新需求下的排球计分程序
暑假针对不同的需求对学期末的排球计分程序进行了重构。记录如下:
当然在做这个程序的时候,也一定会用到我们平时所学的其他技术:
1.C#语言
2.ASP.NET MVC
3.关系数据库基础知识
4.软件工程基础知识
5.PetaPoco技术
6.JQuery,Ajax
7.UiIKit H5框架。
8.T4模板。
需求:
作为一名教练员,我希望知道详细得分信息,以便于了队员的状态。
设计文档
在参考我们平时使用的比赛网站做出如下设计文档:
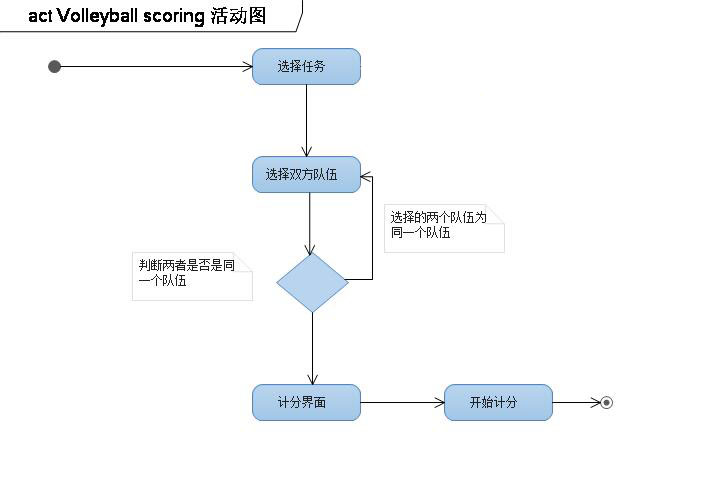
首先我们进入首页,首页我们选择业务项目,之后进入具体的业务页面,使用活动图表示如下:

比分变化关系按照《2015-2016赛季中国排球联赛竞赛规程》,计分规则如下:
1、目前的排球比赛采用五局三胜制。前四局每局25分,每局比赛完成后交换场地,达到24分时,必须比赛的双方相差2分才能分出胜负;决胜局为15分,比赛的双方任何一方先达到8分时,交换场地继续比赛,当双方同时达到14分时候,也是必须相差两分才能决出胜负。
排球计分的发展历程:1917年规定每局为15分。1918年规定上场运动员每队为6人。1922年规定每方必须在3次以内将球击过网。比赛方法以前采用发球得分制,1998年10月28日国际排联决定改为每球得分制,仍为五局三胜,前四局每局先得25分者为胜,第五局先得15分者为胜,若出现24平或14平时,要继续比赛至某队领先2分才能取胜。
2、每点击一次按钮,分数列表就增加一行。
3、己方失误时。对方增加一分。
以下为数据表设计

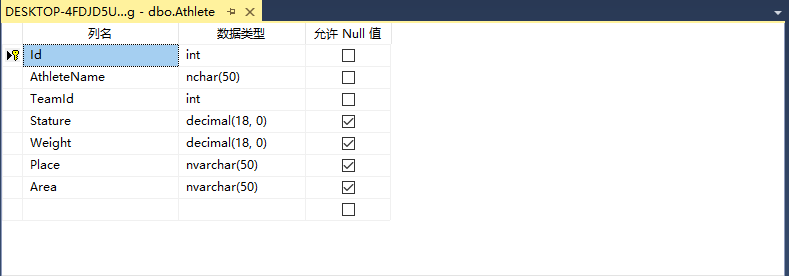
Athlete为运动员信息表:

Id为队员ID
AthleteName为运动员员姓名
TeamId为运动员所属队伍ID
Stature为运动员身高
Weight为运动员体重
Place为运动员号码
Arae为运动员所属地区
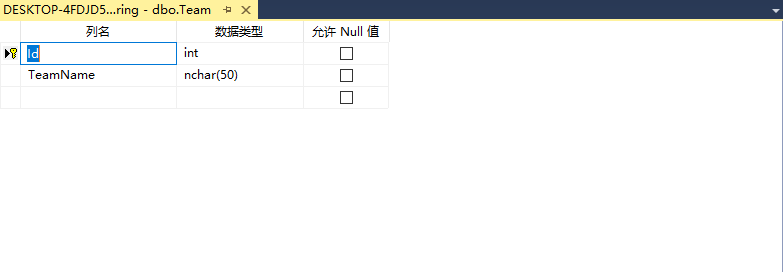
Team为队伍表:

Id为队伍ID
TeamName为队伍名字
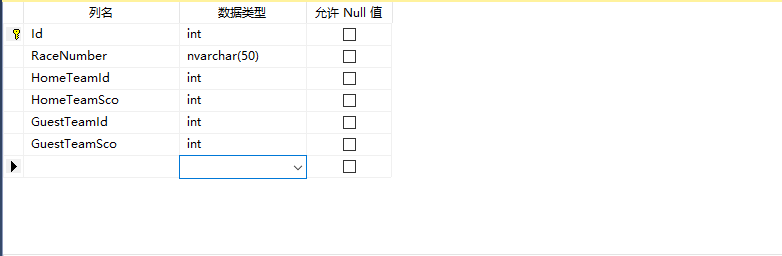
Game为比赛表

Id为比赛ID
RaceNumber为比赛编号
HomeTeamId为主队队伍ID
HomeTeamSco为主队比分
GuestTeamId为客队队伍ID
GuestTeamSco为客队队伍比分
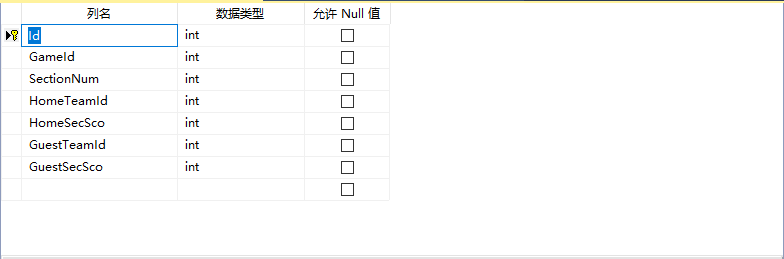
Section为小节表:

Id为小节ID(标识)
GameId为小节所属比赛ID
SectionNum为小节数
HomeTeamId为主队队伍ID
HomeSecSco为主队小节得分
GuestTeamId为客队队伍ID
GuestSecSco为客队小节得分
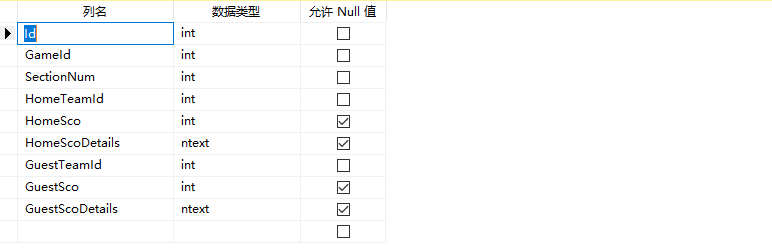
Bout为回合表

Id为小节Id(标识)
GameId为回合所属比赛ID
SectionNum为回合所属小节数
HomeTeamId为主队队伍ID
HomeSco为主队回合得分
HomeScoDetails为主队得分详情
GuestTeamId为客队队伍ID
GuestSecSco为客队小节得分
GuestScoDetails为客队队得分详情
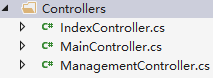
控制器设计:

Index包含比赛管理和新闻展示。
Main为计分台部分。
Management为队伍管理,运动员管理。
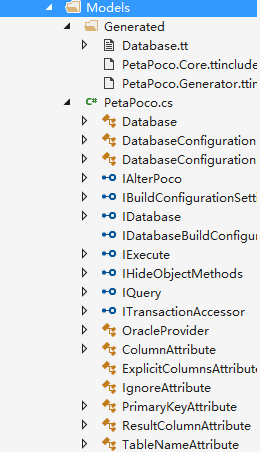
数据库操作方面由PetaPoco插件和T4模板所生成(Database First)

具体步骤参照了yan_xiaodi的博客。
以下为具体编码:
本次采用布局页_Layout.cshtml
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>@ViewBag.Title</title> 7 <script src="~/Content/js/jquery-3.2.1.js"></script> 8 @*<script src="~/Content/js/jquery.js"></script>*@ 9 <script src="~/Content/js/jquery.validate.min.js"></script> 10 <script src="~/Content/js/jquery.validate.unobtrusive.min.js"></script> 11 <script src="~/Content/js/jquery.unobtrusive-ajax.min.js"></script> 12 <link href="~/Content/Css/uikit.css" rel="stylesheet" /> 13 </head> 14 <body> 15 <div> 16 <nav class="uk-navbar"> 17 <ul class="uk-navbar-nav"> 18 <li><a href="~/Index/Index">首页</a></li> 19 <li><a href="~/Main/Index">计分台</a></li> 20 <li class="uk-parent"> 21 <a href="">管理</a> 22 <div class="uk-dropdown uk-dropdown-navbar"> 23 <ul class="uk-nav uk-nav-navbar"> 24 <li><a href="">队伍</a></li> 25 <li><a href="">队员</a></li> 26 <li><a href="">比赛</a></li> 27 </ul> 28 </div> 29 </li> 30 </ul> 31 </nav> 32 </div> 33 34 @RenderBody() 35 </body> 36 </html>
Index主页
@model List<Game>
<div class="uk-slidenav-position" data-uk-slideshow>
<ul class="uk-slideshow">
<li><img src="~/Content/images/20741-106.jpg" width="200" height="90" alt=""></li>
<li><img src="~/Content/images/278346-106.jpg" width="200" height="90" alt=""></li>
<li><img src="~/Content/images/310745-106.jpg" width="200" height="90" alt=""></li>
</ul>
<ul class="uk-dotnav uk-dotnav-contrast uk-position-bottom uk-flex-center">
<li data-uk-slideshow-item="0"><a href="#">Item 1</a></li>
<li data-uk-slideshow-item="1"><a href="#">Item 2</a></li>
<li data-uk-slideshow-item="2"><a href="#">Item 3</a></li>
</ul>
</div>
<table id="PageList" class="uk-table">
<tbody>
<tr>
<th>比赛编号</th>
<th>主队</th>
<th>比分</th>
<th>客队</th>
<th>操作</th>
</tr>
@{
foreach (var item in Model)
{
<tr>
<td>@item.RaceNumber</td>
<td>
@{
string homeName = Team.Fetch("select * from Team where Id ="+item.HomeTeamId+"").FirstOrDefault().TeamName;
@Html.Raw(homeName);
}
</td>
<td>@item.HomeTeamSco : @item.GuestTeamSco</td>
<td>
@{
string guestName = Team.Fetch("select * from Team where Id =" + item.GuestTeamId + "").FirstOrDefault().TeamName;
@Html.Raw(guestName);
}
</td>
<td>查看</td>
</tr>
}
}
</tbody>
</table>
Mian下选择队伍页:
1 @using (Ajax.BeginForm(new AjaxOptions { 2 Url= "/Teams/AddTeam", 3 HttpMethod = "Post", 4 OnSuccess = "success", 5 OnBegin = "" 6 })) 7 { 8 <div class="layui-form" style="width:100%;height:300px;"> 9 <div style="margin-left:35%; margin-bottom:30px;margin-top:10px;" ><img class="layui-anim layui-anim-fadein layui-anim-rotate " src="~/Content/Image/rabbit.gif"/></div> 10 <div class="layui-form-item"> 11 <label class="layui-form-label">队名</label> 12 <div class="layui-input-block"> 13 <input type="text" name="teamName" id="teamName" placeholder="请输入队名" autocomplete="off" class="layui-input"> 14 </div> 15 </div> 16 <div class="layui-form-item"> 17 <div class="layui-input-block" style="text-align:center;"> 18 <input type="submit" class="layui-btn" id="btn" value="立即提交" /> 19 </div> 20 </div> 21 </div> 22 } 23 <script> 24 function success(data) { 25 if (data == "添加成功") { 26 layer.msg(data, { icon: 1 }); 27 setTimeout("window.location = '/Teams/GetTeams'", 2000); 28 } 29 else { 30 layer.msg(data, { icon: 2 }); 31 } 32 } 33 </script>
Mian下计分台
<div class="uk-grid" style="width:80%; text-align:center; margin-left:9%;margin-top:10px;"> @using (Ajax.BeginForm(new AjaxOptions { Url = "/Scoreing/ScoreTwo", HttpMethod = "Post", OnSuccess = "success", OnBegin = "" //Confirm= "isOK" })) { <fieldset class="layui-elem-field "> <legend>计分板</legend> <div class="layui-field-box"> <div class="layui-form"> <div class="layui-form-item"> <input type="hidden" value="@ViewBag.Id" id="CompetitionId" name="CompetitionId" /> <input type="hidden" value="@ViewBag.HomeTeamId" id="HomeTeamId" name="HomeTeamId" /> <input type="hidden" value="@ViewBag.GuestTeamId" id="GuestTeamId" name="GuestTeamId" /> <input type="hidden" value="1" id="Innings" name="Innings" /> <input type="hidden" name="HomeTeamDetailScore" id="InputHomeTeamDetailScore" value="0"> <input type="hidden" name="GuestTeamDetailScore" id="InputGuestTeamDetailScore" value="0"> <label class="layui-form-label" style="margin-left:42%;font-size:24px; color:#FF5722;" id="inningsStr">第1局</label> </div> <div class="layui-form-item" style="width:300px;height:100px;margin-left:23%;font-size:18px; color:#FF5722;"> <label class="layui-form-label" id="HomeTeamName">@ViewBag.HomeTeamName</label> <label class="layui-form-label" id="HomeTeamDetailScore">0</label> </div> <div class="layui-form-item" style="width:300px;height:100px;float:right;margin-top:-115px; margin-right:25%;font-size:18px; color:#FF5722;"> <label class="layui-form-label" id="GuestTeamDetailScore">0</label> <label class="layui-form-label" id="GuestTeamName">@ViewBag.GuestTeamName</label> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="button" class="layui-btn" id="homeTeamScorebtn" style="margin-left:30%;" value="主队得分" /> <input type="button" class="layui-btn" id="guestTeamScorebtn" style="margin-left:10%;" value="客队得分" /> </div> </div> @*//-----------------------------------------------------------------------主队得分选择队员面板*@ <div class="layui-form" id="homeTeamScorediv" style="margin-top:30px;margin-left:36%;"> <div class="layui-form-item"> <label class="layui-form-label">得分队员</label> <div class="layui-input-inline"> <select name="HomeTeamMemberId" id="HomeTeamMemberId"> <option value="0" selected>请选择队员</option> @{ List<TeamMember> homeMemberList = ViewBag.HomeMemberList as List<TeamMember>; foreach (var item in homeMemberList) { <option value="@item.Id">@item.MembersName</option> } } </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">得分详情</label> <div class="layui-input-inline"> <input type="text" name="HomeTeamDetail" id="HomeTeamDetail" placeholder="请输入得分详情" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="submit" class="layui-btn" value="确定" id="HomeSubmit" /> </div> </div> </div> @*//----------------------------------------------------------------------客队得分选择队员面板-*@ <div class="layui-form" id="guestTeamScorediv" style="margin-top:30px;margin-left:36%;"> <div class="layui-form-item"> <label class="layui-form-label">得分队员</label> <div class="layui-input-inline" id="guestTeamMemberDiv"> <select name="GuestTeamMemberId" id="GuestTeamMemberId"> <option value="0" selected>请选择队员</option> @{ List<TeamMember> guestMemberList = ViewBag.GuestMemberList as List<TeamMember>; foreach (var item in guestMemberList) { <option value="@item.Id">@item.MembersName</option> } } </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">得分详情</label> <div class="layui-input-inline"> <input type="text" name="GuestTeamDetail" id="GuestTeamDetail" placeholder="请输入得分详情" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="submit" class="layui-btn" value="确定" id="GuestSubmit"/> </div> </div> </div> </div> </div> </fieldset>} <script> layui.use('form', function () { var form = layui.form; }); $("#homeTeamScorediv").hide(); $("#guestTeamScorediv").hide(); $("#homeTeamScorebtn").click(function () { $("#guestTeamScorediv").fadeOut(); $("#homeTeamScorediv").show(); var homeScore = $("#InputHomeTeamDetailScore").val(); homeScore++; $("#HomeTeamDetailScore").html(homeScore); }); $("#guestTeamScorebtn").click(function () { $("#homeTeamScorediv").fadeOut(); $("#guestTeamScorediv").show(); var guestScore = $("#InputGuestTeamDetailScore").val(); guestScore++; $("#GuestTeamDetailScore").html(guestScore); }); $("#HomeSubmit").click(function () { $("#homeTeamScorediv").fadeOut(); var homeScore = $("#InputHomeTeamDetailScore").val(); homeScore++; var guestScore = $("#InputGuestTeamDetailScore").val(); $("#InputHomeTeamDetailScore").val(homeScore); $("#GuestTeamMemberId").val(0); $("#GuestTeamDetail").val(""); victory(homeScore, guestScore); }); $("#GuestSubmit").click(function () { $("#guestTeamScorediv").fadeOut(); var guestScore = $("#InputGuestTeamDetailScore").val(); guestScore++; var homeScore = $("#InputHomeTeamDetailScore").val(); $("#InputGuestTeamDetailScore").val(guestScore); $("#HomeTeamMemberId").val(0); $("#HomeTeamDetail").val(""); victory(homeScore, guestScore); }); function success(data) { //if (data == "添加成功") { // layer.msg(data, { icon: 1 }); // setTimeout("window.location = '/Teams/GetTeams'", 2000); //} //else { // layer.msg(data, { icon: 2 }); //} } function victory( homeScore, guestScore) { var Innings = $("#Innings").val(); var HomeTeamId = $("#HomeTeamId").val(); var GuestTeamId = $("#GuestTeamId").val(); var CompetitionId = $("#CompetitionId").val(); if (Innings < 5) { if ((parseInt(homeScore) >= 24 || parseInt(guestScore)>=24) && (Math.abs(homeScore - guestScore) >= 2)) { layer.msg("第" + Innings + "局结束", { icon: 1 }); $.post("/Scoreing/HuiHeScore/", { CompetitionId: CompetitionId, Innings: Innings, HomeTeamId: HomeTeamId, GuestTeamId: GuestTeamId, HomeTeamScore: homeScore, GuestTeamScore: guestScore }, function (data) { if (data != "ok") { layer.msg("比赛结束", { icon: 1 }); setTimeout("window.location = '"+data+"'", 2000); } else { Innings++; $("#Innings").val(Innings); $("#inningsStr").html("第" + Innings + "局"); $("#InputHomeTeamDetailScore").val(0); $("#InputGuestTeamDetailScore").val(0); $("#GuestTeamDetailScore").html(0); $("#HomeTeamDetailScore").html(0); } }); } } else if (Innings == 5) { if ((parseInt(homeScore) >= 15 || parseInt(guestScore) >= 15) && (Math.abs(homeScore - guestScore) >= 2)) { layer.msg("第" + Innings + "局结束", { icon: 1 }); $.post("/Scoreing/HuiHeScore/", { CompetitionId: CompetitionId, Innings: Innings, HomeTeamId: HomeTeamId, GuestTeamId: GuestTeamId, HomeTeamScore: homeScore, GuestTeamScore: guestScore }, function (data) { if (data != "ok") { layer.msg("比赛结束", { icon: 1 }); setTimeout("window.location = '" + data + "'", 2000); } }); } } } </script>
以下为UI的表现,主要使用UIKit
主页

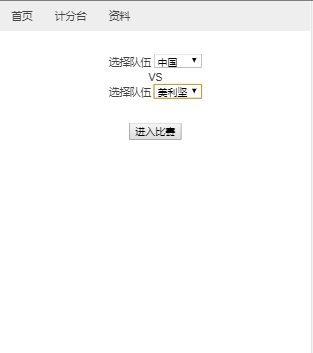
选择队伍

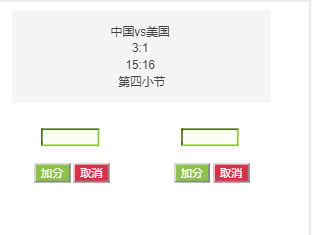
计分台

测试只是简单的进行了流程测试和功能测试。
经过这次迭代。虽然比起上次有些进步。但是比起预期的设想。还差的很远。文中用到的好多东西还是不太熟练。表单提交和Ajax理解不够全面。希望在以后的迭代中将这些技术融会贯通。



