="sms_checkBox"><span>资料催报</span> </li> </ul> </li> </ul> </body>
2.2 js 代码
$(document).ready(function(){ $("#main_a").click(function(event){ event.stopPropagation(); $(".child_ul").slideToggle(200); }); $(document).click(function(){ $(".child_ul").slideUp(200); }); $(".child_li").click(function(event){ event.stopPropagation(); if($(this).children("input").attr("checked")) { $(this).children("input").attr("checked",false); }else { $(this).children("input").attr("checked",true); } hostCheckBoxValues(); }); function hostCheckBoxValues() { var span_elms = $(".child_li :checkbox[checked]").next("span"); var size = $(".child_li :checkbox[checked]").next("span").size(); var sms_Str = ""; for(var i = 0; i < size; i++) { var appendStr = i == (size-1)? span_elms[i].innerHTML : span_elms[i].innerHTML + ","; sms_Str += appendStr; } $("#smsType_txt").val(sms_Str); } }); } /* 获取参数 */ function getParameters() { var url=decodeURI(window.location.href); var pos = url.lastIndexOf("?"); var pars = ''; if(pos>=0){ pars = url.substring(pos+1); } var args = pars.split("&"); var result = {}; for(var i=0;i<args.length;i++) { var arr = args[i].split('='); if(arr.length==2){result[arr[0]] = arr[1]}; } return result; } /** * * @param title * @param type * @param timeOut */ / function openAlertWindow(title,type,timeOut) { if(type == 1) { $("#alert_img").attr("src","../res/wifi/images/loading.gif"); $("#alert_span").html("正在加载"); }else if(type == 2) { $("#alert_img").attr("src","../res/wifi/images/gou.png"); $("#alert_span").html("成 功"); }else if(type == 3){ $("#alert_img").attr("src","../res/wifi/images/error.png"); $("#alert_span").html("系统错误"); } $("#alert_div").fadeIn(500); if(type == 2 || type == 3) { setTimeout(function(){ $("#alert_div").fadeOut(500); },timeOut); } } function closeAlertWindow(timeOut) { $("#alert_div").hide(500); } function loadAlertDivTag() { $("body").append('<div style="width: 100px;height: 50px;background-color: green">ssss</div>'); }



